说明
本文档内容摘自W3School中DOM教程: https://www.w3school.com.cn/htmldom/index.asp。
如果已经了解DOM的含义,开发中可以直接查看以下关于DOM对象方法、属性的说明文档:
对象说明:https://www.w3school.com.cn/jsref/index.asp
使用示例:https://www.w3school.com.cn/example/hdom_examples.asp
1、DOM
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。
2、W3C DOM 标准被分为 3 个不同的部分:
核心 DOM - 针对任何结构化文档的标准模型
XML DOM - 针对 XML 文档的标准模型,定义了所有 XML 元素的对象和属性,以及访问它们的方法。
HTML DOM - 针对 HTML 文档的标准模型,定义了所有 HTML 元素的对象和属性,以及访问它们的方法,是关于如何获取、修改、添加或删除 HTML 元素的标准。
3、HTML DOM
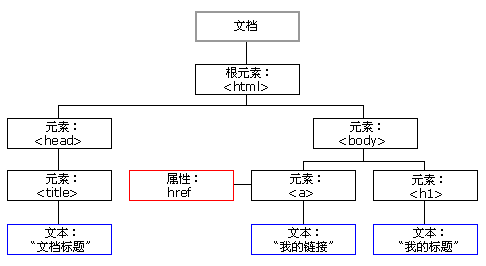
web开发中的DOM通常是指 HTML DOM,在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点

浏览器在加载html页面的时候会创建一个DOM模型,树根是window或document对象。在这个树形结构中,html中的每个元素都可以被定位到,从而脚本开发人员可以通过DOM的属性、方法和事件来掌控、操纵和创建动态的网页元素。例如,通过方法够执行的增加、删除元素,通过属性获取节点的名称、某个属性的值。我们用JavaScript对网页进行的所有操作都是通过DOM进行的。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容,所以如果你下载一个JavaScript语言的参考帮助文档来查的话,就连妇孺皆知的document.write方法也找不到。
DOM的根节点
- document.documentElement,全部文档,不含html标签
- document.body,文档的主体
4、DOM支持的操作
- 访问节点
- 修改HTML内容,innerHTML
- 改变CSS样式,node.style.** = ...
- 改变HTML属性
- 创建新的HTML元素
- 删除已有的HTML元素
- 改变事件,与html对象的事件配合,如onclik、onload、onunload、onmouseover、onmouseout、onchange等等
5、常用的DOM方法
获取DOM元素
* getElementById(id)获取带有指定ID的节点
* getElementsByTagName(tagname) ,获取指定tagname的节点列表
* getElementsByClassName(classname) ,获取指定classname的节点列表
* querySelector(cssselector),通过css选择器查找元素,返回符合css选择器的第一个子元素
* querySelectorAll(cssselector),返回符合css选择器的所有元素
节点比较
* isEqualNode(node1),判断与node1是否相等
如果满足下列条件两个节点就相等并返回true:
1)有相同节点类型
2)相同的节点名,节点值,本地名,命名空间URI和前缀。
3)他们与所有的后代都有相同的子节点
4)有相同的属性和属性值(属性没有相同的排序方式)
* isSameNode(node1),判读与node1是否为同一个节点,相等的节点不一定是相同的节点,有的浏览器已经不支持该方法,可以使用===来比较
parent、child节点
* hasChildNodes(),是否有子元素,含注释节点、文本节点
* appendChild(node) ,在节点最后插入新的node节点
* removeChild(node) ,在节点中删除node节点
* replaceChild(node1,node2) ,把node1替换node2节点,调用节点为node1、node2的父节点
* insertBefore(node1,node2) ,在node2前插入node1节点,调用节点为node1、node2的父节点
* previousSibling(),返回元素的紧接之前的兄弟元素,含文本节点、注释节点
* previousElementSibling(),只返回元素节点之前的兄弟元素节点(不包括文本节点、注释节点)
* nextSibling(),返回元素的紧接之后的兄弟元素,含文本节点、注释节点
* nextElementSibling(),只返回元素节点之后的兄弟元素节点(不包括文本节点、注释节点)
创建节点
* createAttribute() ,创建属性节点
* createElement() ,创建元素节点,一般为tag标签
* createTextNode() ,创建文本节点,一般会追加到元素节点中使用
属性操作
* hasAttributes(),没有参数,判断是否有属性,有返回true否则返回false
* hasAttribute(name),判断是否具有某个属性
* getAttribute(name) ,通过属性名获取指定的属性值,没有该属性则返回null
* getAttributeNode(name),返回属性节点,name=value的样子
* setAttribute(name,value) ,设置或修改指定属性的值
* setAttributeNode(atr),设置或者改变指定属性节点,atr需要通过createAttribute创建
* removeAttribute(name),删除指定属性
* removeAttributeNode(atr),删除属性节点并返回移除后的节点,atr需要通过createAttribute创建
焦点相关
* focus(),设置文档或元素获取焦点
* hasFocus(),返回布尔值,检测是否获取了焦点
* blur(),移除焦点
事件相关
* addEventListener(event,function),添加事件句柄,event:事件,function:事件触发时要执行的函数,可以添加多个不同类型的事件,或者同一个event关联多个function。
* removeEventListener(event,function),移除addEventListener()方法添加的事件句柄
思考:能否在不引用父元素的情况下删除某个元素?
不能。DOM 需要了解您需要删除的元素,以及它的父元素。一个常用的解决方法:找到您需要删除的子元素,然后使用 parentNode 属性来查找其父元素,例如:
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
6、常用的DOM属性
* innerHTML ,节点的文本值,对于获取或替换 HTML 元素的内容很有用
* parentNode ,父节点
* childNodes ,子节点,属性返回所有的节点,包括文本节点、注释节点;
* children,返回元素的子元素的集合,只返回元素节点;
* firstChild,第一个子节点,含文本节点、注释节点
* lastChild,最后一个子节点,含文本节点、注释节点
* nodeType ,节点类型
* attributes,元素的属性组成的数组
* style,元素的style样式
* innerText,内部文本
* innerHTML,设置或返回内部html
* lang,返回或设置元素的语言
* className 返回或设置class属性
* classList 返回元素的类名,是List
* offsetHeight,返回元素的高度,包含边框、padding
* offsetWidth,返回元素的宽度,包含边框、padding
* offsetLeft 当前元素的相对水平偏移位置的偏移容器
* offsetTop 当前元素的相对垂直偏移位置的偏移容器
* offsetParent 返回元素的偏移容器
- nodeType是只读的
- 比较重要的节点类型,如下图所示:

* nodeName 节点名称,始终包含HTML标签元素的大写字母。
- nodeName是只读的
- 元素节点的nodeName与标签名相同
- 属性节点的nodeName与属性名相同
- 文本节点的nodeName始终是#text
- 文档节点的nodeName始终是#document
* nodeValue 节点的值
- 元素属性的nodeValue是undefined或null
- 文本节点的nodeValue是文本本身
- 属性节点的nodeValue是属性值
####7、常用的HTML DOM对象
**遇到相关的内容,可以查看以下链接:**
对象说明:https://www.w3school.com.cn/jsref/index.asp
对象使用示例:https://www.w3school.com.cn/example/hdom_examples.asp
* Document对象
* Event对象
* Form和Input对象
* Frame、Frameset、Iframe对象
* Image对象
* Location对象
* navigator对象
* Option、Selection对象
* Screen对象
* Table、TableHeader、TableRow、TableData对象
* window对象