1.什么是jQuery选择器
说到选择器:会让人自然地联想到层叠样式表:(Cascading Style Sheets CSS ),在CSS中选择器的作用是
获取元素,而后为其添加CSS样式。
而jQuery选择器与CSS选择器的不同之处就在于,jQuery选择器获取元素后,为元素添加的是行为使页面交互
变得丰富多彩。
2.jQuery的优势:
总体而言:jQuery选择器有以下两点优势。
1.简洁的写法
$("#dd")===document.getElementById();
..............
2.完善的处理机制
使用jQuery选择器不仅比使用传统的getElementById 和 getElementByTagName()函数简洁得多,还能避免
3.jQuery选择器的类型
jQuery可通过CSS选择器 和 过滤选择器两种方式选取元素。
具体jQuery选择器的类型如下:
1.通过CSS选择器选取元素
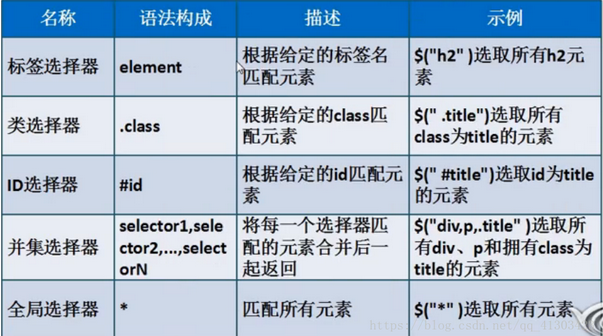
1-1:基本选择器
1-2:层次选择器
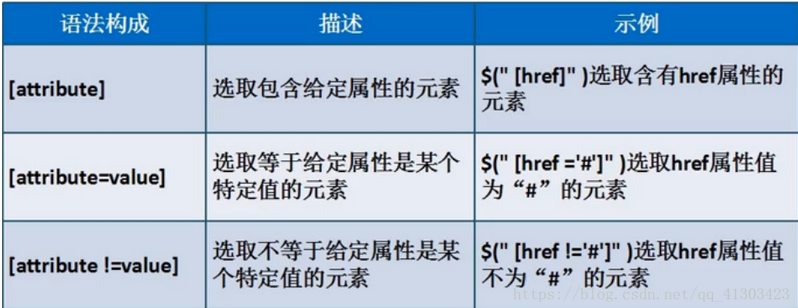
1-3:属性选择器
2.通过过滤选择器选择元素
2-1: 基本过滤选择器
2-2:可见性过滤选择器
3-1:基本选择器

3-2:层次选择器
若要通过DOM元素之间的层次关系来获取元素,如后代元素,子元素,相邻元素和同辈元素则使用jQuery的层
次选 择器会是最佳的选择。
择器会是最佳的选择。

3-3:属性选择器
什么是属性选择器?顾名思义,属性选择器就是通过HTML元素的属性选择元素的选择器,它与CSS中的属性选
择器语法结构一致,如<p>元素中的title属性,<a>元素中的target属性。


3-4:基本过滤选择器
主要分类:
1: 基本过滤选择器
2:可见性过滤选择器
3. 表单对象过滤选择器
4. 内容过滤选择器,子元素过滤选择器


3-5:可见性过滤选择器
在jQuery中,通过元素显示状态选取元素的选择器称为可见性过滤选择器。

注意:在可见性选择器中需要注意,选择器:hidden 获取的元素不仅包括样式属性 display 为“none”,
还包括文本隐藏域(<input type=" hidden "/>)和visibility :hidden之类的元素。
4:jQuery选择器注意事项
1. 选择器中含有特殊符号的注意事项:
在W3C规范中,规定属性值中不能含有某些特殊字符,但在实际开发中,可能会遇到表达式中含有“#”和
“ .”等特殊字符的情况,如果按照普通的方式去处理就会报错。解决此类错误的方法是使用转义符转义。
.选择器中含有空格的注意事项
选择器中的空格也是不容忽视的,多一个空格或少一个空格,可能会得到截然不同的结果。
小栗子如下:
