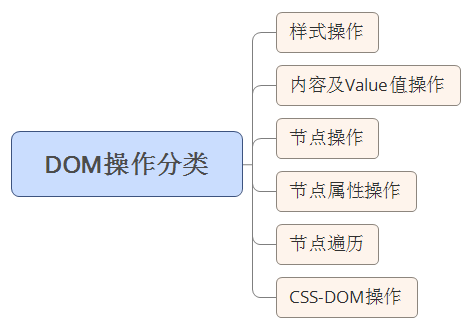
1.jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行了封装

2.使用css()为指定的元素设置样式值或获取样式值
例子:
$(this).css("border","5px solid #f5f5f5");
或
$(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"});
//opacity设置透明度
addClass() 追加样式 例子:
$("h2").mouseover(function() {
$("p").addClass("content border");
});
removeClass()移除加样式
$("h2").mouseout(function() {
$("p").removeClass("text content"); });
toggleClass()
模拟addClass()与removeClass()实现样式切换过程
$("h2").click(function() {
$("p").toggleClass("content border");
});
hasClass()方法来判断是否包含指定样式
$("h2").mouseover(function() {
if(!$("p").hasClass("content ")){
$("p").addClass("content ");
}
});
-----------------------------------------------------
$("h2").mouseout(function() {
if($("p").hasClass("content ")) {
$("p").removeClass("content ");
}
});
3.HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
语法:
$("div.left").html(); 或 $("div.left").html("<div class='content'>…</div>");
4.text()可以获取或设置元素的文本内容
text()用于获取第一个匹配元素的HTML内容或文本内容
$("div.left").text(); 或 $("div.left").text("<div class='content'>…</div>");
5.val()可以获取或设置元素的value属性值
$(this).val();
或 $(this).val(value);
6.工厂函数$()用于获取或创建节点
$(selector):通过选择器获取节点
$(element):把DOM节点转化成jQuery节点
$(html):使用HTML字符串创建jQuery节点
var $newNode=$("<li></li>");
var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>");
var $newNode2=$("<li title='last'>北京申办冬奥会是再合适不过了!</li>");

7.删除节点
remove():删除整个节点
$(selector).remove([expr]);
empty():清空节点内容
$(selector).empty();
8.替换节点
replaceWith()和replaceAll()用于替换某个节点
var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>");
$(".gameList li:eq(2)").replaceWith($newNode1);
$($newNode1).replaceAll(".gameList li:eq(2)");
9.复制节点
clone()用于复制某个节点
语法
$(selector).clone([includeEvents])
例子
$(".gameList li:eq(1)").click(function(){
$(this).clone(true).appendTo(".gameList");
})
$(".gameList li:eq(2)").click(function(){
$(this).clone(false).appendTo(".gameList");
})
10attr()用来获取与设置元素属性
语法:
$(selector).attr([name]) ;
或
$(selector).attr({[name1:value1]…[nameN:valueN]}) ;
例子
$(".contain img").attr({"200",height:"80"});
removeAttr()用来删除元素的属性
语法
$(selector).removeAttr(name) ;
例子
$(".contain img").removeAttr("alt");