引言
近期,华为云DevCloud推出了开发者友好的深色模式,深受开发者们的喜爱和关注。大家都知道,深色模式(Dark Mode)在iOS13 引入该特性后各大应用和网站都开始支持了深色模式。在这之前,深色模式更常见于程序IDE开发界面和视频网站界面。前者通过降低屏幕亮度,使得使用人员长时间盯着屏幕眼睛没有那么疲惫;后者通过深色模式来降噪,从而突出主体内容部分。随着产品技术的迭代,在支持css自定义属性(又称css变量,css variables)的现代浏览器,完全可以在运行时实时新增主题,摆脱传统css主题文件加载模式下的主题需要预编译内置不能随时修改的弊端。接下来,我们看一下如何使用css自定义属性来完成深色模式和主题化的开发。
主题切换器开发
首先我们需要打通一套支持css自定义属性的开发模式。
CSS自定义属性使用
这里简单介绍一下CSS自定义属性,有时候也被称作CSS变量或者级联变量。它包含的值可以在整个文档中重复使用。自定义属性使用 --变量名: 变量值来定义,用var(--变量名[, 默认值]) 函数来获取值。举一个简单例子:
<!--html-->
<div><p>text</p></div>
/* css */
div { --my-color: red; border: 1px solid var(--my-color); }
p { color: var(--my-color); }
这时候div的边框和内部的p元素就能使用这个定义的变量来设置自己的颜色。
通常CSS自定义属性需要定义在元素内,通过在:root伪类上设置自定义属性,可以在整个文档需要的地方使用。CSS变量是可以继承的,也就是说我们可以通过CSS继承创建一些局部主题,这里就不展开局部主题的讨论,我们只需要使用好:root伪类就能对整站实施主题化了。
如何切换主题呢,我们在运行的时候给头部插入一段<style>:root{--变量1: 色值1;--变量2: 色值2 ;……}</style>,并通过id或者引用的方式保持对该style元素的引用,通过修改style元素innerText为 :root{--变量1: 色值3; --变量2: 色值4;……}就可以成功替换变量颜色了。
由于主题数据可能是从接口等其他地方获取的,我们可以在使用的地方给它先加上默认值,避免主题数据到达之前出现没有颜色的现象,比如 p { color: var(--变量1, 色值1);}这样,就使用上了css自定义属性来在运行时动态加载不同的主题颜色值。
Sass/Less支持
如果直接在开发css中使用css变量很容易由于书写问题,定义问题最后导致变量众多,管理困难,变更默认色值替换成本高等问题。在大型网站的开发中通常会用sass/less来预定义一些颜色变量来进行色彩管理。
在使用sass和less的时候可以改变原来的传递色值方式改为传递css自定义属性和默认值。color定义文件:

这里有个副作用就是,一旦色值被定义为var变量,则这个var表达式就无法再被less/sass的色彩计算函数所计算使用,这块我们在后面的章节再进行讨论。
定义完对应的变量之后, 使用的地方就可以直接使用使用这些变量,方便统一管理。
使用媒体查询
prefer-color-scheme是浏览器获取系统上用户对颜色主题的倾向性的css api,使用该api我们就可以轻松使得网站的主题跟随系统的颜色设置展示不同的颜色了。
css的API如下:
// css
@media (prefers-color-scheme: light) {
:root{--变量1: 色值1;--变量2: 色值2; ……}
}
@media (prefers-color-scheme: dark) {
:root{--变量1: 色值3; --变量2: 色值4; ……}
}
脚本方面也有对应的媒体查询方案,js的API如下:
// js
function isDarkSchemePreference(){
return window.matchMedia('screen and (prefers-color-scheme: dark)').matches;
}
主题切换服务
最后我们需要写一个主题服务,主要目的就是支持在切换主题的时候应用不同的css变量数据,假定我们的css变量的数据存储在一个对象里,key值为css变量名,value值为css变量在该主题下的值,那么我们的主题切换服务的关键核心函数如下:
// theme.ts
export class Theme {
id: ThemeId;
name: string;
data: {
[cssVarName: string]: string
};
}
// theme-service.ts
class ThemeService {
contentElement;
eventBus;
// ……
applyTheme(theme: Theme) {
this.currentTheme = theme;
if (!this.contentElement) {
const styleElement = document.getElementById('devuiThemeVariables');
if ( styleElement) {
this.contentElement = <HTMLStyleElement>styleElement;
} else {
this.contentElement = document.createElement('style');
this.contentElement.id = 'devuiThemeVariables';
document.head.appendChild(this.contentElement);
}
}
this.contentElement.innerText = ':root { ' + this.formatCSSVariables(theme.data) + ' }';
document.body.setAttribute('ui-theme', this.currentTheme.id);
// 通知外部主题变更
this.notify(theme, 'themeChanged');
}
formatCSSVariables(themeData: Theme['data']) {
return Object.keys(themeData).map(
cssVar => ('--' + cssVar + ':' + themeData[cssVar])
).join(';');
}
private notify(theme: Theme, eventType: string) {
if (!this.eventBus) { return; }
this.eventBus.trigger(eventType, theme);
}
//
其中applyTheme函数会创建一个style元素,如果已经创建好了则直接改变style的内容。如果要支持跟随系统还需要一些额外函数的判断,这里就不展开了,可以参考链接,原理是通过动画结束事件监听媒体查询变化,对应可以使用enquirejs库。
至此我们打通了主题服务和css变量值在开发中的应用,下面就可以开发一个深色模式了。
深色模式开发
语义化色彩变量
深色模式涉及到了大量网站视觉的“反色”,在已有的网站当中,应该好好排查和梳理网站的颜色,把颜色归一和约束到一定的变量范围和数量里,并给颜色的不同使用场景一个不同的语义变量名,这样能取得场景分离的效果。
从文本颜色上我们举个简单的例子:
通常的网站里都会有正文(主要文本),帮助提示信息(次要文本),文本占位符。这里我们可以使用三个变量来描述这些文本text-color-primary,text-color-secondary,text-color-tertiary,也可以使用text-color-normal,text-color-help-info,text-color-placeholder来描述这这些颜色值。
这里强烈建议使用更有语义的变量而不是色值本身的描述,比如:错误背景色,应该使用background-color-danger而不是background-color-red,因为对于不同的主题颜色值可能是不一样的。

图1 语义化变量示意
使用统一语义变量控制组件表现
需要定义多少的变量才恰当,这个取决于网站的色彩空间约束范围和使用场景的定义粒度。当定义了一套变量之后我们就可以对组件/网站的不同组成部分进行变量统一。
比如搜索框和下拉框,使用同样的变量控制相同部分的表现,使得组件在主题变化的可以使用相同的颜色规则。

图2 使用变量对组件进行规约
提供暗黑主题色值
完成了上面重要的两步,我们就可以通过给变量提供一套新的色值来达到主题的变化了。

图3 通过色值的切换实现深色主题切换
图片的处理
图片的处理并不能像文字一样地去反转颜色或者反转亮度,这样可能照成不适。通常如果有准备亮色和暗色两套图片,可以采用变量化图片地址在不同主题下切黑图片。如果图片来自用户输入,其他地方的截图,这时候需要稍微处理一些降低亮度。图片简化地获取当前的主题状态可以在body上增加一个ui主题是否是深色模式的属性。
深色方案一:图片增加透明度。适用场景:简单文章图片和纯色背景。
// css
body[ui-theme-mode='dark'] img {
opacity: 0.8;
}
深色方案二:带图片的位置叠加一个灰色半透明的层,适用场景:背景图,非纯色背景等。
// css
body[ui-theme-mode='dark'] .dark-mode-image-overlay {
position: relative;
}
body[ui-theme-mode='dark'] .dark-mode-image-overlay::before {
content: '';
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(50, 50, 50, 0.5);
}
前者不适用与带有背景图片的层处理,也不适合通过叠加图片遮挡来呈现效果的处理,但是用在文章博客中的插入图片非常简单有效,图片可以自然地叠加到纯色深色的背景色上。后者给了另一种方案完成背景层的叠加,但对代码有一定的入侵。
提供主题变化订阅应对第三方组件场景
通过以上几个基本的步骤就能在编码的过程中通过使用变量指定颜色值,获得主题的能力。但是面对大量第三方组件,有自己的主题,也可能有自己的深色主题,这块再去入侵式地修改成自定义的变量工作量不小且并不一定合适。
这时候需要提供主题订阅,在主题发生变化的时候,获得通知,然后给第三方组件设置一定对应的变更。
我们需要一个简单的eventbus,实现方式不限。这里给出一个简单版本的接口如下:
// theme/interface.ts
export interface IEventBus {
on(eventName: string, callbacks: Function): void;
off(eventName: string, callbacks: Function): void;
trigger(eventName: string, data: any): void;
}切换主题的时候发出themeChanged事件,使用on监听就能够获得当前主题变更事件,通过判断主题,给第三方的组件套上对应的主题,或者修改js颜色变量等等。
降级支持和使用脚本腻子
降级PostCSS插值脚本
一旦使用了var之后,那些不支持var的老浏览器会显示为无颜色,这里我们使用postcss插件处理最后一个阶段的css。
// postcss-plugin-add-var-value.js
var postcss = require('postcss');
var cssVarReg = new RegExp('var\\(\\-\\-(?:.*?),(.*?)\\)', 'g');
module.exports = postcss.plugin('postcss-plugin-add-origin-css-var-value', () => {
return (root) => {
root.walkDecls(decl => {
if (decl.type !== 'comment' && decl.value && decl.value.match(cssVarReg)) {
decl.cloneBefore({value: decl.value.replace(cssVarReg, (match, item) => item) });
}
});
}
});
该postcss插件通过遍历css规则里的带有var(--变量名, 变量值)在该行的上一行插入了一行替换为直接变量值的值,兼容不支持css var的浏览器。

css-vars-ponyfill 使 IE9+ 和 Edge 12+支持上主题切换
css-vars-ponyfill 这个npm包可以使得ie9+/edge12+支持上css自定义属性,它是一个带有选项的兼容方案,大概原理就是通过监听style里带有var自定义属性的值,替换为原值并插入。该兼容方案目前不兼容直接挂在在元素上的局部的css自定义属性定义。该方案还提供了实时监听style插入的选项,支持var链式的取值。简单地加入polyfill就可以使用了。
// polyfill.ts
import cssVars from 'css-vars-ponyfill';
cssVars({ watch: true, silent: true});
一些问题的探讨
什么网站需要开发深色模式?
深色模式适合长时间阅读、长时间沉浸式浏览的网站,包括新闻、博客、知识库等文章浏览和视频网站,开发IDE界面等沉浸式交互。这些网站使用深色模式可以通过降低亮度减少对眼睛的刺激,减少长时间浏览的疲惫和晕眩的感觉。
深色模式不适合一些非深色风格产品的展示,深沉的背景色会影响产品风格呈现、传递的情感和用户观看时候的心情,不适当的颜色搭配容易引起反感。像一些电商网站深色模式要慎重处理,深色可能会使得产品图片呈现的积极风格受到一定程度的抑制,颜色可能会影响用户的购物欲望。一些主题推广宣传类的网站也是,颜色可能会削弱主题的表达。
有没有更简单的深色模式映射切换?比如使用HSL替代RGB色值。
HSL色值的表达形式是通过色相、饱和度、亮度,既然深色模式是调整亮度和饱和度,那是否可以通过hsl色值来自动计算呢? 这种自动出暗色版本的色值还有待探索中,主要有两个原因:1)深色模式的舒适度不是线性亮度和饱和度映射能完成的,颜色的函数计算深色映射显得相对单调。2)实际情况是一个颜色可能会映射到多个暗黑场景的颜色。
针对第一点,目前有一些UI会推出非线性反色的算法,也是为了解决颜色一起调整亮度之后变得看不清、色彩反色后冲击过大的问题。这类的算法还有很多优化空间。在浅色搭配情况下可能很好看的颜色,放到深色下可能就会引起不舒适:不恰当的对比度会引起视觉上看不清晰;不恰当的色彩碰撞会引起反感;不恰当的饱和度、亮度会显得UI有点脏。
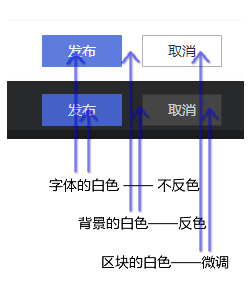
针对第二点,可以举以下的场景来说明:同样是白色,有色背景下的白色,在深色模式下可能还是保持白色;而作为背景色的白色在深色场景下会对应调整为深色。

图4 一种白色的存在切换主题的多种映射
此时,自动通过色值计算就需要区分颜色的周边颜色或者底层叠加颜色来计算,这无疑加大了计算难度。
所以这块自动计算并不太容易,还需要一些的探索。
Sass/Less使用var变量后变成字符串管理,无法对颜色进行变换计算?
本身sass/less的变量和css自定义属性就不是一套变量系统,sass/less的是一种编译型变量(编译时确定值,编译后不存在),而css是一个运行时变量(即运行时确定值)。用sass/less去管理css变量时为了管理css变量防止定义失误,但使用了Sass或Less之后替换成var之后会发现,sass和less是一些比如lighten、fadeout、rgba等等的函数都无法使用了,因为对与sass和less来说,var(--xxx, #xxx)是一个字符串不是颜色值。这块目前也没有比较好的方法, 有一些文章也讨论了一些解法,如 链接,大体的思路是拆分颜色的表达为hsl形式,然后对颜色的维度进行操作处理,实际上还是不能无感知地使用内建的色彩变换函数。另一个解法/方案是:把涉及颜色变换的地方统一处理然后再赋予新的css变量名,不再在mixin等函数里对颜色进行变换而是对变量名进行规则变化。如果读者有其他较好的思路也可以在评论里分享。
本文介绍了利用CSS自定义属性能够给css定义一些颜色变量,轻松地实现深色模式主题的网站开发及更多的主题化。通过色彩变量定义,使用变量,处理图片和处理三方组件支持实现整站的深色模式的规约和完善。进一步介绍了降级支持的方法,并对深色模式的适用范围和一些其他方式实现进行了讨论。也欢迎各位读者百度搜索“华为云DevCloud”体验、使用。
作者:DevUI rhlin