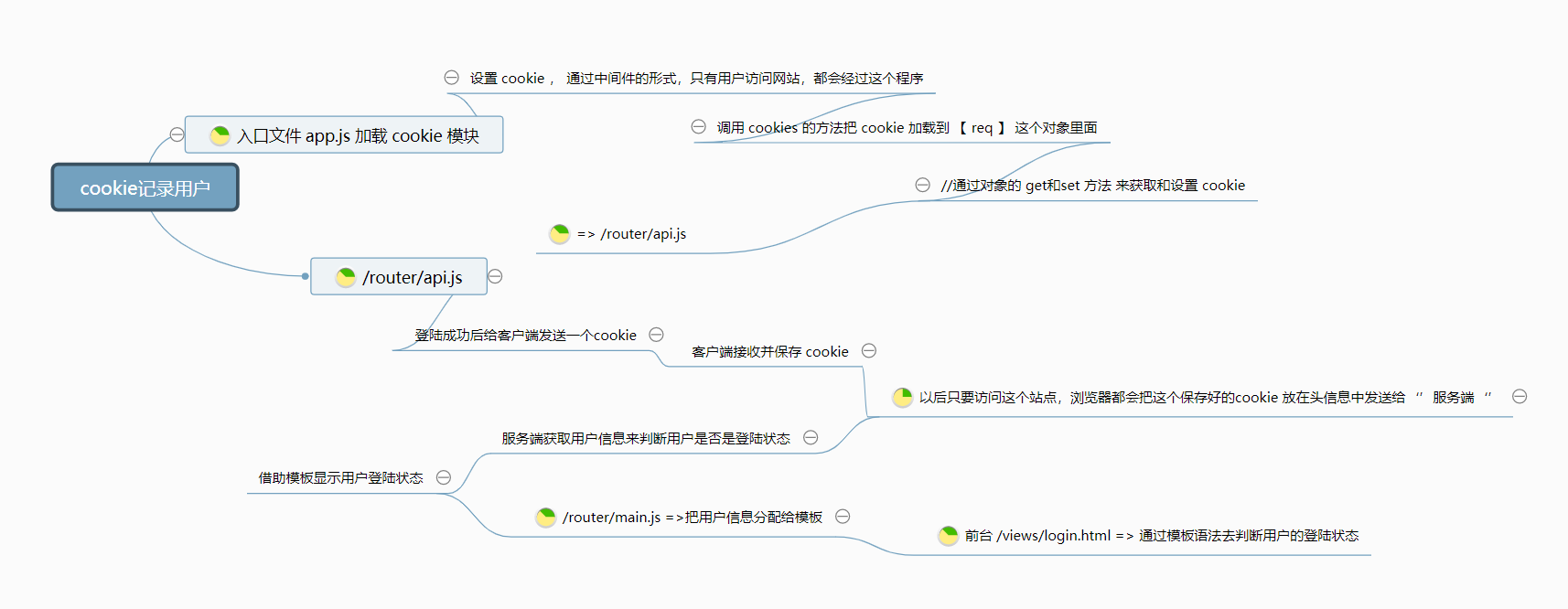
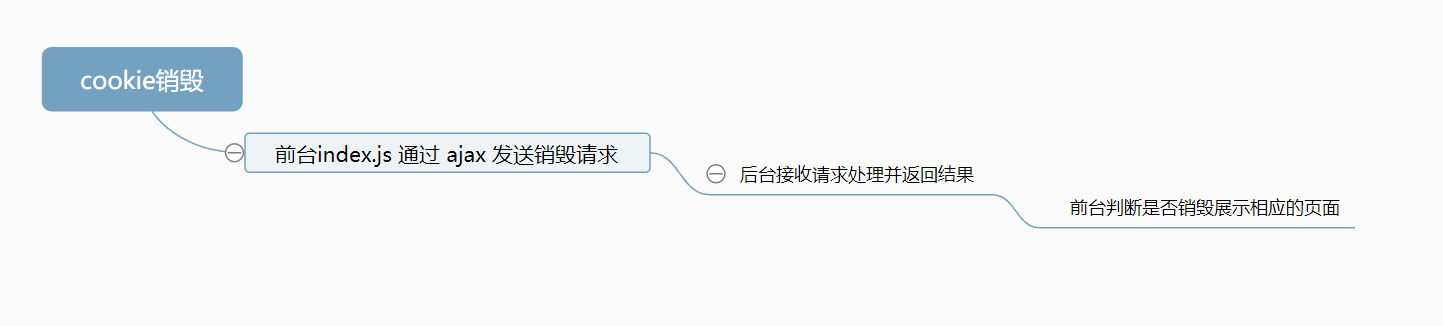
思维导图:
(1) 保存 cookie

(2)销毁 cookie

一,保存 cookie
1,app.js 。 新增代码
var Cookies = require('cookies')
/**
* 5,配置 cookie -------------------【注意顺序】 -----------【配置文件要放在路由前面】
* 通过中间件的形式,只有用户访问网站,都会经过这个程序
*/
app.use((req,res,next)=>{
//调用 cookies 的方法把 cookie 加载到 【 req 】 这个对象里面
req.cookies = new Cookies(req,res)
/**
* 获取浏览器 之前保存好放在头信息中发送给服务端的 cookie ,随便加载哪一个页面,都会获取到。
* 获取到的为字符串,需要转换为对象
*/
// console.log(req.cookies.get('userInfo'))
// console.log(typeof req.cookies.get('userInfo'))
/**
* 判断用户是否登陆
* 1,创建一个全局变量,给任何路由访问。 把数据保存到 req 对象中
*/
//解析登陆用户的 cookie 信息
req.userInfo = {}
if(req.cookies.get('userInfo')){
try {
req.userInfo = JSON.parse(req.cookies.get('userInfo'))
} catch (error) {
}
}
// 通过对象的 get和set 方法 来获取和设置 cookie => 通过 api.js 来操作
next()
})
2,/router/api.js 。 新增代码
/**
* 向浏览器发送一个cookie信息
* JSON.stringfy => 保存字符串 => 存入到 userInfo
*/
req.cookies.set('userInfo',JSON.stringify({
_id :userInfo._id,
username : userInfo.username
}))
res.json(responseData)
return
3,/public/js/index.js 。ajax修改部分
success:(data)=>{
console.log(data)
if(data.userInfo.username){
/**
* 因为使用了模板语法渲染。 => 重载页面
*/
window.location.reload()
}
if(data.userInfo.username=='admin'){
$admin.show();
}else{
$admin.hide();
}
}
4,前端页面 /views/login.html
{% if userInfo._id %}
<div class="userinfo">
<h2>hello 。 <span id="user">{{userInfo.username}}</span></h2>
<a href="/logout" id="logout">退出登陆</a>
</div>
<div id="admin" class="none">
你是管理员,<a href="/admin">你可以点击这里进入应用后台管理中心</a><br>
</div>
{% else %}
<div class="form" id="register">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="User">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
<div class="form-group">
<label for="repassword">密码</label>
<input type="password" class="form-control" id="repassword" name="repassword" placeholder="Password">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">注册</button>
<div class="info"></div>
</div>
已有账号?马上<a class="change" href="javacript:void(0);">登陆</a>
</div>
<div class="form" id="login">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" name="username" placeholder="User">
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" name="password" placeholder="Password">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">登 陆</button>
</div>
还没注册?马上<a class="change" href="javacript:void(0);">注册</a>
</div>
{% endif %}
二,注销 cookie
1,/public/js/index.js
$logout.on('click',()=>{
$.ajax({
url:'/api/user/logout',
success:(data)=>{
if(!data.code){
window.location.reload()
}
}
})
})
2,/router/api.js
router.get('/user/logout',(req,res,next)=>{
req.cookies.set('userInfo',null)
res.json(responseData)
})
三,优化 =》可在注册成功后直接登陆