HTML之form表单
功能:
表单用于向服务器传输数据,从而实现用户与web服务器的交互
表单能够包含input系列标签,比如文本字段,复选框,单选框,提交按钮等等
表单还可以包含textarea,select,fieldset和label标签
表单属性:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集) |
| action(*) | 规定向何处提交表单的地址(URL)(提交页面) |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启) |
| enctype(*) | 规定被提交数据的编码(默认:url-encoded) |
| method(*) | 规定在提交表单时所用的 HTTP 方法(默认:GET,可改成POST) |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name) |
| novalidate | 规定浏览器不验证表单 |
| target(*) | 规定action属性中地址的目标(默认:_self) |
表单元素:
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input
<input>元素会根据不同的type属性,变化为多重形态
| type属性值 | 表现行书 |
|---|---|
| text | 单行输入文本 |
| password | 密码输入框 |
| date | 日期输入框 |
| radio | 单选框 |
| checkbox | 复选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮 |
| hidden | 隐藏输入框 |
| file | 文件选择框 |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均适用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<h2>注册</h2>
<form action="http://127.0.0.1:8000/index/" method="post" enctype="multipart/form-data">
<p><label for="d1">
用户名: <input type="text" id="d1" value="tiny" name="username"></label></p>
<p><label>密码: <input type="password"></label></p>
<p>生日:
<label for=""><input type="date" name="birth"></label>
</p>
<p>
男<label><input type="radio" name="gender" value="male" checked></label>
女<label><input type="radio" name="gender" value="female"></label>
</p>
<p>爱好:
篮球:<label for=""><input type="checkbox" name="hobby" value="basketball"></label>
足球:<label for=""><input type="checkbox" name="hobby" value="soccer"></label>
</p>
<p>个人简历:
<input type="file" name="myfile">
</p>
<p>
<input type="button" value="按钮">
<input type="reset" value="重置">
<input type="submit" value="提交">
<button>我是一个button标签</button>
</p>
</form>
</body>
</html>
select标签
<p>省份:
<select name="provence" id="">
<option value="sh">上海</option>
<option value="hz">杭州</option>
<option value="bj">北京</option>
</select>
</p>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
textarea多行文本
<p>自我介绍:</p>
<p>
<label for=""><textarea name="desc" cols="50" rows="10"></textarea></label>
</p>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disable:禁用
前端CSS
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)
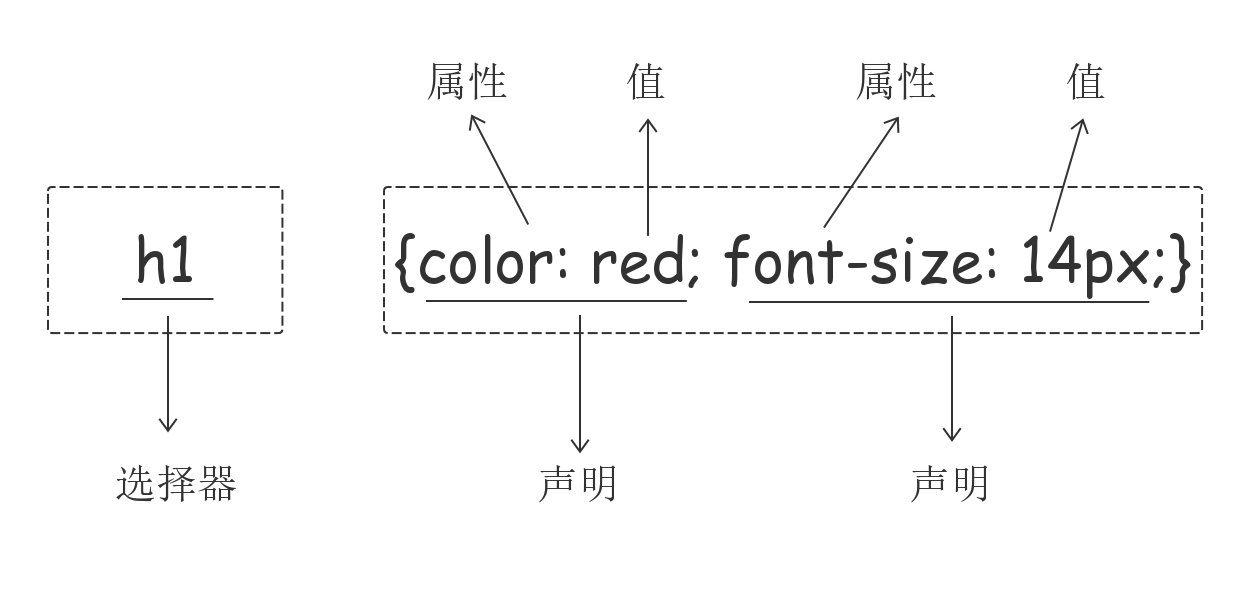
CSS语法
每个CSS语法都由两部分组成:选择器和声明.声明又包括属性和属性值.每个声明之后用分号结束

CSS注释:
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
内部样式就是将CSS样式集中写在网页的<head></head>标签的<style></style>标签中,格式如下:
<head>
<meta charset="UTF-8">
<title>内部样式</title>
<style>
p {
color: red;
}
</style>
</head>
外部样式
外部样式就是将CSS样式写在另外的CSS单独文件中,然后在页面进行引入即可,推荐使用此方式
<link href="mystyle.css" rel="stylesheet" type="text/css/"/>
基本选择器
元素(标签)选择器
p {color: red;}
ID选择器
#d1 {color: red;}
类选择器
.c1 {color: red;}
通用选择器
* {color: red;}
组合选择器
后代选择器
div span {
color: red;
}
儿子选择器
div>span {
color: red;
}
毗邻选择器
div+span {
color: red;
}
弟弟选择器
div~span {
color: red;
}
属性选择器
[username] {
color: red;
}
[username='tiny'] {
color: red;
}
span[username='tiny'] {
color: red;
}
分组和嵌套
分组
当多个元素的样式都一样的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式
div, span, p {
color: red;
}
嵌套
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 span {
color: red;
}
</style>
</head>
<body>
<div class="c1" id="d1">
<p>ppp2</p>
<span>span</span>
</div>
</body>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span.c1 {
color: red;
}
</style>
</head>
<body>
<div id="d1">
<p>ppp2</p>
<span class="c1">span</span>
</div>
</body>
注意两者区别
- .marked p{ }: 为所有 class="marked" 元素内的 p 元素指定一个样式。
- p.marked{ }: 为所有 class="marked" 的 p 元素指定一个样式。
伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link {
color: red;
}
a:hover { /*hover表示的就是悬浮的意思*/
color: black;
}
a:active {
color: orange;
}
a:visited {
color: pink;
}
input:focus {
background-color: orange;
}
span:hover {
background-color: pink;
}
</style>
</head>
<body>
<a href="https://www.luffycity.com">点我点我</a>
<input type="text">
<span>span</span>
</body>
</html>
伪元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*段落首字母设置特殊样式*/
p:first-letter {
font-size: 32px;
color: red;
}
/*在段落头部添加内容*/
p:before {
content: "*";
color: red;
}
/*在段落最后添加内容*/
p:after {
content: "[?]";
font-size: 5px;
color: red;
}
</style>
</head>
<body>
<div id="d1">
<p>ppp2</p>
<span class="c1">span</span>
</div>
</body>
</html>
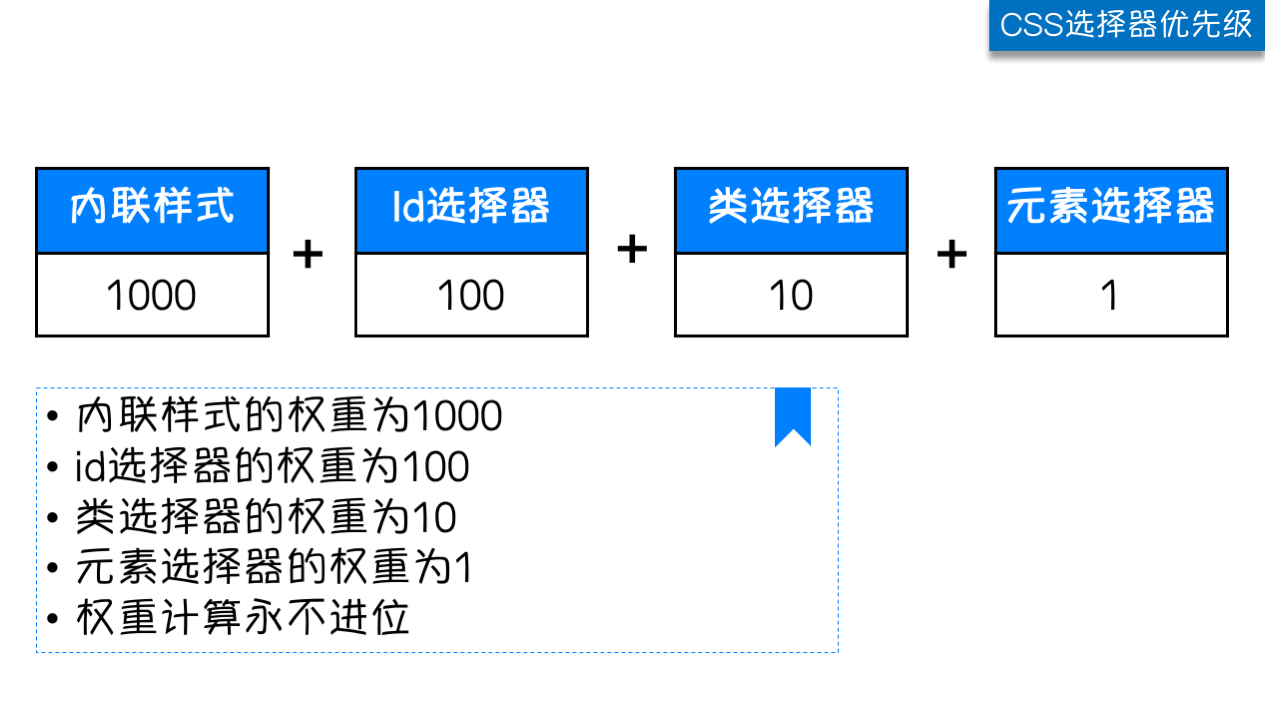
选择器优先级