根据 jquery官网api文档编写 https://www.jq22.com/chm/jquery/index.html 巩固一下最近几天的学习的内容。
选择器的作用:选择器允许您对多个元素或单个元素进行操作。
一,基本选择器

总共五种分别是id选择器 ,元素选择器 ,class选择器,通配符选择器,多元素选择器(注:写jquery语法时要导jquery框架包)
1.id选择器给元素定义id ,为文本添加颜色 。
eg: <div id="div1">id选择器</div> css写法:#div1{color: red;} jquery写法:$("#div1").css("color","red");
2.元素(element)选择器 (选中所选的元素)。
eg:<p>元素选择器qwq</p> css写法:p{color: aqua;} jquery写法:$('p').css("color","aqua");
3.多级元素选择器(和元素选择器同理相当于同时选中多个元素):
eg:<div id="div1">id选择器</div> <div id="div3">*选择器</div>
css写法:#div1,#div3{font-size: 30px;};
jquery写法:$("#div1,#div3").css("font-size","30px"); 注:id选择器,class选择器,元素选择器通用
4.class选择器(和id同理)
eg:<div class="div2">class选择器</div>
css写法:.div2{color: blue;} jquery写法:$(".div2").css("color","blue");
5.通配符选择器(*代表所有元素,选中所有元素)
eg:css写法:*{font-family: "bradley hand itc";} jquery写法:$("*").css("font-family","bradley hand itc");
二,层级选择器

//html模板
<div class="f_div"> <p>我是第一层div里的第一个p标签</p> <i>我是一个跟在p标签后的i标签</i> <div class="s_div"> <p>我是第二层div里的p标签</p> <i>我是一个跟在p标签后的i标签</i> <i>我是一个跟在p标签后的i标签</i> </div> </div>
<p>我和div同辈p标签</p>
1.ancestor descendant(在给定的祖先元素下匹配所有的后代元素)
eg:(给第一层div下的p元素添加颜色) css写法 .f_div p{color: blue;} jquery写法:$(".f_div p").css("color","blue");
2.parent>child(在给定的父元素下匹配所有的子元素)
eg:(选中在父亲f_div下的儿子p标签) css写法 .f_div>p{color: red;} jquery写法:$(".f_div>p").css("color","red");
3.prev + next(匹配所有紧接在 prev 元素后的 next 元素)
eg(选中跟在div后的第一个p标签) css写法;p+i{color: orangered;} jquery写法:$("p+i").css("color","orangered");
4.prev ~ siblings(匹配 prev 元素的所有同辈 siblings 元素)
eg(选中跟f_div同级的p标签) css写法:.f_div ~ p{color: deeppink;} jquery写法:$(".f_div ~ p").css("color","deeppink");
三,基本选择器的延伸(在基本选择器上再做选择)

1. :first选择器(获取匹配元素的第一个元素)注css写法与jq写法不同举一个列子
eg; $('li:first').css('color','red'); 给li元素中第一个元素的颜色为红色 css写法:li:first-child{color: red;}。
2.:not(selector)选择器(去除所有与给定选择器匹配的元素)
eg:查找未被选中的input元素,$("input:not(:checked)")。
3.:even选择器(匹配所有索引值为偶数的元素,从 0 开始计数)
注:css写法可参考:https://www.cnblogs.com/2979100039-qq-con/p/12599726.html
eg:$("li:even").css('color','blue') 为li列表中索引为偶数的添加为蓝色。
4.:odd选择器(匹配所有索引值为奇数的元素,从 0 开始计数)有偶数就会有奇数,odd与even正好相对应
eg:$("li:odd").css('color','pink') 为li列表中索引为奇数的添加为粉红色。
5.:eq(index)选择器(匹配一个给定索引值的元素)index为索引值,根据索引查找元素 注:索引从0开始
eg:$("li:eq(3)").css('color','orange') 为li列表中索引为3的元素添加为橙色。
6.:get(index)选择器(匹配所有大于给定索引值的元素)index为索引值 查找比给定index值大的元素
eg:$("li:eq(2)").css("font-size","30px") 给索引大于2的li字体设置为30px 如第四个li第五个li....不包含第三个li级以下。
7.:lang选择器(选择指定语言的所有元素) 不常见
解析::lang选择器,匹配有一个语言值等于所提供的语言代码,或以提供的语言代码开始,后面马上跟一个“ - ”的元素。例如,
选择器$("div:lang(en)")将匹配<div lang="en"> and <div lang="en-us">(和他们的后代<div>),但不包括<div lang="fr">。
8.:last选择器(获取最后个元素)与first相对应有第一个就有最后一个
eg: $('li:last').css('text-decoration','underline'); 给li元素中最后一个元素添加下划线 。
9:lt(index)选择器(匹配所有小于给定索引值的元素)与get相对应 index为索引值 查找比给定index值小的元素
eg:$("li:eq(2)").css("font-size","10px") 给索引小于2的li字体设置为10px 如第一个li第二个li....不包含第三个li级以。
10.:header选择器(匹配如 h1, h2, h3之类的标题元素)选中所有标题
eg:$(":header").css("font-weight", "bold");给页面内所有标题元素文本加粗。
11.:animated选择器(匹配所有正在执行动画效果的元素)
eg:(每点击一下按钮,div快向右移动20)
//html代码
<button id="run">Run</button><div style="position: absolute; left: 40px;">212</div>
//jquery代码
$("#run").click(function(){
$("div:not(:animated)").animate({ left: "+=20" }, 1000);
});
12.:focus选择器(匹配当前获取焦点的元素。)不常见
解析:如同其他伪类选择器(那些以":"开始),建议:focus前面用标记名称或其他选择;否则,通用选择("*")是不言而喻的。换句话说,
$(':focus')等同为$('*:focus')。如果你正在寻找当前的焦点元素,$( document.activeElement )将检索,而不必搜索整个DOM树。
13.:root选择器(选择该文档的根元素)
eg:$(":root").css("background-color","yellow");等同于css里的 html{}
14.:target选择器(选择由文档URI的格式化识别码表示的目标元素)不常见我自己没看懂==
解析:如果文档的URI包含一个格式化的标识符,或hash(哈希), 然后:target选择器将匹配ID和标识符相匹配的元素。 例如,给定的URI http://example.com/#foo, $( "p:target" ),将选择<p id="foo">元素。
四,内容选择器

1.:contains(text)选择器(匹配包含给定文本的元素)
eg:$("div:contains('contains')").css("color","red"); 给包含有contains文本的元素设置为红色
2.:empty选择器(匹配所有不包含子元素或者文本的空元素)
eg:$("p:not(:empty)").css("text-decoration","line-through");给非空的p标签添加删除线 注:如果p标签不包含内容就看不出效果所以加了个not,意为包含内容的p标签仔细想想就明白了
3.:has(selector)选择器(匹配含有选择器所匹配的元素的元素)
eg:$("div:has(p)").css("background-color","#ccc");//给含有p元素的div快添加背景颜色
4.:parent(匹配含有子元素或者文本的元素) 与:empty选择器恰恰相反
eg:$("p:parent").css("background-color","#00aaff");给非空的p标签添加背景颜色
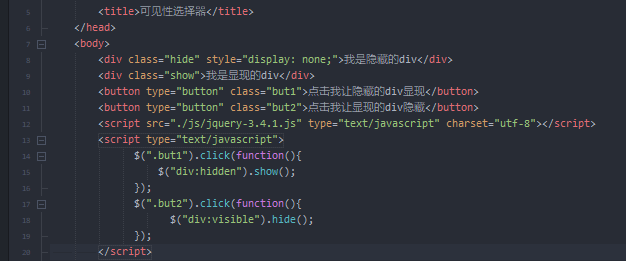
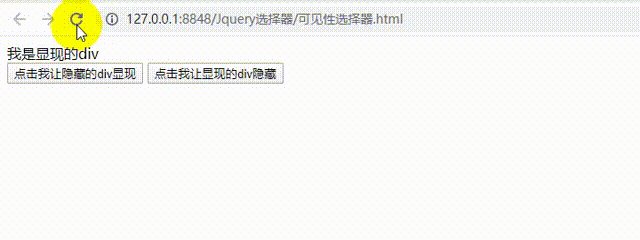
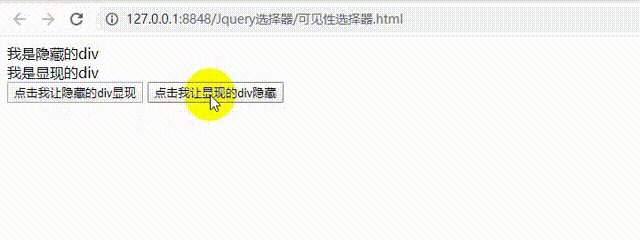
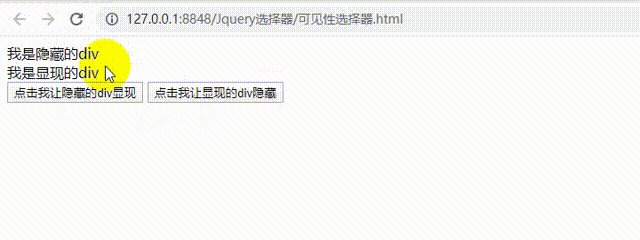
五,可见性选择器

1.:hidden选择器(匹配所有不可见元素,或者type为hidden的元素)
2.:vislble(匹配所有的可见元素)
例如:

效果如下:

六,属性选择器

这几个属性很相似
1. [attribute]选择器(匹配包含给定属性的元素。)
2.[attribute=value] (匹配给定的属性是某个特定值的元素)
3.[attribute!=value](匹配所有不含有指定的属性,或者属性不等于特定值的元素。)
4.[attribute^=value](匹配给定的属性是以某些值开始的元素)
5.[attribute$=value](匹配给定的属性是以某些值结尾的元素)
6.[attribute*=value](匹配给定的属性是以包含某些值的元素)
7[selector1][selector2][selectorN](复合属性选择器,需要同时满足多个条件时使用。)
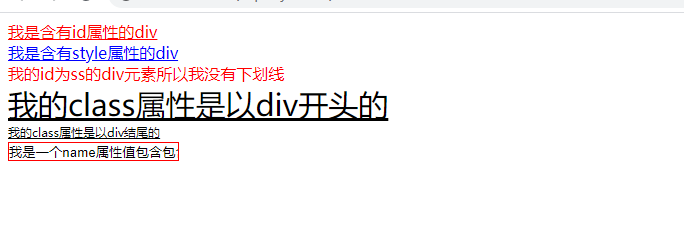
例如:
<div id="">我是含有id属性的div</div>
<div id="attribute">我是含有style属性的div</div>
<div id="ss"> 我的id为ss的div元素所以我没有下划线</div>
<div class="div1ss">我的class属性是以div开头的</div>
<div class="ssdiv"> 我的class属性是以div结尾的</div>
<input type="text" name="我是包含我" value="我是一个name属性值包含包含的input表单" />
<script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$("div[id]").css("color","red");//[attribute]选择器,给含有id属性的div设置为红色
$("div[id='attribute']").css("color","blue");//[attribute=value]选择器 设置div元素id等于attribute的颜色为蓝色
$("div[id!='ss']").css("text-decoration","underline");//给div元素id不是ss的添加下划线
$("div[class^='div']").css("font-size","30px");//给class属性以div开头的div字体设置为30px
$("div[class$='div']").css("font-size","10px");//给class属性以div结尾的div字体设置为10px /* 注至于为什么有下滑线细想 */
$("input[name*='包含']").css("border","1px solid red");//为input表单name属性值有包含的输入框设置为红色
</script>
效果如下:

七,子元素选择器

个人觉得子元素选择器是在基本选择器延伸中再次的优化选择,有很多方法可以用基本选择器来完成的功能,只不过这个跟便捷
1.:first-child(匹配第一个子元素 ':first' 只匹配一个元素,而此选择符将为每个父元素匹配一个子元素)。
2.:first-of-type(选择所有相同的元素名称的第一个兄弟元素。:first-of-type 选择器匹配元素,在文档树中,相同的父元素并且在其他相同的元素名称之前)。
3.:last-child (与first对应 匹配第一个子元素 ':last'只匹配一个元素,而此选择符将为每个父元素匹配一个子元素)。
4.:last-of-type (与first-of-type 对应,选择的所有元素之间具有相同元素名称的最后一个兄弟元素)。
5.:nth-child() (匹配其父元素下的第N个子或奇偶元素) 语法:nth-child(index) :nth-child(even) :nth-child(odd).
index 代表索引,从1开始,even代表偶数0,2,4,odd代表奇数1,3,5
6.:nth-last-child(选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个)
和上面的唯一不同点是:nth-child()从第一个开始:nth-last-child() 从最后一个开始。
7.:nth-last-of-child(选择的所有他们的父级元素的第n个子元素,计数从最后一个元素到第一个) 同上
8.::nth-of-type(n|even|odd|formula) 选择同属于一个父元素之下,并且标签名相同的子元素中的第n个。
9.:only-child (查找只有第一个子元素的父元素)
10.:only-of-type(选择所有没有兄弟元素,且具有相同的元素名称的元素。)
这些出现的比较少 不常见
八,表单选择器

可以看出表单选择器是根据input表单中type的属性值来进行选择。
input表单属性值详情:https://www.runoob.com/html/html5-form-input-types.html(若不清楚input属性可以学习一下)
这里就不一 一赘述简单写两个列子:注:不是所有的type属性都可以使用,比如type='tel'就不可以遵循api上面的属性
<input type="button" value="我的type属性值是button" />
<input type="text" value="我的type属性值是text" />
<input type="password" value="我的type属性值是tel" />
<script src="./js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$(":input").css("background-color","aqua");//给所有的input添加背景颜色为aqua
$(":text").css("border"," 2px solid red");//给type属性值为text的input添加红色的边框
$(":password").css("border"," 2px solid blue");//给type属性值为password的input添加蓝色的边框
});
</script>
效果:

九,表单对象属性选择器(不常见)

1.:enabled选择器(匹配所有可用元素)
2:disabled选择器(匹配所有不可用元素)
3.:checked选择器(匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option))
4.:selected选择器(匹配所有选中的option元素)
部分案例下载:https://files.cnblogs.com/files/2979100039-qq-con/Jquery%E9%80%89%E6%8B%A9%E5%99%A8.zip
这样子整个jquery选择器就全部列举出来了,个人学习,如有错误,还望指点