问题描述
管理的OJ后台需要添加多个题目,手动添加太麻烦,于是写js脚本通过F12的控制台自动添加。
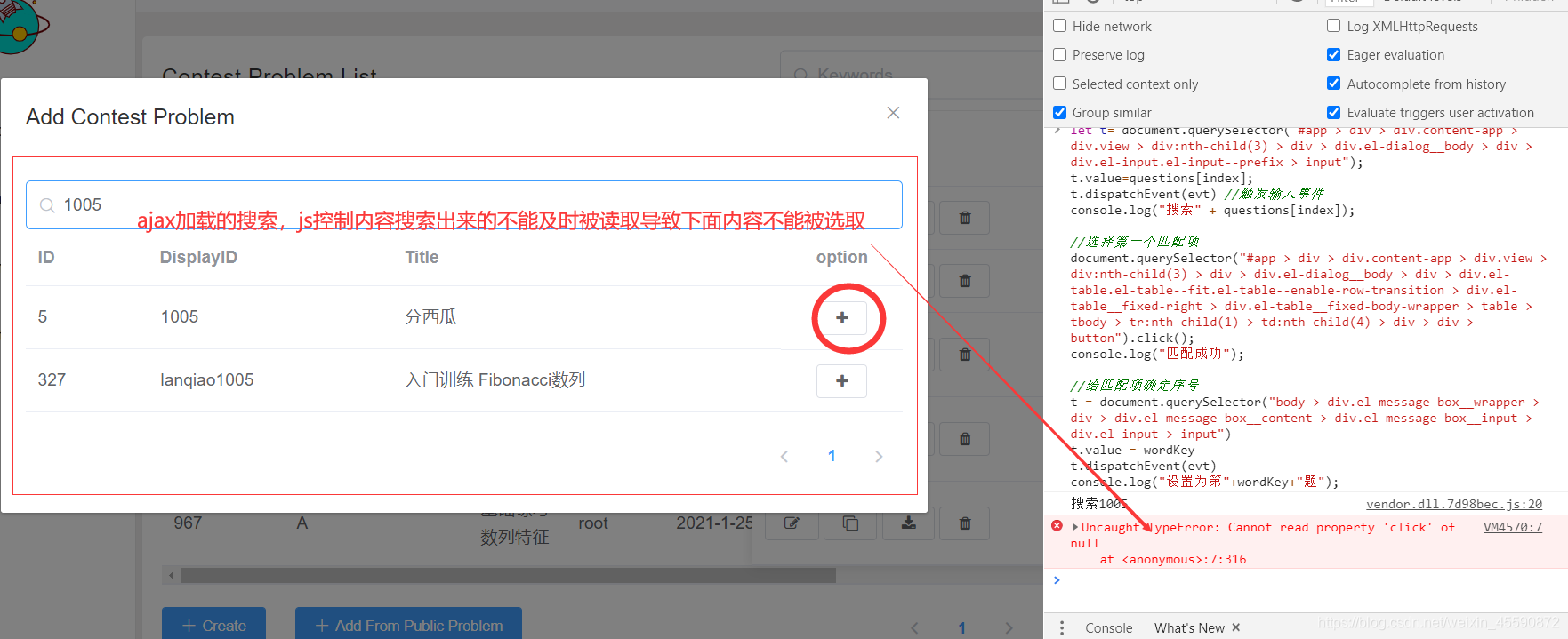
但每次添加搜索时内容是由ajax异步请求渲染出来的,就导致了问题,循环添加数据时html状态总是一开始的状态,后面添加的题目就获取不到元素。
把所有步骤输入一次回车一次能获取到,但封装起来的循环函数回车运行就报错读取不到ajax获取的数据

问题解决
问题分析
首先ajax的内容是异步加载的,假设初始页面A在运行js,普通的代码,没设立延时,js是默认一次加载完的,就是假设你有N个for循环去做一件事,但它是默认for循环完整在A页面的html下进行完的,并且这时候即使js动态改变了页面内容,页面也仅仅是从A-》B的状态,并且中间不可控,且假设此时js触发了ajax渲染了新的数据,运行中的js仍旧是在页面A拿数据,所以问题点就在于让它动态运行,并且画面是随着for循环进行而改变的。
问题解决
就相当于如何让进度条从 只显示0-> 100变成从0过度到100
//只显示0->100的不合要求的写法
var now = 0
var Time = 20
for(now = 0; now <= 100; now++){
//动态改变界面元素
console.log("当前进度条是"+now);
//控制台照常动态打印0-100,但html界面只有初末0和100
}
将for循环的内容封装成函数,通过 window.setTimeout循环调用模拟for循环即可
//改动后两边同时动态加载,并且过程中界面的可控动态更新的
var now = 0
var Time = 20
var loading = function(){
if(now > 100)
return
//动态改变界面元素
console.log("当前进度条是"+now);
//再一次唤醒该函数并且此时动态加载界面
window.setTimeout(loading , Time);
}
注意点1:不能用自写延时函数去替代window.setTimeout
注意点2:可以理解成window.setTimeout可以将ajax处理的新页面让js动态获取变化的html页面,并且此时html可操控。
关于N循环内加多步骤的处理方法
这个就是我的问题的情况,大概流程是
for循环添加N个题目{
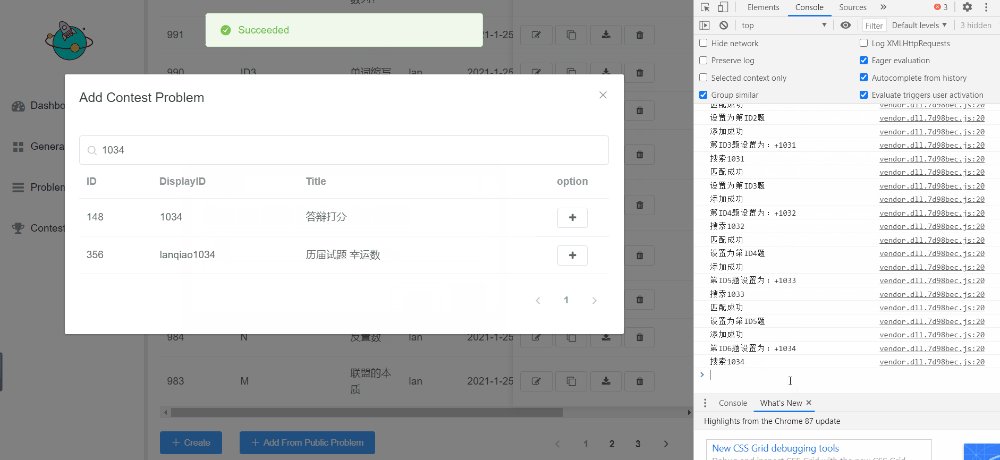
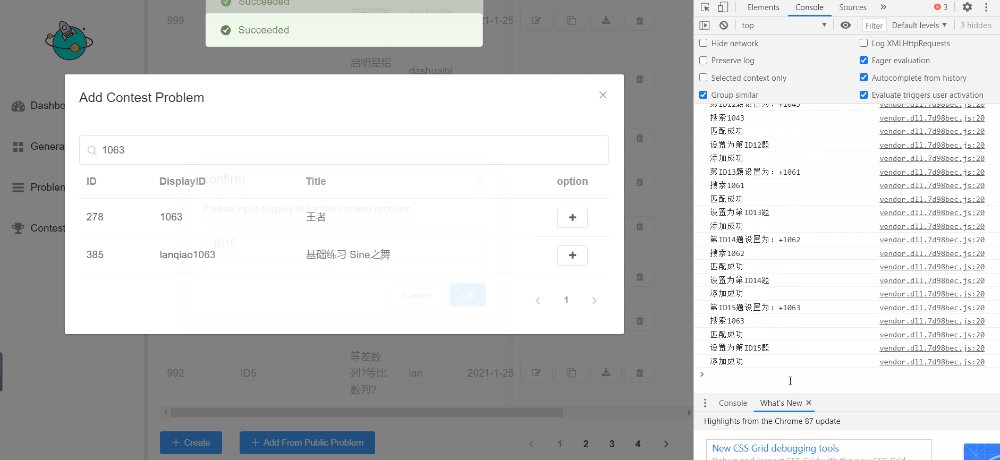
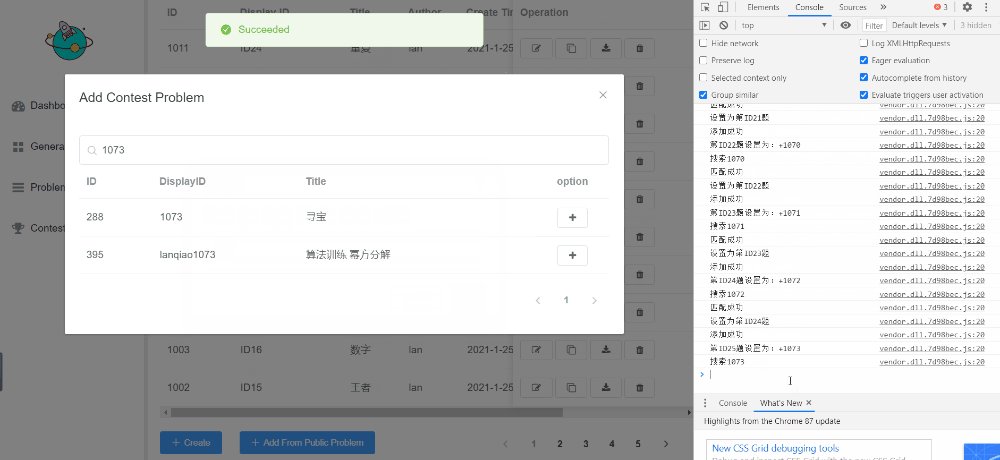
1.js模拟键盘搜索题目 (此时页面就通过ajax渲染了新的数据)
2.js模拟点击添加搜索出来的题目
3.js填写题目信息
4.js确定添加
}
直接就卡死在步骤2,因为获取的界面总是A界面,页面动不了,
并且新搜索的题目js一直拿不到,但它确实又更新在html里面
解决方法:
首先可以肯定的是封装函数和激活调用,但现在情况是要for循环的内容也是要依次进行的,封装起来,中间过程1->过程2也会出现问题,所以需要依次激活
var index = 0
var time = 20;
var step1 = 函数{
//第一个函数负责判断退出
if(0>N) return
[js模拟键盘搜索题目]
//Time延迟后激活步骤二
//此时ajax更新数据通过延时html页面就能动态获取了
window.setTimeout(step2, Time);
}
var step2 = 函数{
[js模拟点击添加搜索出来的题目]
window.setTimeout(step3, Time);
}
var step3 = 函数{
[js填写题目信息]
window.setTimeout(step4, Time);
}
var step4 = 函数{
[js确定添加]
//回调步骤1
window.setTimeout(step1, Time);
}
//开启循环
window.setTimeout(step1, Time);
一开始及时能运行也是运行过程左边界面没动,等js运行完才显示改变后的内容。
更改后最后的效果就是很好的动态显示了过程啦