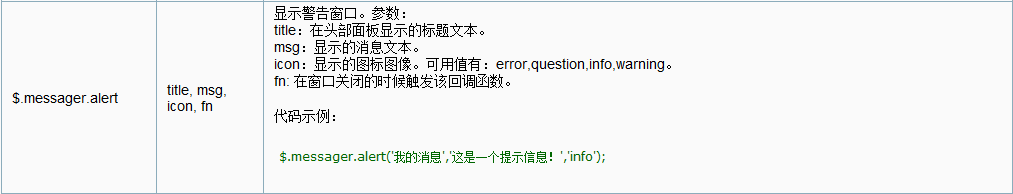
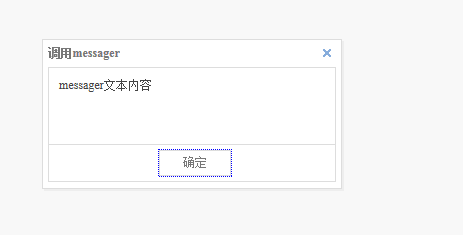
1. alert 方法

<script type="text/javascript"> $( function() { $.messager.alert("调用messager","文本内容") ; } ); </script>

这里还可以通过icon添加相应的图标及info加入回调函数
<script type="text/javascript"> $( function() { $.messager.alert("警告","警告消息","warning", function() { alert("回调函数被触发") ; } ) ; } ); </script>

这时候点击“确定” ,触发回调函数

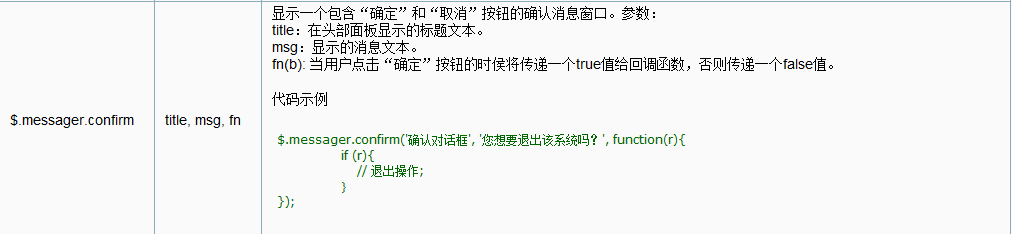
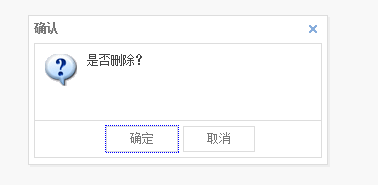
2. confirm

<script type="text/javascript"> $( function() { $.messager.confirm("确认","是否删除?", function(r) { if(r) { alert("删除成功") ; } } ) ; } ); </script>

同样是点击确定触发回调函数
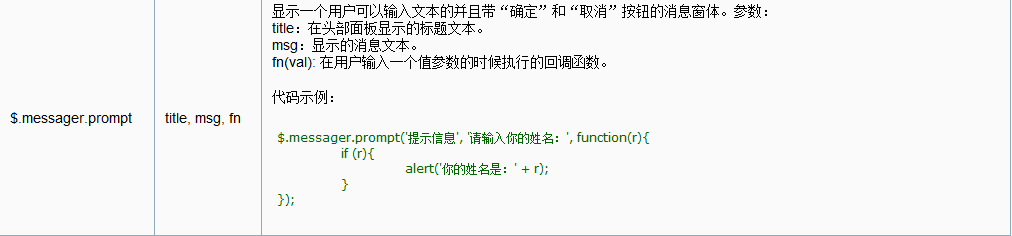
3. prompt

这里我们联系按钮,当点击按钮时触发事件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>测试EasyUI-messager</title> <!-- 配置 --> <!-- 1 jQuery的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script> <!-- 2 css资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/metro/easyui.css"> <!-- 3 图标资源 --> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css"> <!-- 4 EasyUI的js包 --> <script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script> <!-- 5 本地语言 --> <script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script> </head> <body> <script type="text/javascript"> $( function() { <!-- 单击按钮触发事件 --> $("#bt1").click( function() { $.messager.prompt("输入框","输入姓名:", function(val) { if(val) { alert("你的姓名是"+val); } } ) ; } ) ; } ); </script> <button id="bt1">按钮</button> </body> </html>
点击按钮弹出输入框

这里回调函数是携带参数的,我们可以通过判断参数是否为空来进行分类操作
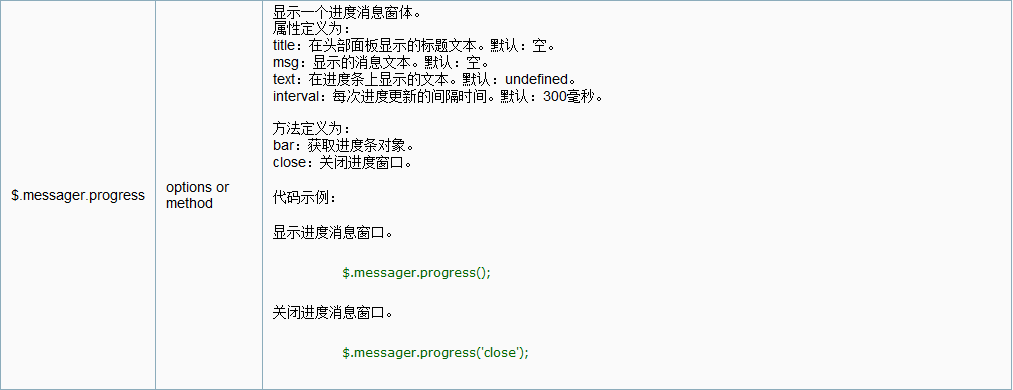
4. progress

<body> <script type="text/javascript"> $( function() { // 单击按钮触发事件 $("#bt1").click( function() { $.messager.progress( { title:"进度条", msg:"正在加载。。。" , text:"请稍后。。。" , interval:1000 } ) ; } ) ; } ); </script> <button id="bt1">按钮</button> </body>
这时点击按钮,打开进度条

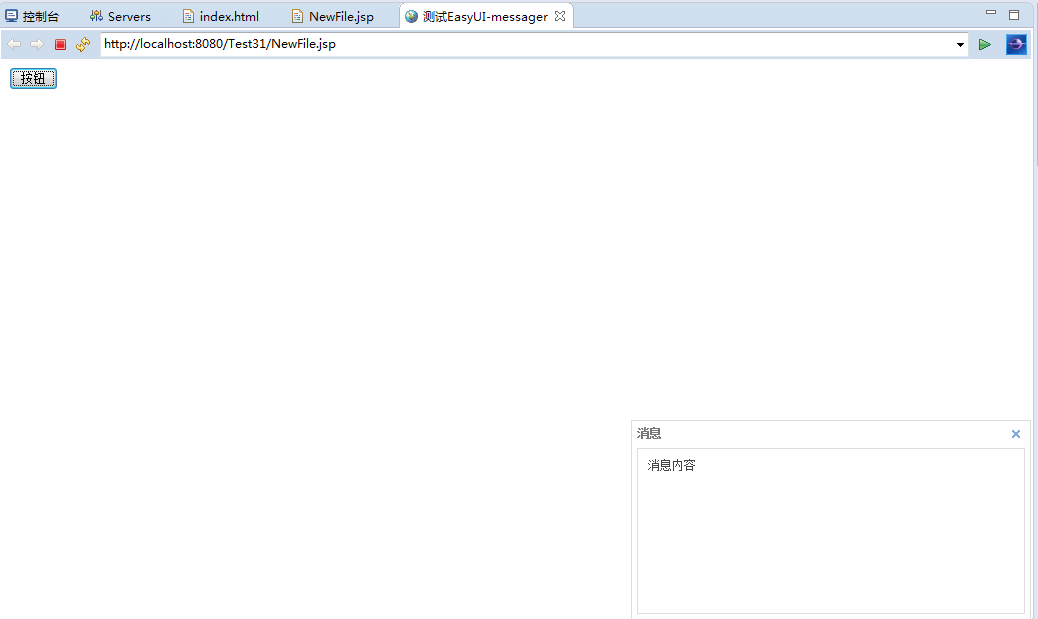
5. show 气泡式的弹窗

<body> <script type="text/javascript"> $( function() { // 单击按钮触发事件 $("#bt1").click( function() { $.messager.show( { title:"消息" , msg:"消息内容", showType:"fade", showSpeed:1000, 400, height:200, timeout:6000 //如果定义为0,消息窗体将不会自动关闭, //除非用户关闭他。如果定义成非0的树, //消息窗体将在超时后自动关闭。默认:4秒。 } ); } ) ; } ); </script> <button id="bt1">按钮</button> </body>
点击按钮,会在右下角弹出该对话框

这里设置了显示6秒后消失