需求说明
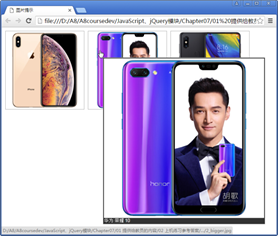
鼠标移动到小图上时,跟随鼠标可以显示出对应大图
当鼠标在小图上移动时,大图也会跟随鼠标移动位置
鼠标离开小图时,显示的大图消失

html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接提示图片</title> <script type="text/javascript" src="js/jquery-1.12.4.js"></script> <style> #tooltip{ position:absolute; border:1px solid #ccc; background:#333; padding:2px; display:none; color:#fff; } </style> </head> <body> <h3 class="title">超链接提示图片</h3> <div class="small"> <a href="images/1.jpg" class="tooltip" title="手机"><img class="current" src="images/1_bigger.jpg" width="128px" alt="胡歌" /></a> <a href="images/2.jpg" class="tooltip" title="手机"><img src="images/2_bigger.jpg" width="128px" alt="胡歌" /></a> <a href="images/3.jpg" class="tooltip" title="手机"><img src="images/3_bigger.jpg" width="128px" alt="胡歌" /></a> </div> </body> <script src="js/lianxi.js"></script> <script src="js/jquery-1.12.4.js"></script> </html>
js(jquery-1.12.4.js)
$(function(){ var x = 10; var y = 20; $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var imgTitle = this.myTitle? "<br/>" + this.myTitle : ""; var tooltip = "<div id='tooltip'><img src='"+ this.href +"' alt=''/>"+imgTitle+"</div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip").css({"top": (e.pageY+y) + "px","left": (e.pageX+x) + "px"}).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip").css({"top": (e.pageY+y) + "px","left": (e.pageX+x) + "px", }); }); })