1. 强大的弹窗表格搜索插件
2.treeTable组件
3.下拉列表、下拉树组件
4.layui图片管理组件
自己挖过的坑需要自己来填。
layui的table默认表头工具栏右边有3个操作,分别是过滤字段、导出excel、打印功能。

在js中代码添加toolbar即可实现上面的效果:
table.render({ elem: '#demo' ,height: 420 ,url: '/demo/table/user/' //数据接口 ,title: '用户表' ,page: true //开启分页 ,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档 ,totalRow: true //开启合计行 ,cols: [[ //这里省略 ]] });
如果在分页的情况下,这里默认导出的是当前页筛选后的结果。我们其实需要从后台返回数据提供给这个组件。
经过一番查找后,终于发现修改的思路,这里需要更新到官方2.5.5版本的layui。
然后在官方的文档里面看到如下的内容:
注意这部分内容在文档的中间部分,但是右边的目录上是没有的,之前把右边的目录点了遍也没发现。
整段的内容全部放在一个页面上,右边的锚点也不全,这种文档读起来真费事。

下面说下怎么改:
原来在table里面渲染的 toolbar: 'default' 可以自己修改为自定义的图标和事件。
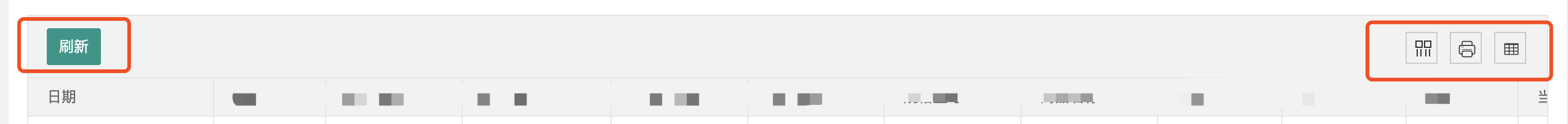
由于我既定义了自己的头部工具条在左边,又修改了默认的右边的工具条,所以就成了下面这样。
,defaultToolbar: ['filter','print',{title:'提示',layEvent: 'LAYTABLE_EXCEL',icon: 'layui-icon-table'}] //这里在右边显示
,toolbar: '#tblToolBar' //这里在左边显示,然后指定到模版id
显示如下:

如果只需要左边自定义的按钮,右边的不需要展示,那么只需要把defaultToolbar留空即可,注意不能删除defaultToolbar这行。如下:
,defaultToolbar: [] //这里在右边显示 ,toolbar: '#tblToolBar' //这里在左边显示,然后指定到模版id
接下来,指定事件触发, 然后通过ajax查询后台,把结果赋值给data,然后通过table.exportFile('table的id', data)即可导出数据。
//监听头工具栏 table.on('toolbar(lay-tableList)', function(obj){ if(obj.event === 'refresh'){ reloadTable(); } else if(obj.event === 'LAYTABLE_EXCEL'){ var formSelect = form.val('searchForm'); $.ajax({ type: 'get' ,url: ctx + '/inventoryReport/getInventoryHistoryList' ,data: formSelect ,success:function(res){ table.exportFile('tableList', res.data,'xls'); } }); } });