表格
- 斑马表格
<table class="table-striped">
</table>
- 鼠标经过表格的hover效果
<table class="table-hover">
</table>
- 让表格变得更加紧凑
<table class="table-condensed">
</table>
- 表格内容居中(每个单元格都要加,应该有更好的方法但暂时没发现)
//例如
<th class="text-center">#</th>
<th class="text-center">客户姓名</th>
<th class="text-center">客户性别</th>
<th class="text-center">联系电话</th>
<th class="text-center">操作</th>
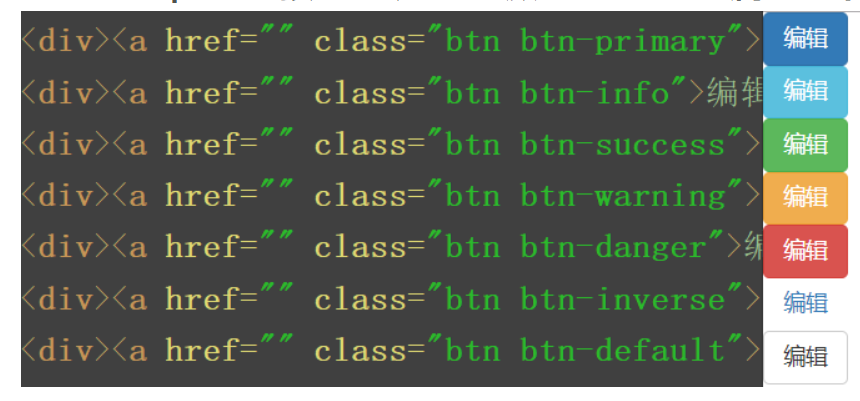
按钮
- 颜色

来自hui