(html内容)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<link rel="stylesheet" type="text/css" href="0923.css">
</head>
<body>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</body>
</html>
( css内容)
body{
background: purple;
}
.box {
display: inline-block;
100px;
height: 100px;
background: red;
color: black;
}
#one{
position: static;
top: 300px;
left: 300px;
}
#two {
position: absolute;
top: 120px;
left: 110px;
background: blue;
}
#three{
position: fixed;
top: 400px;
right: 150px;
background: yellow;
}
#four{
position: sticky;
top: 500px;
right: 150px;
background: lightblue;
}
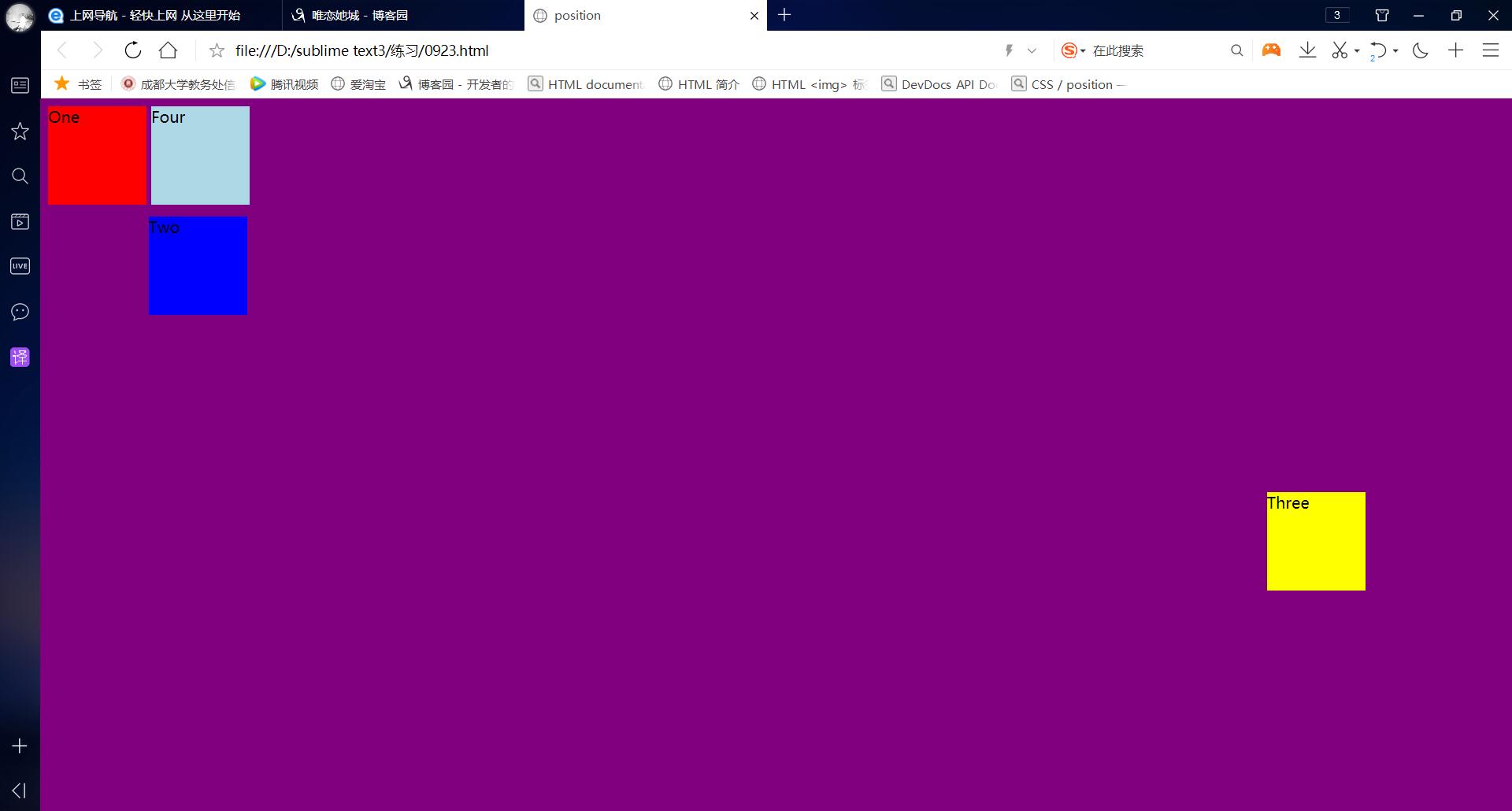
(各个标签效果图片如下)