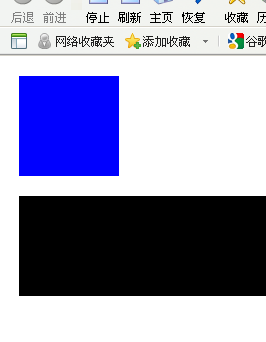
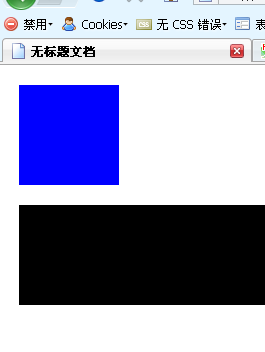
外边距叠加会出现在两种情况中,第一种是上下相邻的静态定位的同辈元素中,如下图:
上图中,蓝色div和黑色div的的四个方向上的margin都是20px,那照理说蓝色div和黑色div的垂直方向上的间距就应该是20+20=40px,但是事实是他们的间距只有20px,这就是所谓的外边距叠加效果,叠加后的值取的是两个相叠加边距中较大的那个。只有静态定位或是相对定位的元素之间才会发生外边距叠加,行内元素、浮动元素和绝对定位的元素不会发生。
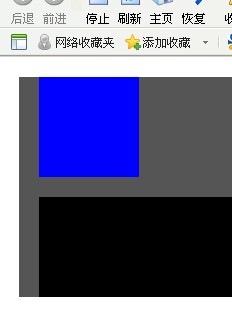
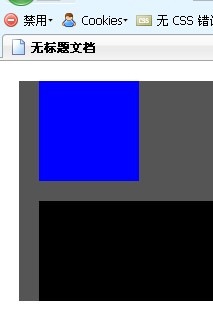
上面的是第一种情况,第二种情况是父元素和子元素之间发生的外边距叠加,如下图:
上图中,蓝色div和黑色div是灰色div的子元素,三个div的margin都是20,但是我们看到蓝色div与其父元素的上边界并没有20px的间隙,黑色div与其父元素的下边界也20px的间隙,也就是说蓝色div的上外边距与其父元素的上外边距叠加在了一起,就好像是蓝色div的上外边距跑出去了一样。黑色div也是同理。这就是父元素与子元素的边距叠加效果,叠加后的取值取的是两者中较大的那个。注意,在IE6、7中如果给父元素设定了一个具体的高度(height:auto不算),则不会出现叠加效果,但在IE8、FF等浏览器中,即使给父元素设定了高度,也还会出现叠加的现象。还有一点就是发生叠加的条件是子元素的上外边距或下外边距与父元素的上边界或下边界之间不能出现padding或border.