网格视图
很多网页都是基于网格设计的,这说明网页是按列来布局的。

使用网格视图有助于我们设计网页。这让我们向网页添加元素变的更简单。

响应式网格视图通常是 12 列,宽度为100%,在浏览器窗口大小调整时会自动伸缩。
viewport
viewport 是用户网页的可视区域。手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
创建响应式网格视图
创建一个响应式网格视图。首先确保所有的 HTML 元素都有 box-sizing 属性且设置为 border-box, 确保边距和边框包含在元素的宽度和高度间。
添加如下代码:
* { box-sizing: border-box; }
12 列的网格系统可以更好的控制响应式网页,首先可以计算每列的百分比: 100% / 12 列 = 8.33%。在每列中指定 class, class="col-" 用于定义每列有几个栅格。
.col-1 {width: 8.33%;} .col-2 {width: 16.66%;} .col-3 {width: 25%;} .col-4 {width: 33.33%;} .col-5 {width: 41.66%;} .col-6 {width: 50%;} .col-7 {width: 58.33%;} .col-8 {width: 66.66%;} .col-9 {width: 75%;} .col-10 {width: 83.33%;} .col-11 {width: 91.66%;} .col-12 {width: 100%;}
设置列的共有属性,比如 float:left
[class*="col-"] { float: left; padding: 15px; border: 1px solid red; }
每一行使用 <div> 包裹。所有列数加起来应为 12:
<div class="row">
<div class="col-3">...</div>
<div class="col-9">...</div>
</div>
列中行为左浮动,并添加清除浮动:
.row:after { content: ""; clear: both; display: block; }
「Link」
@media
使用 @media 查询,你可以针对不同的媒体类型定义不同的样式,@media 可以针对不同的屏幕尺寸设置不同的样式,媒体查询的语法通常如下:
@media mediatype and|not|only (media feature) { CSS-Code; }
也可以针对不同的媒体使用不同 stylesheets :
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
// ex
<link rel="stylesheet" type="text/css"
media="screen and (min- 400px) and (max-device- 600px)"
href="smallScreen.css" />
也可以在现有css文件中加载
@import url("tinyScreen.css") screen and (max-device- 400px);
mediatype
| all | 用于所有设备 |
| aural | 已废弃。用于语音和声音合成器 |
| braille | 已废弃。 应用于盲文触摸式反馈设备 |
| embossed | 已废弃。 用于打印的盲人印刷设备 |
| handheld | 已废弃。 用于掌上设备或更小的装置,如PDA和小型电话 |
| 用于打印机和打印预览 | |
| projection | 已废弃。 用于投影设备 |
| screen | 用于电脑屏幕,平板电脑,智能手机等。 |
| speech | 应用于屏幕阅读器等发声设备 |
| tty | 已废弃。 用于固定的字符网格,如电报、终端设备和对字符有限制的便携设备 |
| tv | 已废弃。 用于电视和网络电视 |
media feature
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |
example
当屏幕 (浏览器窗口) 小于 768px, 每一列的宽度是 100%:
/* For desktop: */ .col-1 {width: 8.33%;} .col-2 {width: 16.66%;} .col-3 {width: 25%;} ...
@media only screen and (max- 768px) { /* For mobile phones: */ [class*="col-"] { width: 100%; } }
移动端优先
移动端优先意味着在设计桌面和其他设备时优先考虑移动端的设计。这就意味着我们必须对 CSS 做一些改变。在屏幕小于 768px 进行样式修改,同样在屏幕宽度大于 768px 时也需要修改样式。
/* 为移动端设计: */ [class*="col-"] { width: 100%; } @media only screen and (min- 768px) { /* For desktop: */ .col-1 {width: 8.33%;} .col-2 {width: 16.66%;} .col-3 {width: 25%;} ... }
multi media feature
可以根据自己的需要添加断点。同样可以为平板设备和移动手机设备设置断点。在屏幕为 600px 时添加媒体查询,并设置新的样式(屏幕大于600px但小于768px):
/* For mobile phones: */ [class*="col-"] { width: 100%; } @media only screen and (min- 600px) { /* For tablets: */ .col-m-1 {width: 8.33%;} .col-m-2 {width: 16.66%;} .col-m-3 {width: 25%;} ... } @media only screen and (min- 768px) { /* For desktop: */ .col-1 {width: 8.33%;} .col-2 {width: 16.66%;} .col-3 {width: 25%;} ... }
两组类样式是相同的,但名称不同 (col- 和 col-m-)。
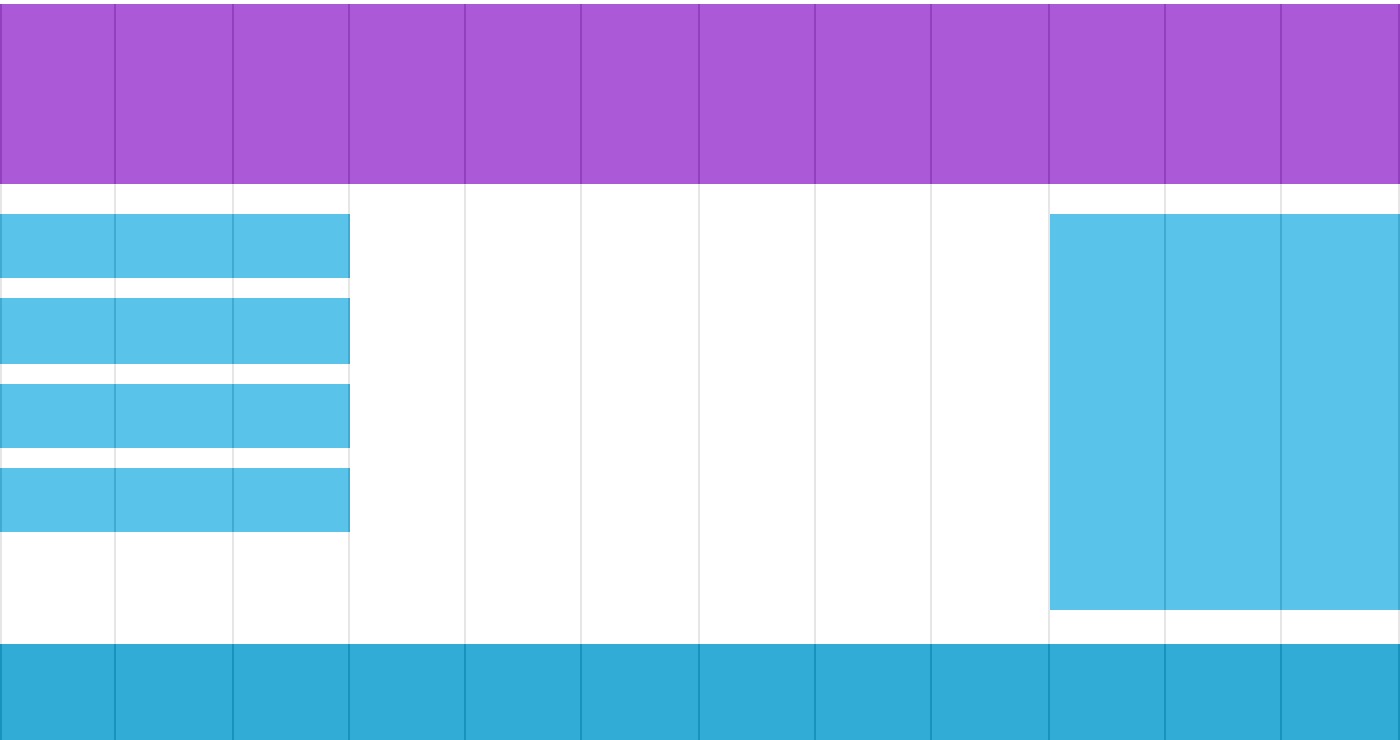
- 桌面设备: 第一部分和第三部分跨越 3 列。中间部分跨域 6 列。
- 平板设备: 第一部分跨越 3列,第二部分跨越 9 列,第三部分跨域 12 列。
<div class="row"> <div class="col-3 col-m-3">...</div> <div class="col-6 col-m-9">...</div> <div class="col-3 col-m-12">...</div> </div>
landscape / portrait
结合CSS媒体查询,可以创建适应不同设备的方向(横屏landscape、竖屏portrait等)的布局。
orientation:portrait | landscape
- portrait:指定输出设备中的页面可见区域高度大于或等于宽度
- landscape: 除portrait值情况外,都是landscape
如果是竖屏背景将是浅蓝色:
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
Image/Video
如果 width 属性设置为 100%,图片/视频播放器 会根据上下范围实现响应式功能:
video, img { width: 100%; height: auto; }
视频播放器根据屏幕大小自动调整比例,且可以比原始尺寸大。更多情况下我们可以使用 max-width 属性来替代。图片同理,可能会比原始图片大;
如果 max-width 属性设置为 100%, 图片永远不会大于其原始大小,视频播放器会根据屏幕自动调整比例,但不会超过其原始大小。
video, img { max-width: 100%; height: auto; }
背景图片 background-image
背景图片可以响应调整大小或缩放,以下是三个不同的方法:
1. 如果 background-size 属性设置为 "contain", 背景图片将按比例自适应内容区域。图片缩小,以使全部都能包含在div中,图片保持其比例不变:
div { width: 100%; height: 400px; background-image: url('img_flowers.jpg'); background-repeat: no-repeat; background-size: contain; border: 1px solid red; }
2. 如果 background-size 属性设置为 "100% 100%" ,背景图片将延展覆盖整个区域:
div { width: 100%; height: 400px; background-image: url('img_flowers.jpg'); background-size: 100% 100%; border: 1px solid red; }
3. 如果 background-size 属性设置为 "cover",则会把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。注意该属性保持了图片的比例因此 背景图像的某些部分无法显示在背景定位区域中。
div { width: 100%; height: 400px; background-image: url('img_flowers.jpg'); background-size: cover; border: 1px solid red; }
不同设备显示不同图片
/* For width smaller than 400px: */ body { background-image: url('img_smallflower.jpg'); } /* For width 400px and larger: */ @media only screen and (min- 400px) { body { background-image: url('img_flowers.jpg'); } }
也可以使用媒体查询的 min-device-width 替代 min-width 属性,它将检测的是设备宽度而不是浏览器宽度。浏览器大小重置时,图片大小不会改变。
/* 设备小于 400px: */ body { background-image: url('img_smallflower.jpg'); } /* 设备大于 400px (也等于): */ @media only screen and (min-device- 400px) { body { background-image: url('img_flowers.jpg'); } }
『Link』