一、Combox绑定
场景:定义多个Person,Person有Name和Age属性,将多个Person与Combox进行绑定,Combox中只显示Name信息,点击任意一个item,在左侧显示该条目的详细信息。
参考代码以下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Windows; using System.Windows.Controls; using System.Windows.Data; namespace BindingDemo2 { public partial class MainWindow : Window { private List<Person> personList = new List<Person>(); public MainWindow() { InitializeComponent(); personList.Add(new Person() {Name = "Mary",Age = 18 }); personList.Add(new Person() { Name = "Tom", Age = 15 }); personList.Add(new Person() { Name = "Jack", Age = 28 }); personList.Add(new Person() { Name = "Jim", Age = 38 }); cmbPerson.ItemsSource = personList; } } public class Person : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(string propertyName) { PropertyChangedEventHandler handler = PropertyChanged; if (handler != null) { handler(this, new PropertyChangedEventArgs(propertyName)); } } private int _age = 18; public int Age { get { return _age; } set { _age = value; OnPropertyChanged("Age"); } } private string _name = "Mary"; public string Name { get { return _name; } set { _name = value; OnPropertyChanged("Name"); } } public Person() { Age = 18; Name = "Mary"; } } }
<Window x:Class="BindingDemo2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BindingDemo2" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525" Name="win"> <Grid ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <StackPanel> <Label Content="Target"/> <Label Content="Name"/> <Label Content="{Binding SelectedItem.Name,ElementName=cmbPerson}" Height="30" Background="AliceBlue" Name="lbName"/> <Label Content="Age"/> <Label Height="30" Background="AliceBlue" Name="lbAge" Content="{Binding SelectedItem.Age, ElementName=cmbPerson}"/> </StackPanel> <StackPanel Grid.Column="1"> <ComboBox Name="cmbPerson" ItemsSource="{Binding}" DisplayMemberPath="Name" SelectedIndex="0"> </ComboBox> </StackPanel> </Grid> </Window>
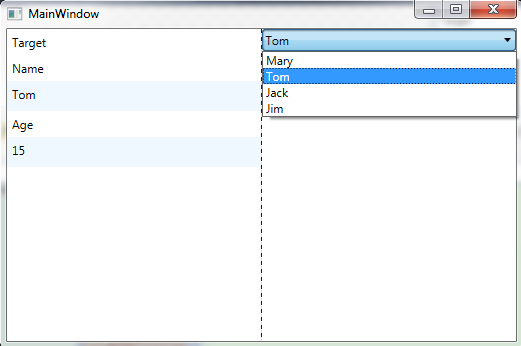
运行结果如下:
我们也可以利用DataContext属性来简化前台绑定,参考代码以下:
<Window x:Class="BindingDemo2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BindingDemo2" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525" Name="win"> <Grid ShowGridLines="True"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <StackPanel DataContext="{Binding ElementName=cmbPerson, Path=SelectedItem}"> <Label Content="Target"/> <Label Content="Name"/> <Label Content="{Binding Name}" Height="30" Background="AliceBlue" Name="lbName"/> <Label Content="Age"/> <Label Height="30" Background="AliceBlue" Name="lbAge" Content="{Binding Age}"/> </StackPanel> <StackPanel Grid.Column="1"> <ComboBox Name="cmbPerson" ItemsSource="{Binding}" DisplayMemberPath="Name" SelectedIndex="0"> </ComboBox> </StackPanel> </Grid> </Window>