本文出自:https://www.cnblogs.com/2186009311CFF/p/14312833.html
uniapp插件:https://ext.dcloud.net.cn/plugin?id=3724
h5引用百度api
npm install vue-baidu-map --save
代码:
<template>
<view class="content">
<input class="search-input" placeholder-style="color:#33CCCC" type="text" :placeholder="placeholder" @input="inputChange"
v-model="keyword" @blur="blur" />
<view v-for="(item,index) in searchList" :key="index">
{{item.keyword}}
</view>
<!-- #ifdef H5 -->
<view >
<baidu-map @ready="mapReady">
</baidu-map>
</view>
<!-- #endif -->
</view>
</template>
<script>
//#ifdef APP-PLUS
let mapSearch = weex.requireModule('mapSearch')
// #endif
// 百度地图
//#ifdef H5
import Vue from 'vue'
import BaiduMap from 'vue-baidu-map'
Vue.use(BaiduMap, {
// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: '您的ak'
})
// #endif
export default {
data() {
return {
keyword: '',
placeholder: '请输入搜索内容',
latlgitude: {
latitude: 22.5427624046,
longitude: 114.0579724734,
},
map_search_radius: 60000,
searchList: [],
BMap: null,
map: null,
}
},
onLoad() {
},
methods: {
//监听输入
inputChange(e) {
let that = this;
var keyword = e.detail ;
that.setListByMap(keyword);
},
setListByMap(keyword) {
let that = this;
//#ifdef H5
this.setListByMap_H5(keyword);
// #endif
//#ifdef APP-PLUS
this.setListByMap_app(keyword);
// #endif
},
setListByMap_app(keyword) {
let that = this;
let sList = [];
let latlg = that.latlgitude;
let lat_local = latlg.latitude;
let lng_local = latlg.longitude;
mapSearch.poiSearchNearBy({
point: {
latitude: lat_local,
longitude: lng_local
},
key: keyword,
radius: that.map_search_radius
}, ret => {
console.log(JSON.stringify(ret));
console.log(JSON.stringify(ret.poiList));
console.log(JSON.stringify(ret.poiList.length));
console.log(JSON.stringify(ret.poiList[0]));
console.log(JSON.stringify(ret.currentNumber));
console.log(JSON.stringify(ret.pageIndex));
console.log(JSON.stringify(ret.pageNumber));
// uni.showModal({
// content: JSON.stringify(ret)
// })
var sHr = ret.poiList;
for (let i = 0; i < sHr.length; i++) {
let item = sHr[i];
let obj = {
keyword: item.name,
lat: item.location.latitude,
lng: item.location.longitude,
}
sList.push(obj);
}
//var poi = searchResult.getPoi(0);
console.log(sList)
that.searchList = sList;
})
},
mapReady({
BMap,
map
}) {
this.BMap = BMap;
this.map = map;
},
async setListByMap_H5(keyword) {
console.log('searchResult')
let that = this;
var localSearch = new this.BMap.LocalSearch(this.map);
let sList = [];
localSearch.setSearchCompleteCallback(function(searchResult) {
console.log('searchResult')
console.log(searchResult)
console.log(searchResult.Hr.length)
var sHr = searchResult.Hr;
for (let i = 0; i < sHr.length; i++) {
let item = sHr[i];
let obj = {
keyword: item.title,
lat: item.point.lat,
lng: item.point.lng,
}
sList.push(obj);
}
//var poi = searchResult.getPoi(0);
console.log(sList)
that.searchList = sList;
});
localSearch.search(keyword);
},
blur() {
uni.hideKeyboard()
},
}
}
</script>
<style lang="scss">
page {
background-color: #FFFFFF;
}
.search-input {
font-weight: 400;
flex: 1;
height: 72upx;
line-height: 72upx;
padding-left: 100upx;
font-size: 26upx;
border-radius: 20px;
background: #f0f0f0;
}
</style>
申请高德的key:
https://lbs.amap.com/api/javascript-api/guide/abc/prepare
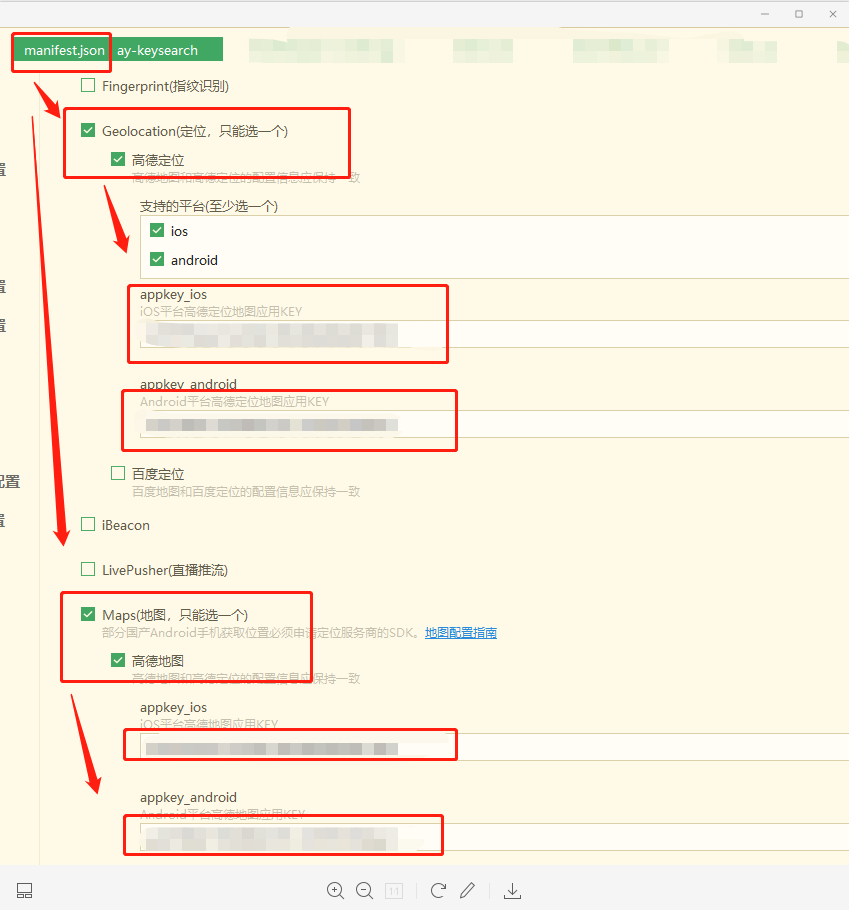
配置文件配置key

参考链接:
https://blog.csdn.net/cplvfx/article/details/109559363
百度js api sdk :
http://lbsyun.baidu.com/index.php?title=jspopular/guide/helloworld
APP mapSearch说明 :https://ask.dcloud.net.cn/article/37382
uniapp 示例代码:https://github.com/dcloudio/hello-uniapp
APP mapSearch Git 代码:https://github.com/dcloudio/hello-uniapp/blob/master/pages/API/map-search/map-search.nvue
微信小程序:https://blog.csdn.net/Crazy_GirlLL/article/details/112877807
https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/methodGetsuggestion
高德:https://lbs.amap.com/api/wx/guide/create-project/config-project