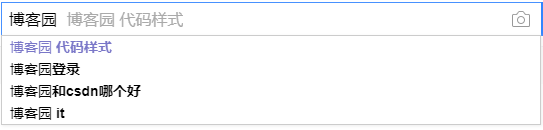
为了提高和用户的交互性,现在的输入框往往都采用输入信息自动提示的功能,类似于百度输入框中的提示功能;

设计思路是在input下方放置一个div标签,将从数据库中获取的数据动态封装成一段html代码放置到该div里面,再给其中的每一项添加鼠标悬浮,鼠标移出,单击的js事件
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>搜索框自动提示方法</title> </head> <body> <div class="search_Box"> <!--设置存放搜索框的div--> <input type="text" autocomplete="off"> <!--搜索框类型为text,取消浏览器自动记录输入历史记录--> <div class="prompt"style="z-index: 2"></div> <!--用来存放提示信息的div, z-index 属性设置元素的堆叠顺序。 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。 设置prompt的绝对位置使其位于input的下方--> </div> </body> </html>
js代码
var $repeat=0; //设置一个自定义全局参数用来存储在一定时间内搜索框的值是否已被改变 var $timeout; //设置一个自定义全局参数用来存储timeout时间触发器 $(".ui_autocomplete_input").bind('input oninput',function () { //绑定事件,当搜索框值被改变时触发 if($repeat==0){ //如果repeat等于0,代表在这之前300毫秒内没触发过这个文本框改变事件 $repeat=1; //设置repeat等于1,文本框的值已经改变了,但是还没去数据库取数据 $timeout = window.setTimeout(function () { //设置一个延时的方法,用全局变量timeout表示它 getPrompt(); //自定义的方法,从数据库中取数据的方法 $repeat=0; //如果执行了取数据的方法,重置repeat参数为0,代表已经执行取数据操作 },300) } else{ //当文本框内的值发生改变,如果上一次的文本框值改变的还没完成取数据操作 window.clearTimeout($timeout) //通过timeout变量,清除上一次的延时函数,不让其执行取数据操作 $timeout = window.setTimeout(function () { //重新定义一个新的延时函数,同样用timeout表示它 getPrompt(); //(同上) $repeat=0; //取数据成功,重置repeat },300) }
设置首次加载10条,并显示一个滚动条,当滚动到底部自动加载下10条数据
http://blog.csdn.net/yafei450225664/article/details/40889057