LinearLayout布局:
android:orientation设置布局管理器内组件的排列方式,"vertical"垂直线性布局,"horizontal"水平线性布局
android:gravity设置布局管理器内组件的对齐方式。
android:gravity 与 android:layout_gravity的区别
android:gravity是指定本元素的子元素相对它的对齐方式。
android:layout_gravity是指定本元素相对它的父元素的对齐方式。
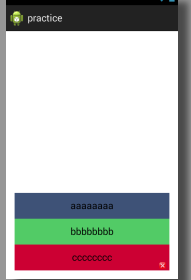
<1>一个简单布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="bottom|center_horizontal" tools:context="com.example.practice.MainActivity" > <Button android:id="@+id/bn1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#3E5277" android:text="aaaaaaaa" /> <Button android:id="@+id/bn2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#52CB66" android:text="bbbbbbbb" /> <Button android:id="@+id/bn3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#CC0033" android:text="cccccccc" /> </LinearLayout>
页面布局如图:

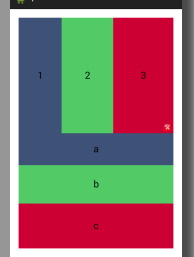
<2>复杂一点的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="bottom|center_horizontal" tools:context="com.example.practice.MainActivity" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:orientation="horizontal" > <Button android:id="@+id/bn1" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" android:background="#3E5277" android:text="1" /> <Button android:id="@+id/bn2" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="2" android:background="#52CB66" android:text="2" /> <Button android:id="@+id/bn3" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="3" android:background="#CC0033" android:text="3" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:orientation="vertical" > <Button android:id="@+id/bn1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#3E5277" android:text="a" /> <Button android:id="@+id/bn2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2" android:background="#52CB66" android:text="b" /> <Button android:id="@+id/bn3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="3" android:background="#CC0033" android:text="c" /> </LinearLayout> </LinearLayout>
页面布局如图:

android:orientation
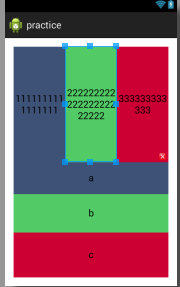
<3>其中特殊情况的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="bottom|center_horizontal" tools:context="com.example.practice.MainActivity" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:orientation="horizontal" > <Button android:id="@+id/bn1" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:background="#3E5277" android:text="1111111111111111" /> <Button android:id="@+id/bn2" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:background="#52CB66" android:text="22222222222222222222222" /> <Button android:id="@+id/bn3" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:background="#CC0033" android:text="333333333333" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:orientation="vertical" > <Button android:id="@+id/bn1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:background="#3E5277" android:text="a" /> <Button android:id="@+id/bn2" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="2" android:background="#52CB66" android:text="b" /> <Button android:id="@+id/bn3" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="3" android:background="#CC0033" android:text="c" /> </LinearLayout> </LinearLayout>
页面布局如图: