前言
Django CMS是目前最活跃的django内容系统
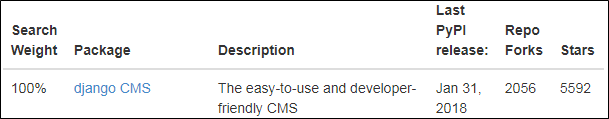
下面是从djangpackages网站截取的应用状态

Django有一个自动安装方法django CMS installer,但是一直碰到问题,所以最终还是采用了手动的方式。
本文会一步一步按照手动方式,完成Django-CMS的安装。
安装django CMS包
首先检查django-CMS的匹配版本 http://docs.django-cms.org/en/release-3.4.x/index.html#requirements
django CMS | Django | Python | ||||||||||
1.4 & 1.5 | 1.6 & 1.7 | 1.8 | 1.9 | 1.10 | 1.11 | 2.6 | 2.7 | 3.3 | 3.4 | 3.5 | 3.6 | |
3.0.18 | ✓ | ✓ | ⨯ | ⨯ | ⨯ | ⨯ | ✓ | ✓ | ✓ | ✓ | ⨯ | ⨯ |
3.1.7 | ⨯ | ✓ | ✓ | ⨯ | ⨯ | ⨯ | ✓ | ✓ | ✓ | ✓ | ⨯ | ⨯ |
3.2.0 | ⨯ | ✓ | ✓ | ⨯ | ⨯ | ⨯ | ✓ | ✓ | ✓ | ✓ | ⨯ | ⨯ |
3.2.1-3.2.5 | ⨯ | ✓ | ✓ | ✓ | ⨯ | ⨯ | ✓ | ✓ | ✓ | ✓ | ✓ | ⨯ |
3.3.0-3.4.1 | ⨯ | ⨯ | ✓ | ✓ | ⨯ | ⨯ | ⨯ | ✓ | ✓ | ✓ | ✓ | ⨯ |
3.4.2-3.4.4 | ⨯ | ⨯ | ✓ | ✓ | ✓ | ⨯ | ⨯ | ✓ | ✓ | ✓ | ✓ | ⨯ |
3.4.5 | ⨯ | ⨯ | ✓ | ✓ | ✓ | ✓ | ⨯ | ✓ | ✓ | ✓ | ✓ | ✓ |
本文最终安装信息
asn1crypto==0.24.0
certifi==2018.1.18
cffi==1.11.5
chardet==3.0.4
cryptography==2.1.4
dj-database-url==0.5.0
Django==1.9.13
django-classy-tags==0.8.0
django-cms==3.5.0
django-filer==1.3.0
django-formtools==2.1
django-mptt==0.8.7
django-polymorphic==1.3
django-sekizai==0.10.0
django-treebeard==4.2.0
djangocms-admin-style==1.2.7
djangocms-attributes-field==0.3.0
djangocms-column==1.7.0
djangocms-file==2.0.2
djangocms-googlemap==1.1.1
djangocms-installer==1.0.0
djangocms-link==2.1.2
djangocms-picture==2.0.6
djangocms-snippet==2.0.0
djangocms-style==2.0.2
djangocms-text-ckeditor==3.5.3
djangocms-video==2.0.4
easy-thumbnails==2.4.2
enum34==1.1.6
html5lib==0.9999999
idna==2.6
ipaddress==1.0.19
ndg-httpsclient==0.4.4
Pillow==5.0.0
pyasn1==0.4.2
pycparser==2.18
pyOpenSSL==17.5.0
pytz==2018.3
requests==2.18.4
six==1.11.0
tzlocal==1.5.1
Unidecode==0.4.21
我刚开始安装的是django 1.11版本,但是中间插件django-column安装时因为支持版本原因,自动退回到了django 1.9, 但基本不影响使用。
要注意的地方是 MIDDLEWARE这个设置,django 10里改成了MIDDLEWARE_CLASS, 如果退回去了,也要做相应的修改。
Django-CMS还有其他的依赖库,这些都在它的setup.py文件里列出来了。
上面是我pip freeze出来的安装库,有些只是依赖库
执行下面命令安装django CMS
pip install django-cms
它会安装最新的稳定版本
同时会安装对应的基本依赖库
Django==1.11.10
django-classy-tags==0.8.0
创建新项目
django-admin.py startproject csblog
最小需求应用和设置
INSTALLED_APPS
- Django CMS需要用到django的django.contrib.sites框架,你需要在setting文件设置SITE_ID ,SITE_ID = 1 就行了。
- cms 和menus 是django CMS的核心模块
- django-treebeard用于管理django CMS页面和插件的树结构
django CMS默认安装 django CMS admin style。它的很多styling特性能够让admin模块更好的工作。这是一个可选模块,但是强烈推荐你去使用它。
如果选择admin style,将下面应用添加到INSTALLED_APPS,放在django.contrib.admin之前
语言设置
Django CMS需要设置 LANGUAGES ,列出所有你想支持的语言,并且必须把它放在LANGUAGE_CODE.
LANGUAGES = [
('en', 'English'),
('zh-hans', 'Chinese'),
]
为了简单起见,现在就可以将默认的en-us改到en
数据库
Django CMS要求关系数据库后端,每个安装的django CMS都必须有自己的数据库。
你可以使用SQLite,它包含在python里,并不需要单独安装或特别配置。它不大可能会用于产品,但是开发的理想选择,而且它还是django的默认DATABASES配置。
真正部署时,推荐使用 PostgreSQL 或 MySQL,不在本文介绍。
不管使用哪种技术,它都需要安装对应的python适配模块
pip install psycopg2 # for Postgres
pip install mysqlclient # for MySQL
mysql实际安装时往往都会报错,具体安装方法参考我的mysql安装文章。
数据表
运行migrate为新项目创建数据表
python manage.py migrate
Admin用户
创建一个admin超级用户
python manage.py createsuperuser
使用cms check进行配置
一旦你完成以上描述的最小需求的安装,接下来你可以用django-CMS自带的cms check 命令去帮助你识别和安装其他的模块。
python manage.py cms check
它会检查你的配置、应用和数据库,然后报告问题。
注意:如果关键模块缺失,django CMS就不能执行该命令,只是简单抛出错误。
接下来,首先完成以下步骤,然后用cms check 去验证它的检查列表里的各项是否已完成。
Sekizai
Django Sekizai用于django CMS的静态文件管理,你需要在INSTALLED_APPS添加
'sekizai'
并且,在TEMPLATES['OPTIONS']['context_processors']:添加
TEMPLATES = [
{
...
'OPTIONS': {
'context_processors': [
...
'sekizai.context_processors.sekizai',
],
},
},
]
中间件Middleware
在 MIDDLEWARE_CLASSES 添加 django.middleware.locale.LocaleMiddleware ,默认不是安装的。
同时,添加
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
'cms.middleware.language.LanguageCookieMiddleware',
你也可以安装'cms.middleware.utils.ApphookReloadMiddleware'。它不是必须的,但是很有用,如果要添加的话,放在列表最前面。
上下文处理器 context processors
将 'cms.context_processors.cms_settings' 添加到TEMPLATES['OPTIONS']['context_processors'],
虽然还需要进一步安装一些配置,但是这个时候cms check已经能够帮助你进行相应的检查工作了。
进一步配置
URLS
在项目的urls.py,添加cms.url到urlpatterns列表。他需要放在其他的pattern之后,这样其他应用的URL能够首先被检测到。
同时,你需要导入django.conf.urls.include,例如
from django.conf.urls import url, include
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('cms.urls')),
]
至此,django项目已经可以运行了。可以执行python manage.py runserver启动项目。通过 http://localhost:8000/访问项目,或者http://localhost:8000/admin/访问admin。
模板 Templates
Django CMS需要至少一个模板用于页面显示,CMS_TEMPLATES的第一个模板将被用于项目的默认模板
CMS_TEMPLATES = [
('home.html', 'Home page template'),
]
在项目根目录,创建templates目录及home.html,编写一个最小的django CMS模板。
{% load cms_tags sekizai_tags %}
<html>
<head>
<title>{% page_attribute "page_title" %}</title>
{% render_block "css" %}
</head>
<body>
{% cms_toolbar %}
{% placeholder "content" %}
{% render_block "js" %}
</body>
</html>
这儿有必要将这个模板介绍一下:
- {% load cms_tags sekizai_tags %}加载模板库。
- {% page_attribute "page_title" %} 提取页面的 page_title 属性。
- {% render_block "css" %}和{% render_block "js" %} 是Sekizai的template tags,用于加载block。Django CMS为css和js定义了block,需要包含他们两个。建议把{% render_block "css" %}放在</head>前面,{% render_block "js" %}放在</body>前面。
- {% cms_toolbar %} 渲染cms工具栏
- {% placeholder "content" %} 定义了一个placehoder用于安置plugin插件。一个模板只是需要一个placeholder。这个例子的名字只是为了一个简化的显示。
Django需要知道从哪儿去找到它的模板,所以需要将templates添加到setting的模板目录TEMPLATES['DIRS']
TEMPLATES = [
{
...
'DIRS': ['templates'],
...
},
]
Media媒体和static静态文件处理
Djang CMS站点需要处理
- static file 静态文件,这些是一个项目的核心部分,包括css,js和image
- media fiels 媒体文件,是用户或者应用的上传文件
这两个配置文件都需要配置一下,跟普通项目一样,所以这儿不做过多描述。
MEDIA_URL = "/media/"
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
如果对项目进行部署,需要配置合适的media文件处理。在urls.py添加下面内容(仅用于产品部署目的)
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
...
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
添加内容处理功能
到目前为止,已经完成了django CMS站点的基本设置,可以正常的管理和服务网页。但是,到目前为止还没有安装任何的插件,这就意味着你什么内容也不能添加,因为django的所有内容都是通过插件操作的。所以,现在我们需要安装一些额外的应用插件来提供相应的功能。
Django filer
Django Filer 提供文件和图片处理功能,许多其他的应用都是依赖它的。
安装:
pip install django-filer
一些其他的app会作为依赖被安装。
Easy Thumbnails用于创建不同大小的新版本图片;
Django MPTT用于管理filer文件夹的树形结构。
Pillow这个python图形库也会被安装,它需要一些系统级的库,Pillow documentation描述了在各种操作系统下怎样安装运行。
django-filer==1.3.0
django-mptt==0.8.7
django-polymorphic==1.3
easy-thumbnails==2.4.2
Pillow==5.0.0
Unidecode==0.4.21
在INSTALLED_APPS添加
'filer',
'easy_thumbnails',
'mptt',
同时,你也要添加
THUMBNAIL_HIGH_RESOLUTION = True
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
'filer.thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters'
)
需要给Filer和Easy Thumbnail创建新的数据表,运行migrate
python manage.py migrate filer
python manage.py migrate easy_thumbnails
Django CMS CKEditor
Django CMS CKEditor 是django CMS默认的编辑器
安装:
pip install djangocms-text-ckeditor
djangocms-text-ckeditor==3.5.3
html5lib==0.9999999
six==1.11.0
将djangocms_text_ckeditor 添加到INSTALLED_APPS
各种插件
Django CMS有很多功能强大的插件,他们对django CMS处理内容管理非常有帮助。
- djangocms-link
- djangocms-file
- djangocms-picture
- djangocms-video
- djangocms-googlemap
- djangocms-snippet
- djangocms-style
- djangocms-column
安装:
pip install djangocms-link djangocms-file djangocms-picture djangocms-video djangocms-googlemap djangocms-snippet djangocms-style djangocms-column
命令分拆:
pip install djangocms-link
pip install djangocms-file
pip install djangocms-picture
pip install djangocms-video
pip install djangocms-googlemap
pip install djangocms-snippet
pip install djangocms-style
pip install djangocms-column
pip结果
djangocms-link==2.1.2
djangocms-attributes-field==0.3.0
djangocms-link==2.1.2
djangocms-file==2.0.2
djangocms-picture==2.0.6
djangocms-video==2.0.4
djangocms-snippet==2.0.0
djangocms-column==1.7.0
djangocms-style==2.0.2
djangocms-googlemap==1.1.1
djangocms-column版本需求是>=1.8&<1.10,所以它会卸载默认的django 1.11.10,安装djagno 1.9
将以上应用添加到 INSTALLED_APPS:
'djangocms_link',
'djangocms_file',
'djangocms_picture',
'djangocms_video',
'djangocms_googlemap',
'djangocms_snippet',
'djangocms_style',
'djangocms_column',
运行migrate
启动项目
python manage.py runserver
下一篇开始会介绍如何使用django CMS
关注下方公众号获取更多文章

参考文档
http://docs.django-cms.org/en/release-3.4.x/how_to/install.html