通过了解了云服务的相关知识后,接下来我们就开始了搭建云平台的工作:
新用户需要对应用项目进行注册,在网站右上角点击“注册”,出现以下界面:

注册成功后,登录即可进入到应用项目后台,可对应用项目进行配置。
接下来就是对项目进行配置,今天主要完成的是对光照传感器进行了添加,步骤如下所示:
从菜单列表中选择“传感器管理”,内容选项卡选择“添加传感器”,按照提示填写属性:
# 传感器名称:用户为设备自定义的名称
# 数据流通道:"IEEE地址_通道名"(IEEE读取方法,通道名见其他章节说明),比如:00:12:4B:00:02:63:3C:4F_A0
# 传感器类型:从下拉列表选择
# 曲线形状:模拟量类传感器可选择“平滑”,电平类传感器可选择“阶梯”
# 是否公开:是否将该传感器信息展示到前端项目网页

传感器添加成功后,在传感器管理列表可看到成功添加的各种传感器信息:

下一步就是添加执行器,步骤如下所示:
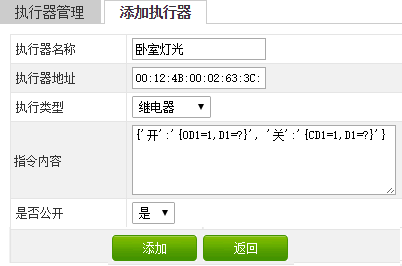
菜单列表选择“执行器管理”,内容选项卡选择“添加执行器”,按照提示填写属性:
# 执行器名称:用户为设备自定义的名称
# 执行器地址:IEEE地址,比如:00:12:4B:00:02:63:3C:4F
# 执行器类型:从下拉列表选择
# 指令内容:根据执行器节点程序逻辑设定,比如:{'开':'{OD1=1,D1=?}','关':'{CD1=1,D1=?}'}
# 是否公开:是否将该执行器信息展示到前端项目网页

执行器添加成功后,在执行器管理列表可看到成功添加的各种执行器信息:

这就是我们今天的成果,这离我们成功的道路越来越近了!!!