一,前端渲染数据 的弊端
仿 apache 服务器与客户端的几次交互:
1,加载静态页面
2,加载静态资源
3,发送 ajax 请求 ,接收请求并处理返回 。
4,前端浏览器接收数据循环遍历。
存在的问题: 交互太多
/*
* 使用 ajax 作请求的方式叫做 => 前端渲染数据,也叫客户端页面渲染
*/
解决的方法: 在服务器端遍历数据
—————————————————
二,服务端页面渲染
1,进入npm官网,搜索 art-templet 第三方模块 https://www.npmjs.com/package/art-template

2,打开文档 https://aui.github.io/art-template/zh-cn/docs/

3,根据文档安装
npm install art-template --save
4,API
template(filename, content)
根据模板名渲染模板。
- 参数:
{string} filename{Object,string} content
- 返回值:
- 如果
content为Object,则渲染模板并返回string - 如果
content为string,则编译模板并返回function
- 如果
var html = template('/welcome.art', {
value: 'aui'
});
————————————————————————————————————
三,实践
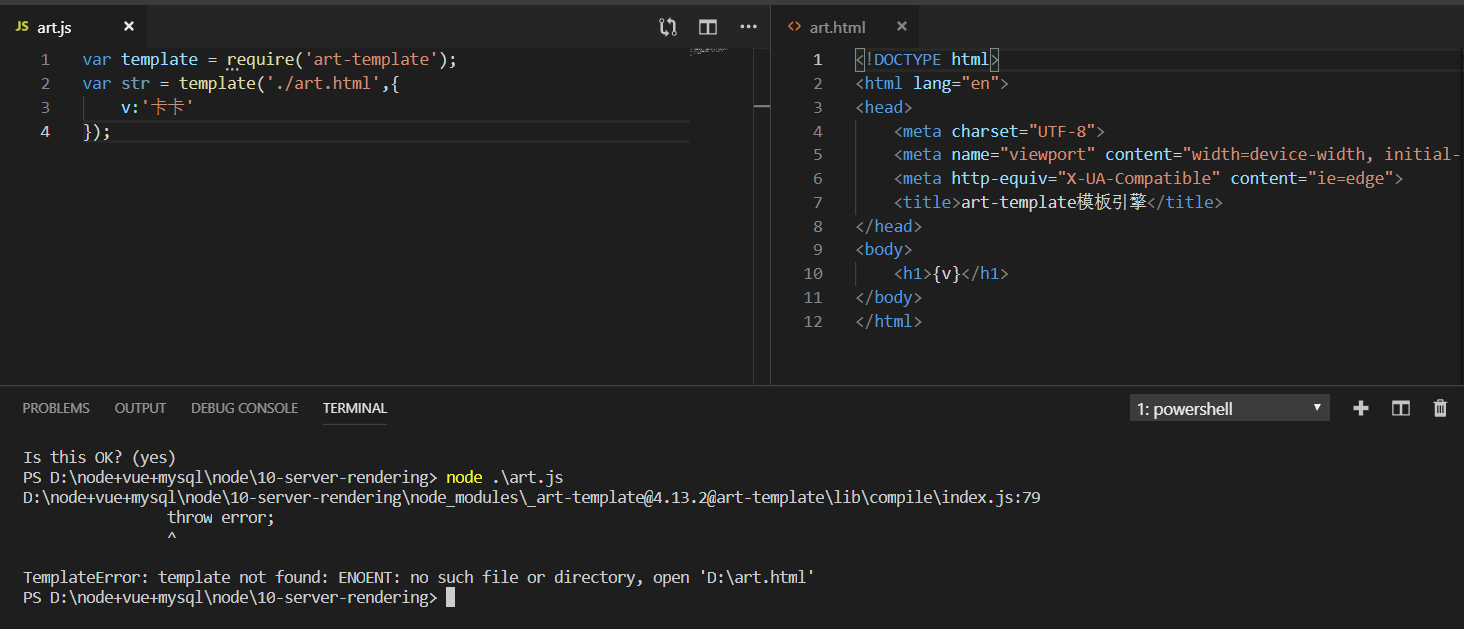
1,出现了错误

2,错误原因 : 没有设置根路径,此刻路径默认根目录C盘
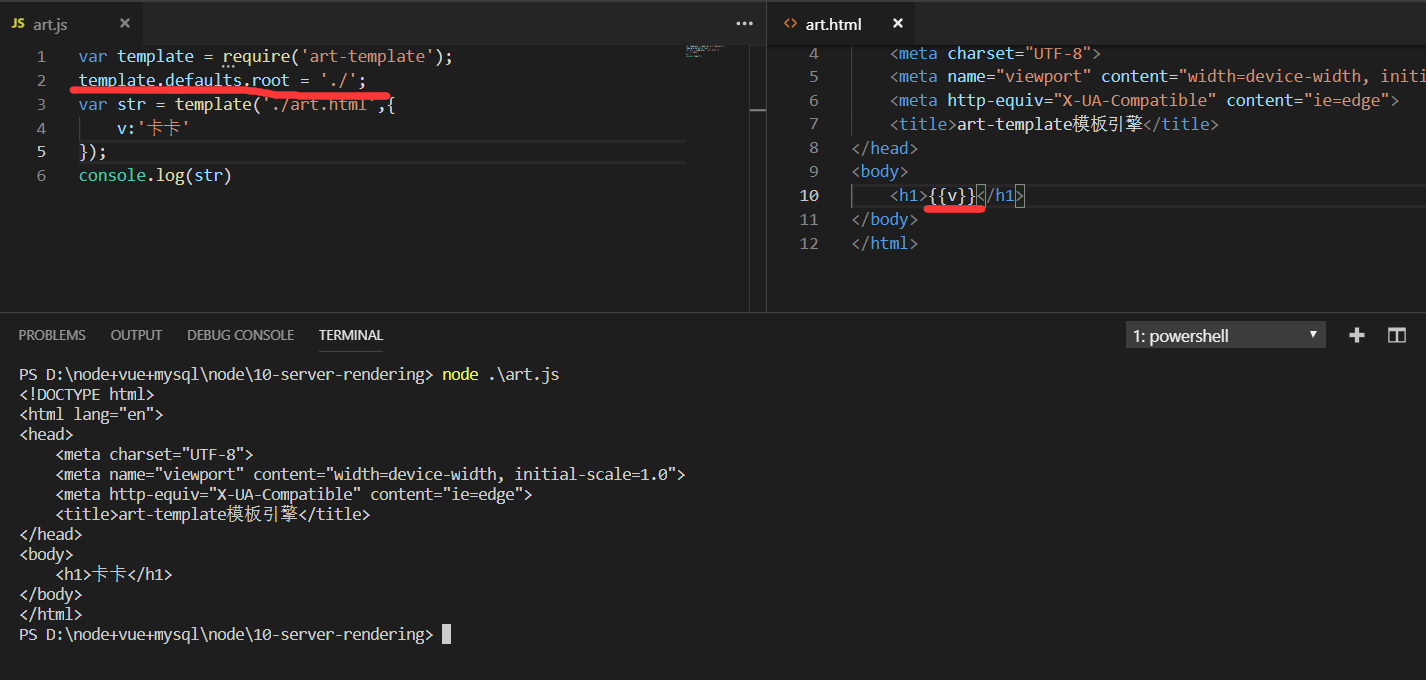
查看 art-template 模块文档的选项, https://aui.github.io/art-template/zh-cn/docs/options.html
var template = require('art-template');
template.defaults.root = './';
var str = template('./art.html',{
v:'卡卡'
});

——————————————————————————————————————————————————————————————————————
四,具体代码
1,server.js 后台文件
const http = require('http');
const fs = require('fs');
const moment = require('moment');
const server = http.createServer();
const template = require('art-template')
/**
* 修改根目录路径
*/
template.defaults.root = './';
server.on('request', function (req, res) {
var urls = req.url;
console.log(urls);
if(urls=='/'){
res.writeHead(200, {'Content-Type': 'text/html;charset=utf-8'});
fs.readdir('./','utf8',(err,data)=>{
var data_arr = [];
var count = 0;
for(var i=0;i<data.length;i++){
data_arr[i] = {};
((i)=>{
fs.stat(data[i],(err,files)=>{
if(files.isFile()==true){
data_arr[i].type = 'f';
}else{
data_arr[i].type = 'd';
}
count++;
data_arr[i].name = data[i];
data_arr[i].size = files.size;
data_arr[i].mtime = moment(files.mtime).format('YYYY/MM/DD hh:mm:ss');
if(count == data.length){
/**
* 使用模板引擎读取数据
*/
var htmls = template('./index.html',{
data:data_arr
});
res.end(htmls)
}
})
})(i)
}
})
}else{
fs.readFile('.'+urls, function (err, data) {
res.end(data)
});
}
});
server.listen(1234, () => {
console.log('this server is runing on 1234')
});
2, index.html 前台展示文件 。 此处用到了 art-template 模块的语法 ,详细介绍 : https://aui.github.io/art-template/zh-cn/docs/syntax.html
<h1>获取文件及文件夹在前台遍历</h1>
<div id="div">
{{each data}}
<!-- 注意不要写成data.type -->
{{if $value.type == 'f'}}
<i class = 'glyphicon glyphicon-duplicate'></i> 文件名 :
{{else}}
<i class = 'glyphicon glyphicon-folder-close'></i> 目录名 :
{{/if}}
{{$value.name}} ,文件大小 : {{$value.size}} ,文件创建时间 : {{$value.mtime}} <br>
{{/each}}
</div>