本文出自:http://www.cnblogs.com/2186009311CFF/p/6203714.html
由于vs2010用的人比较多,虽然建mvc项目vs2010可能还不成熟,但鉴于每个人的成长有限,每个地方的资源有限,最主要的是为了解决问题,所以先不管那么多了。
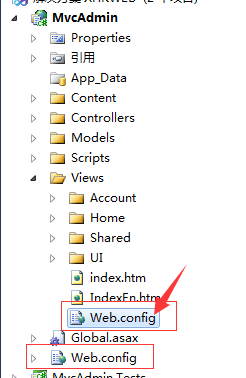
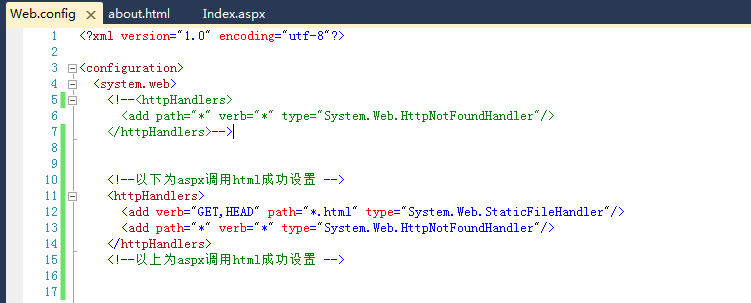
用vs2010为公司网站建站,要求js控制速度快,但vs2010的MVC的默认项目的默认入口是Views下的Home下的Index.aspx文件,如图1,为实现“.net(C#)在vs2010版本下的MVC如何配置才能切换静态页面(html)”效果,找到views下的web.config文件(注意:不是项目的web.config),把原先的
httpHandlers注释或删掉,加入
<!--以下为aspx调用html成功设置 -->
<httpHandlers>
<add verb="GET,HEAD" path="*.html" type="System.Web.StaticFileHandler"/>
<add path="*" verb="*" type="System.Web.HttpNotFoundHandler"/>
</httpHandlers>
<!--以上为aspx调用html成功设置 -->
正如图3所示。
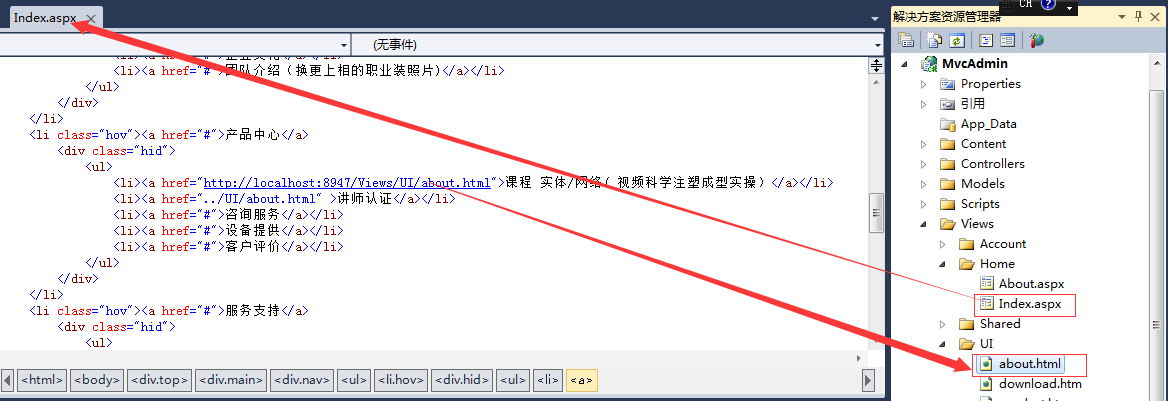
最后,还值得注意的问题是:vs2010默认建的html文件是以htm为后缀的,而真的能连上的是以html为后缀的文件(请手动更改后缀为html)。文件的链接请直接拖动,我的测试是相对路径未访问成功。具体如图4.




,
此环境是VS2010,若有问题请留言,谢谢!
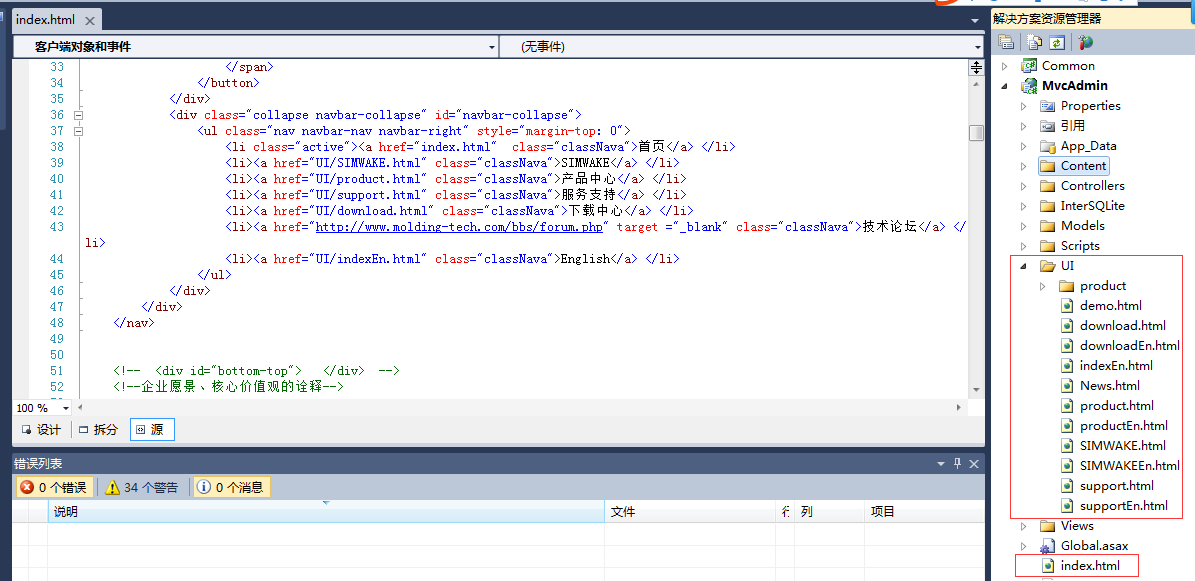
经过后面发布后,发现可以使用绝对路径,但要把index.html放在界面下,为了方便管理要新建一个别的新文件夹放别的界面:如图所示