FrameLayout布局的特点是:所有放在布局里的视图组件,都按照层次堆叠在屏幕的左上角,后面的视图组件覆盖前面的。
当然,组件本身是可以控制自己的内部布局的。
一种常见的场景是可以在FrameLayout上放多个图片视图,来实现动画。
我们来看一个简单例子:
1、创建一个app
2、创建主Activity,该Activity采用的是 FrameLayout布局,其布局文件的内容如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
................
>
<Button
android:id="@+id/button1"
android:layout_width="400px"
android:layout_height="400px"
android:background="#888888"
/>
<Button
android:id="@+id/button2"
android:layout_width="300px"
android:layout_height="300px"
android:background="#555555"
/>
<Button
android:id="@+id/button3"
android:layout_width="200px"
android:layout_height="200px"
android:background="#222222"
/>
</FrameLayout>
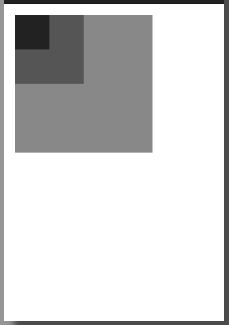
3、运行该App,可以看到相应的效果。如果是采用eclipse开发,直接查看布局文件对应的Graphical视图就能看到同样效果,如下:

可以看出,第一个按钮(尺寸最大的)是位于最下层,第2个按钮在它的上面,第3个按钮又在最上面。
在这个最基础的特性基础之上,结合视图的隐藏或透明背景等属性,可以实现各种特殊的显示方式。
注意:千万不要把FrameLayout 与 Fragment混淆了,这两者完全没关系,前者是视图的一种布局方式,后者是一种视图组件。