vue-cli搭建与使用
安装cnpm
npm install cnpm -g
安装 vue-cli
cnpm install vue-cli -g
测试是否安装成功
vue list

创建一个基于 webpack 模板的 vue 应用程序
这里的 myvue 是项目名称,可以根据自己的需求起名
vue init webpack myvue
一路都选择no即可;
Project name:项目名称,默认 回车 即可
Project description:项目描述,默认 回车 即可
Author:项目作者,默认 回车 即可
Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)
Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!
初始化并运行
cd myvue
npm install
npm run dev
安装webpack
cnpm install webpack -g
cnpm install webpack-cli -g
测试
webpack -v
webpack-cli -v
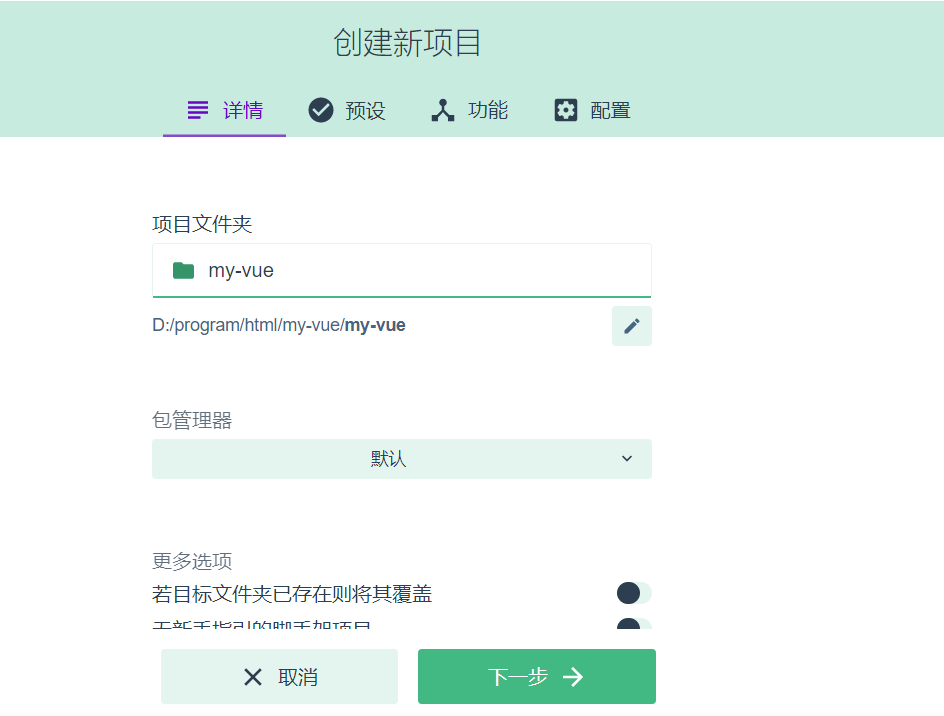
使用vue-ui命令构建

vue-ui命令构建默认内置的webpack配置,同时说明了inspect 指令导出默认配置文件内容的方法,这个配置包括你自定义配置后合并的更改
输入命令vue ui没效果
重新安装vue-cli最新版(版本号必须3x以上)就行了
卸载老版本vue
npm uninstall vue-cli -g
安装新版本vue
npm install @vue/cli -g
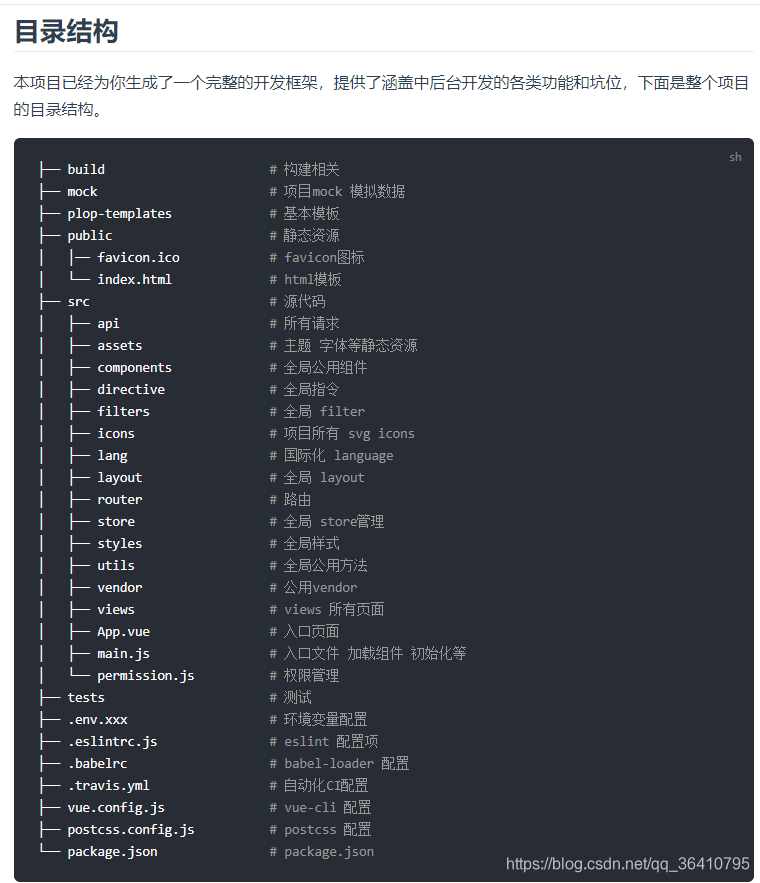
vue-cli目录结构

集成vue-router
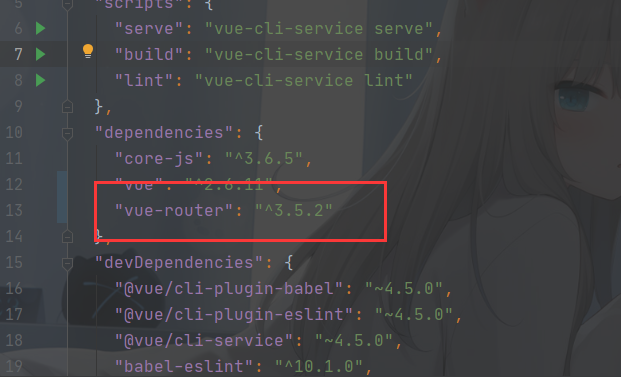
命令行中输入npm install vue-router --save来安装vue-router,安装完之后我们可以打开package.json文件,在package.json文件中可以看到vue-router的版本号

在src目录下新建router文件夹和views文件夹

在router文件夹下新建router.js,并写入代码
//引入vue
import Vue from 'vue';
//引入vue-router
import VueRouter from 'vue-router';
//第三方库需要use一下才能用
Vue.use(VueRouter)
//引用page1页面
import page1 from '../views/page1.vue';
//引用page2页面
import page2 from '../views/page2.vue';
import index from '../views/index';
//定义routes路由的集合,数组类型
const routes=[
//单个路由均为对象类型,path代表的是路径,component代表组件
{
path:'/page1',
component:page1
},
{
path:"/page2",
component:page2
},{
path: "",
component: index
//路由嵌套
// children:[{
// path:'/page1',
// component:page1
// }]
}
]
//实例化VueRouter并将routes添加进去
const router=new VueRouter({
//如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头
//mode: 'history',
//ES6简写,等于routes:routes
routes
});
//抛出这个这个实例对象方便外部读取以及访问
export default router
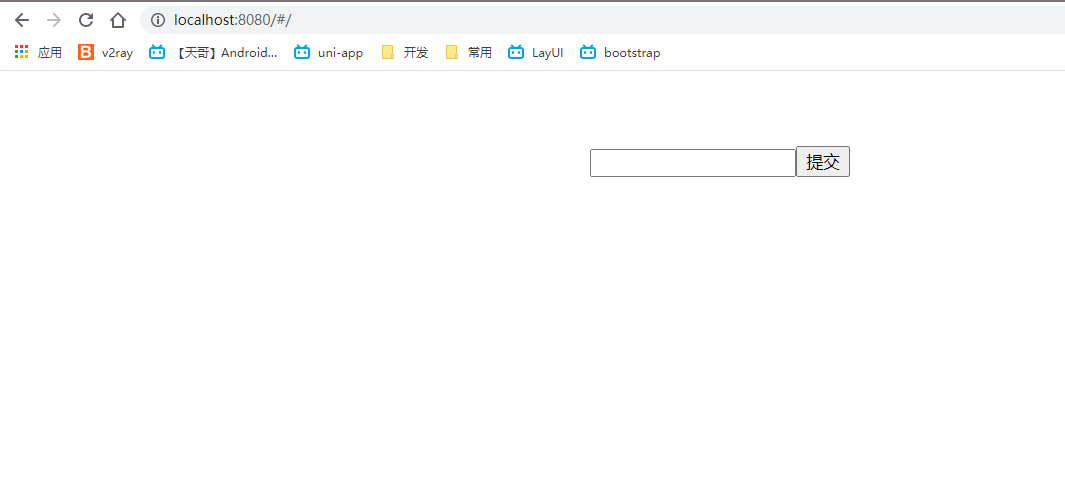
在views目录下新建三个文件,index.vue,page1.vue,page2.vue
index.vue
<template>
<div>
<!-- hash模式、跳转写法 -->
<!-- <form action="#/page1" method="get">-->
<form action="#/page1" method="get">
<input type="text" name="my-in" id="">
<input type="submit" value="提交">
</form>
</div>
</template>
<script>
export default {
name: 'index'
}
</script>
<style scoped>
</style>
page1.vue
<template>
<div>
<h1>这是page1</h1>
<p>{{mag}}</p>
</div>
</template>
<script>
export default {
name: "page1",
data() {
return {
msg: "我是page1的对象"
}
}
}
</script>
<style scoped>
</style>
page2.vue
<template>
<div>
<h1>我是page2页面</h1>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: "page2",
data(){
return {
msg:"这是page2"
}
}
}
</script>
<style scoped>
</style>
在App.vue添加<router-view></router-view>标签

修改一下main.js
import Vue from 'vue'
import App from './App'
//引用router.js
import router from './router/router.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
router,
render: h => h(App)
}).$mount("#app")
测试路由跳转


集成Axios异步通信
用在浏览器端和NodeJS的异步通信,主要实现AJAX异步通信
命令窗口安装 npm install axios --save

在main.js里面引入
import axios from 'axios'

在需要用的vue文件里引入

vue生命周期
创建-->初始化数据-->编译模板-->挂载DOM-->渲染-->更新-->渲染、卸载
如:
<div id="app">
<div>
{ {info.name} }
{ {info.address.city} }
<a v-bind:herf="info.url"></a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"> </script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el:"#app",
//钩子函数
//这个data是个方法
data(){
return{
//请求的返回参数必须和json字符串一样
info:{
name:null,
address:{
street:null,
city:null
},
url:null
}
}
},
mounted(){
//通信交给下面这个地方可以改成ajax
axios.get('data.json').then(response=>(this.info=response.data))
}
});
</script>
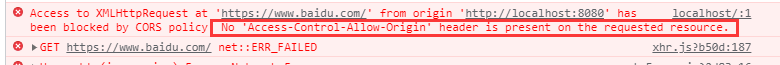
axios请求跨域问题

在根目录下创建vue.config.js文件,在里面配置
module.exports = {
devServer: {
proxy: { //配置跨域
'/api': {
target: 'https://www.baidu.com', //目标地址
ws: true,
changeOrigin: true, //允许跨域
pathRewrite: {
'^/api': '' //重写地址 浏览器看到的是http://localhost:8080/api地址,就会替换为目标地址https://www.baidu.com
}
}
}
}
}
//axios请求
methods:{
getData(){
axios.get('/api').then(response=> { //地址写 /api会自动替换
console.log(response);
});
}
}
再次访问

项目升级启动报错
TypeError: compilation.templatesPlugin is not a function
原因是版本不兼容
1.删除 node_modules
2.重新安装
npm install --registry=https://registry.npm.taobao.org
使用vue-cli静态资源无法访问的问题
把static整个目录放到public目录下就可以了,现在static目录在vue-cli无法直接访问了
在Vue-cli 2.0 构建的项目中引用本地静态文件,放在 static文件夹下。
在Vue-cli 3.0 构建的项目中引用本地静态文件,放在 public 文件夹下。
设置vue占满整个屏幕
在public中的index.html或者App.vue里面加入样式
<style>
body {
margin: 0;
padding: 0;
}
html,
body,
#app{
height: 100%;
}
</style>
模板
代表挂载元素的内容后,app.vue组件以及其自组件中的内容就渲染在了index.html中
pubilc下的index.html是一个模板文件,作用是生成项目的入口文件,webpack打包的js,css也会自动注入到该页面中。我们浏览器访问项目的时候就会默认打开生成好的index.html。