这篇心得记录了在小学期开始的三天内,自己所遇到的问题、解决方法以及最后的结果,在一样的代码底下,是大家各种不同的问题,代码书写问题、格式问题、理解问题等。对于myeclipse,一定要很仔细地完成各项任务,不然一个很小的问题,在运行中也会出现很大的问题。
1.第一天,主要装了myeclipse软件,我在G盘新建了一个名叫软工实践的文件夹,并把安装包放在这个文件夹内,安装其中的myeclise软件到D盘中的软工实践中。安装过后,运行的时候,一直出现一个错误:
An error has occurred.See the log file.
刚开始是以为装的位置有问题,所以重装了好几次。后来觉得是因为系统的问题:WIN8不兼容,所以又重装了好几次,还是不行,非常焦躁。
后来问同学才知道装这个软件的文件名不能为中文!!! 改过之后,这第一步装软件也就相应完成了。
2.在下载了软件之后,第一步测试软件的过程中,需输入127.0.0.1:8080/cjmtest/这就是最初的网页显示界面。

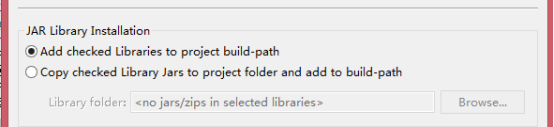
3.在窗口栏的myeclipse中的Project Capabilities中的ADD Hibernate Capabilities中需要配置

最开始的时候,选了上面这个,往下继续进行的时候,出现了错误。后来,经过老师查错,发现需要修改这边的条件,变为下面这个。
4.在数据库连接测试的时候,经常出现连接失败

在多次尝试之后,发现我漏了一步!!


需要在Script底下运行startmysql,开始之后,启动数据库方能成功。
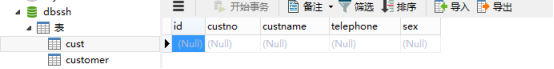
5在新建数据库中建了Cust这个表,而其中老师在里面存在Custmomer这个表,而原本老师的代码中经常存在Customer替换为Cust的部分,一不小心就会漏掉相关内容。而在运行过程中出现的多次严重错误,也大部分是由于Customer与Cust的原因。

6.在Cust.java中,首先我写了表中的四条基本客户信息,但在些客户编号的时候,把custno写成了custo,这个小错误,导致中间运行的时候进行不下去,在修改过后,再次运行,还是不行,在仔细阅读那些错误之后,发现还是这一块的问题,就删除了Cust.java下面的内容,重新进行Source-Generate Getters and Setters,导出下面的方法,保存后再次运行,就能成功了。

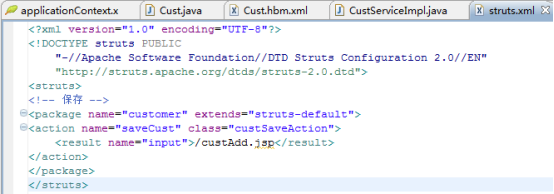
7.在applicationContext.xml中配置所有相关信息,在最后的配置Service和配置Action中,出现了在id和class的书写中出现了许多小错误,导致在眼中错误中有许多
Error creating bean with name 'custService' defined in ServletContext resour
这类错误需要在custService相关的包和类中查找,相继发现一些customer与cust错误,在修改过后,程序方能运行。


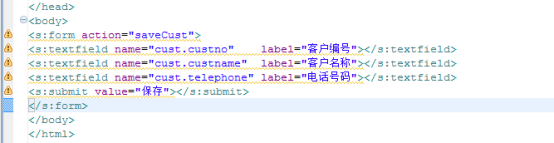
8.对于jsp这一部分,我们可以写网页中所有对象以及它们的属性,在运行的时候,发现并不能保存,以至于会出现许多严重错误,需要删除
%@ taglib prefix="s" uri="/struts-tags" %
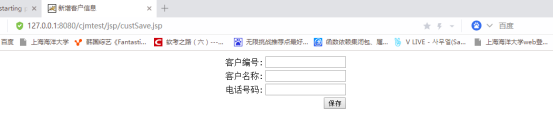
这一行代码,方能保存,保存过后,再次运行,就能成功。然后再次在网页上输入http://127.0.0.1:8080/cjmtest/jsp/custSave.jsp就能形成初步网页。


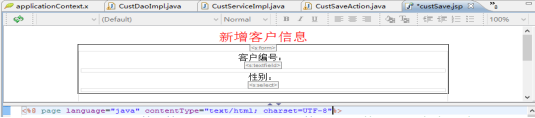
9.由于网页端用户信息的复杂,老师给我们换了较为简单的struts和body内容,删去了struts中原本存在的查询、删除、下拉列表,只保留了“保存”。在body也只留下了纯粹的代码,以至于在网页输入http://127.0.0.1:8080/cjmtest/jsp/custSave.jsp的时候,并不会显示任何文字信息(如果自己输入的话,也是会有的)


10.根据第九点,网页中并没有出现任何信息,这是因为没有添加标签,在下图中添加了第二行代码,即:
<%@ taglib prefix="s" uri="/struts-tags" %>
随即,在网页中重新输入网址,就会出现客户编号、客户名称、客户信息的保存界面,这也就是我们现阶段需要的界面。