本文参考
一:什么是跨域?
- 所谓跨域, 是浏览器为了保护网站安全而建立的一种保护策略,既浏览器的同源策略。
- 意味着使用这些API的Web应用程序只能从加载应用程序的同一个域请求HTTP资源。
二:什么情况下会触发跨域问题?
- 域不同 (比如用 www.baidu.com 请求 www.zhihu.com)
- 端口不同 (比如 127.0.0.1:80 请求 127.0.0.1:81)
- 协议不同 (http://xxxx.com 请求 https://xxxx.com)
- 在浏览器发现不同后,会由浏览器发起一个跨域的HTTP请求
三:如何跨域?
- 跨域资源共享( CORS )机制允许 Web 应用服务器进行跨域访问控制,从而使跨域数据传输得以安全进行。
- 现代浏览器支持在 API 容器中(例如 XMLHttpRequest 或 Fetch )使用 CORS,以降低跨域 HTTP 请求所带来的风险。
四:JSONP 跨域
- jsonp的核心则是动态添加<script>标签来调用服务器提供的js脚本。
五:CORS 跨域资源共享
- 功能
- 跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站通过浏览器有权限访问哪些资源。
- 另外,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求)
- 浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。
- 服务器确认允许之后,才发起实际的 HTTP 请求。
- 在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
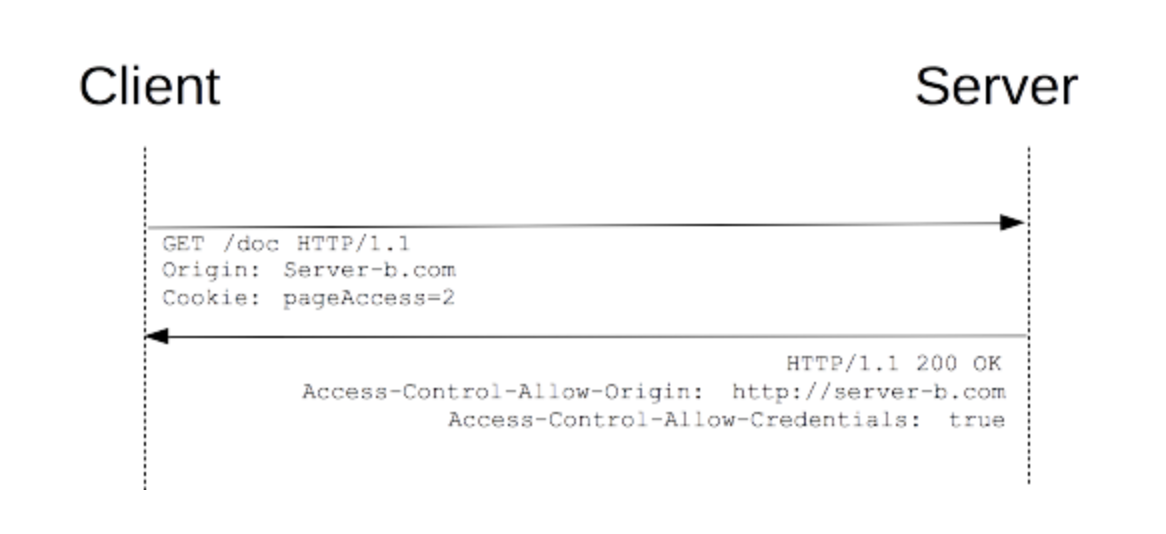
- 简单请求
- 某些请求不会触发 CORS 预检请求。本文称这样的请求为“简单请求”。
- 若请求满足所有下述条件,则该请求可视为“简单请求”:
- 使用下列方法之一:
- GET
- HEAD
- POST
- 流程
- 
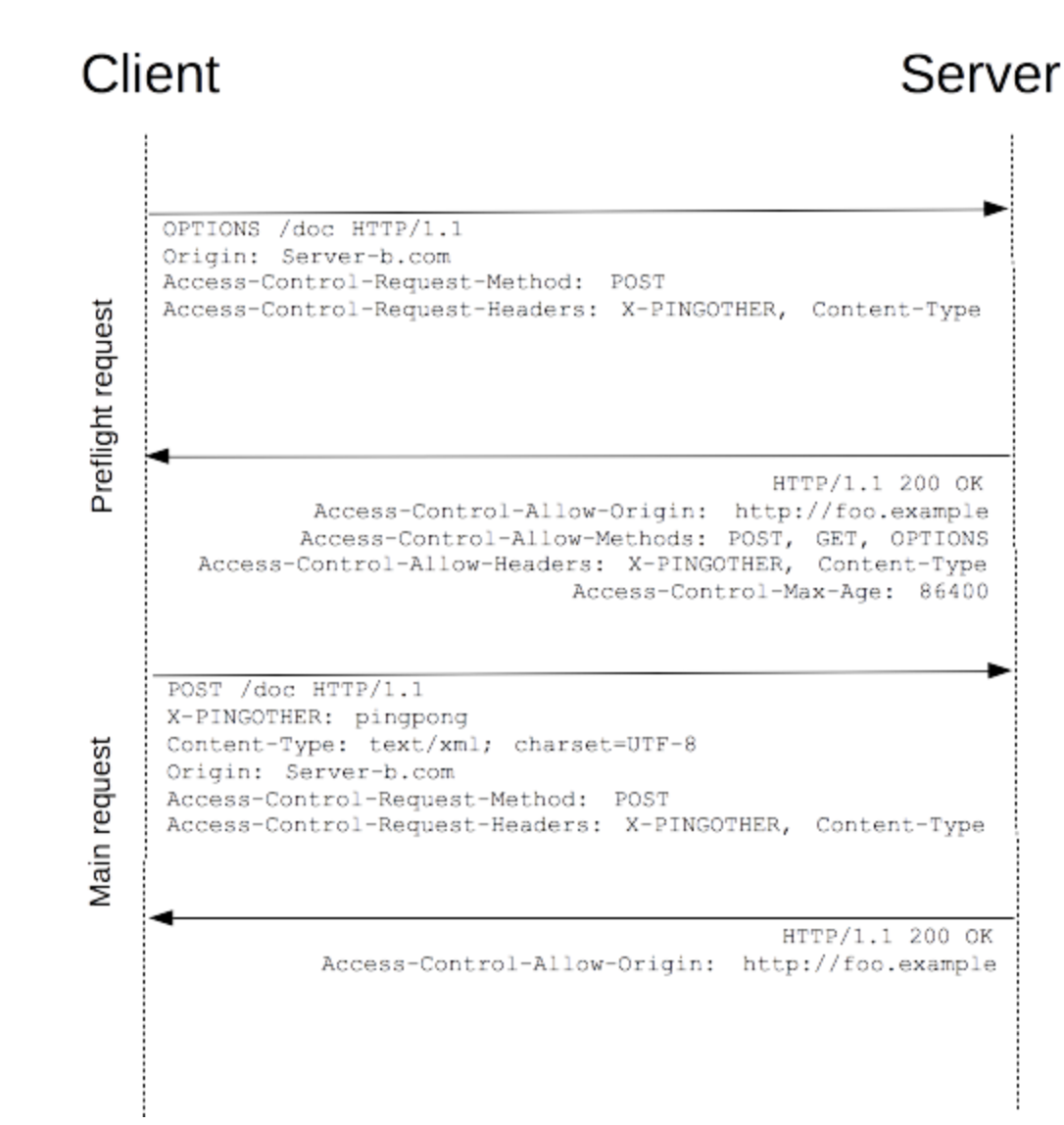
- 预检请求
- 与前述简单请求不同,“需预检的请求”要求必须首先使用 OPTIONS 方法发起一个预检请求到服务器,以获知服务器是否允许该实际请求。
- "预检请求“的使用,可以避免跨域请求对服务器的用户数据产生未预期的影响。
- 当请求满足下述任一条件时,即应首先发送预检请求:
- 使用了下面任一 HTTP 方法:
- PUT
- DELETE
- CONNECT
- OPTIONS
- TRACE
- PATCH
- 流程
- 
- HTTP 响应字段
- Access-Control-Allow-Origin: <origin> | *
- origin 参数的值指定了允许访问该资源的外域 URI。对于不需要携带身份凭证的请求,服务器可以指定该字段的值为通配符,表示允许来自所有域的请求。
- Access-Control-Allow-Methods: <method>[, <method>]*
- 首部字段用于预检请求的响应。其指明了实际请求所允许使用的 HTTP 方法。
- 注意,简单请求,这个字段的设置是无意义的
- Access-Control-Allow-Headers: <field-name>[, <field-name>]*
- 首部字段用于预检请求的响应。其指明了实际请求中允许携带的首部字段。
- 注意,简单请求,这个字段的设置是无意义的