今天又把HTML整理了一下,并且在sublime_text.exe练习了一下
第一个HTML:
<body text="#00FF00" bgcolor="silver" background="">:控制整个网页(body)的背景色
<br> 换行
<hr> (水平线)
排版标签:
<hr width="50%" size="7" color="rad" align="left">:分割线,50%指占水平距离的50%,size 指宽度大小,color指颜色,align指对齐方式
<p>指段落
文字标签:
font:
例:<font color="red" size="7" face="微软雅黑">XXXXX</font>
color定义字体颜色,size(最大值为7,最小值为1,默认为3)定义字体大小,face定义字体样式( 类型)
<b></b>加粗字体===<strong></strong>
无序标签:
<ul type="disc"> <li> </li> </ul>
<ul type="circle"> <li> </li> </ul>
<ul type="square"> <li> </li> </ul>
前面不带数字
有序标签:
<ol type="1" start="5"> <li> </li> </ol>
"1":作用暂时不清楚 "5"作用是用来定义起始数值
图形标签:
img :
<img src="D:图片/111.jpeg" width="500px" height="600px" border="100px" align="top" alt="加载文件丢失" title="微软"/>
我是一张微软的图标,我很流弊的!!!!!!!!!
分析:
px:指大小单位
img src :指的是这张图片的路径
指的是这张图片的宽度
height:指的是这张图片的高度
boder:指的是外加边框
align:指的是对齐方式
alt:作用是当图片路径不对或者加载不出来时,就会显示alt中的内容
title:作用暂且不知
(我是一张微软的图标,我很流弊的!!!!!!!!!):文本
链接标签:
a:
<a href="http://www.baidu.com">百度一下</a><br>
分析:
a:链接标签的标识
href:跳转到的页面地址
百度一下:(name)名称,锚点
<br>:换行
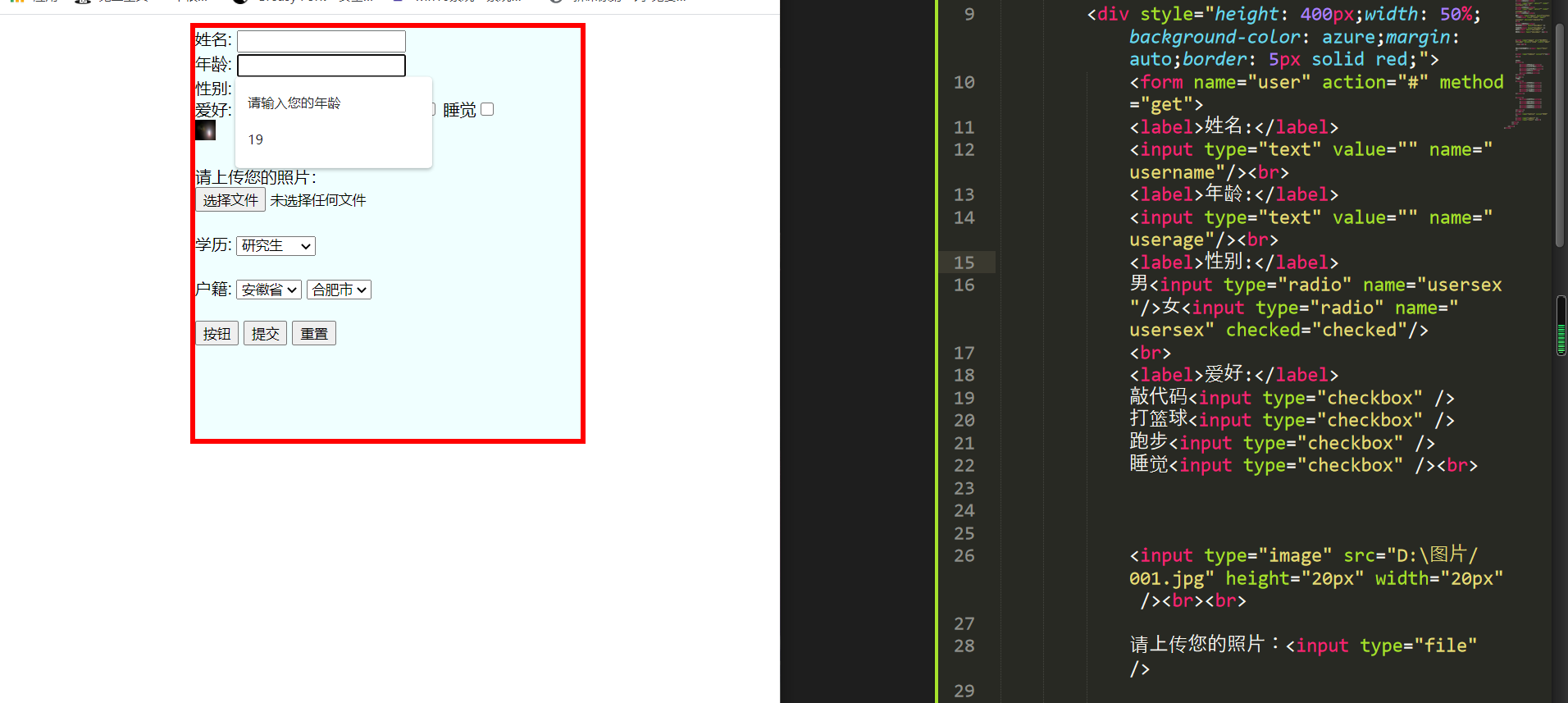
表单:
<body>
<div style=" height: 400px; 50%;background-color: azure;margin: auto;border: 5px solid gold;">
<form name="user" action="#" method="get">
<label>姓名:</label>
<input type="text" value="" name="username"/><br>
<label>年龄:</label>
<input type="text" value="" name="userage"/><br>
<label>性别:</label>
男<input type="radio" name="usersex"/>
女<input type="radio" name="usersex" checked="checked"/>
<br>
<label>爱好:</label>
敲代码<input type="checkbox" />
打篮球<input type="checkbox" />
跑步<input type="checkbox" />
睡觉<input type="checkbox" /><br>
<input type="image" src="D:图片/001.jpg" width="50px" height="50px" /><br><br>
请上传您的照片:<input type="file" />
<input type="hidden" value="1"/><br><br>
学历:
<select>
<option>研究生</option>
<option>大学本科</option>
<option>大学专科</option>
<option>中专</option>
<option>其他</option>
</select>
<br><br>
户籍:
<select>
<option>安徽省</option>
<option>浙江省</option>
<option>江苏省</option>
<option>广东省</option>
<option>广西省</option>
</select>
<select>
<option>合肥市</option>
<option>安庆市</option>
<option>黄山市</option>
<option>阜阳市</option>
<option>淮南市</option>
<option>宿州市</option>
</select>
<br><br>
<input type="button" value="按钮" />
<input type="submit" />
<input type="reset" /><br>
</form>
</div>
</body>
分析:<div>中定义了整个表单的宽与高,以及背景颜色,边框大小,边框颜色
https://img2018.cnblogs.com/blog/1444343/201909/1444343-20190916193601789-1042549906.png
https://img2018.cnblogs.com/blog/1444343/201909/1444343-20190916193601789-1042549906.png

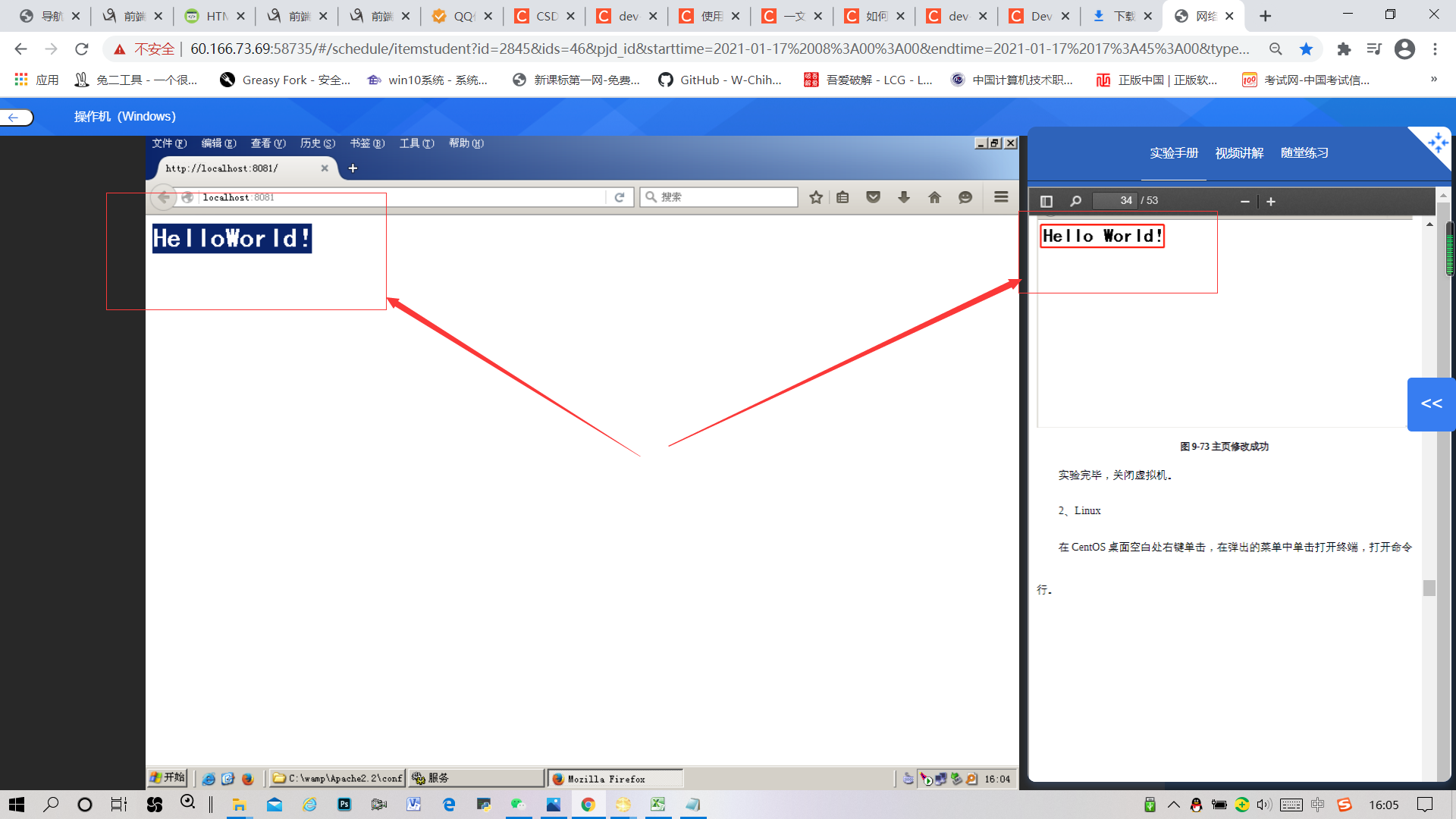
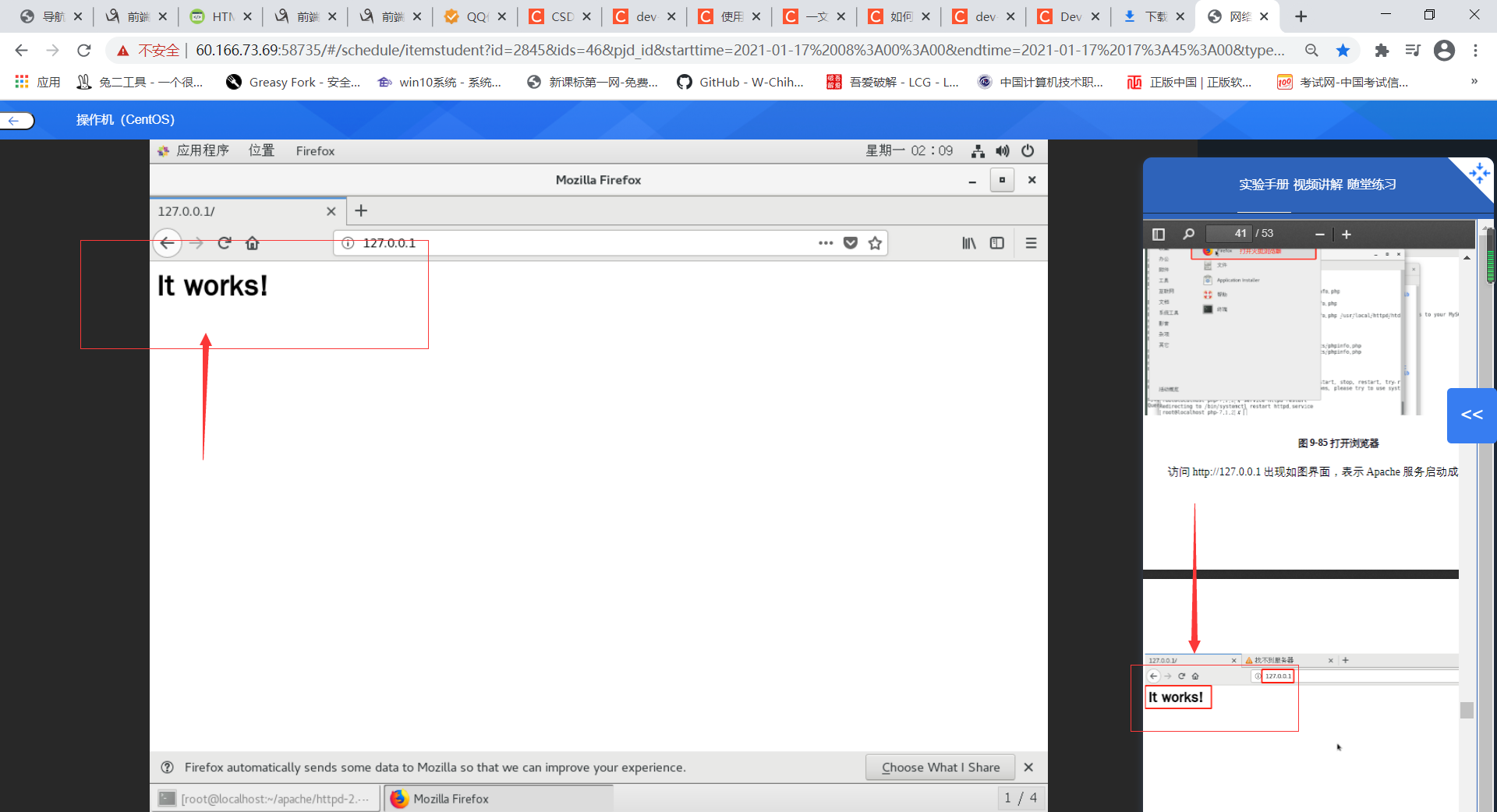
然后下午练习了一下Apache等中间件在Windows以及linux中的安装,


在linux中 clear表示清屏
cd.. :表示返回上一级目录
&&:表示连贯执行
:x=:wq ;都有保存退出的意思