一、说在前面
| 昨 天 |
完成了: 1、环境搭建;2、设计思路;3、实现新闻列表;4、实现简单轮播图。 |
| 今 天 |
1、实现底部导航;2、实现搜索框。 |
| 遇到问题 |
实现搜索框时,ListPopupWindow 、EditText和软键盘,发生了事件冲突,即弹出ListPopup Window 以后ListPopupWindow 就获得了焦点导致EditText无法输入(1.5h) 解决方法:对ListPopupWindow 仅仅设置显示和销毁,把对ListPopupWindow 的监听放在 适配器中。 |
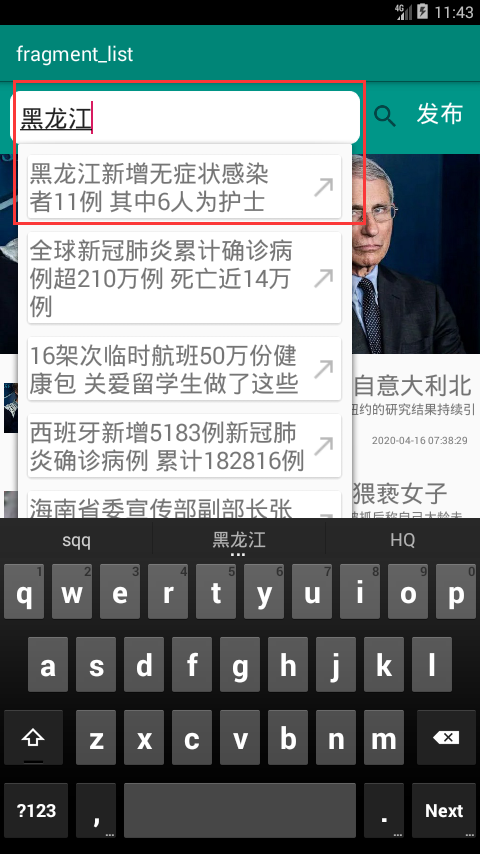
二、冲刺成果


三、设计思路
1、更新,新闻列表界面的布局:

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.me.fragment.ListFragment"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:background="#009688" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <EditText android:id="@+id/word" android:layout_width="350sp" android:layout_height="wrap_content" android:layout_margin="10dp" android:ems="18" android:background="@drawable/fillet" android:textColorHint="#C0C0C0" android:inputType="textPersonName" android:hint="新闻关键字" android:textSize="24dp"/> <ImageView android:id="@+id/iv_search" android:layout_width="30dp" android:layout_height="30dp" android:layout_marginTop="20dp" android:src="@mipmap/search" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="24dp" android:text="发布" android:textColor="#ffffff" android:background="#009688" android:layout_margin="5dp"/> </LinearLayout> <com.me.view.ImgViewGroup android:id="@+id/img_view_group" android:layout_width="match_parent" android:layout_height="200dp" /> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rv_news" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout> </FrameLayout>
2、编写ListPopupWindow 的数据项的布局:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:foreground="?attr/selectableItemBackground" android:orientation="vertical"> <androidx.cardview.widget.CardView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="8dp" android:layout_marginTop="8dp" android:layout_marginRight="8dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv_name" android:layout_width="0dp" android:layout_height="wrap_content" android:textSize="24dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageView android:layout_width="30dp" android:layout_height="30dp" android:src="@drawable/to_24dp" app:layout_constraintBottom_toBottomOf="@+id/tv_name" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@+id/tv_name" app:layout_constraintTop_toTopOf="@+id/tv_name" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_percent="0.9" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.cardview.widget.CardView> </LinearLayout>
3、编写ListPopupWindow 的适配器,实现:1)数据项的显示。2)点击数据项的监听事件。

package com.me.adapter; import android.content.Intent; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.EditText; import android.widget.ImageView; import android.widget.TextView; import androidx.appcompat.widget.ListPopupWindow; import com.me.domain.New; import com.me.news.NewsActivity; import com.me.news.R; import java.util.ArrayList; import java.util.List; public class ListPopupWindowAdapter extends BaseAdapter { private List<New> list = new ArrayList<New>(); private EditText editText ; private ListPopupWindow mListPop ; private ImageView imageView; public void setImageView(ImageView imageView) { this.imageView = imageView; } public void setmListPop(ListPopupWindow mListPop) { this.mListPop = mListPop; } public void setEditText(EditText editText) { this.editText = editText; } public void setList(List<New> list) { this.list = list; } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(final int position, View convertView, ViewGroup parent) { View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_search, null); TextView name = inflate.findViewById(R.id.tv_name); name.setText(list.get(position).getTitle()); name.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { editText.setText(list.get(position).getTitle()); mListPop.dismiss(); } }); imageView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(v.getContext(), NewsActivity.class); intent.putExtra("url",list.get(position).getUrl()); v.getContext().startActivity(intent); } }); return inflate; } }
4、更新新闻列表界面的逻辑代码:

public class ListFragment extends Fragment implements ImgViewGroupLister { private EditText mEditText; private ImgViewGroup imgViewGroup ; private ImageView imageView; private News news = new News(); private RecyclerView recyclerView; private ListFragment.SentUrlTask sentUrlTask; private SearchTask searchTask; private NewAdapter adapter = new NewAdapter(); private String [] url = new String[5]; private ListPopupWindow mListPop ; private List<New> lists = new ArrayList<New>(); private ListPopupWindowAdapter adapter_ = new ListPopupWindowAdapter(); public ListFragment() { // Required empty public constructor } @Override public void onDestroy() { super.onDestroy(); if (sentUrlTask != null) { sentUrlTask.cancel(true); } if (searchTask != null) { searchTask.cancel(true); } if (mListPop != null) { mListPop.dismiss(); } } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View inflate = inflater.inflate(R.layout.fragment_list, container, false); imgViewGroup = inflate.findViewById(R.id.img_view_group); recyclerView = inflate.findViewById(R.id.rv_news); mEditText = inflate.findViewById(R.id.word); imageView = inflate.findViewById(R.id.iv_search); adapter_.setEditText(mEditText); adapter_.setImageView(imageView); return inflate; } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); sentUrlTask = new ListFragment.SentUrlTask("http://3g.163.com/touch/reconstruct/article/list/BBM54PGAwangning/0-20.html"); sentUrlTask.execute(); searchTask = new SearchTask(); mListPop = new ListPopupWindow(requireContext()); adapter_.setmListPop(mListPop); mListPop.setAdapter(adapter_); mListPop.setWidth(ViewGroup.LayoutParams.WRAP_CONTENT); mListPop.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT); mListPop.setAnchorView(mEditText);//设置ListPopupWindow的锚点,即关联PopupWindow的显示位置和这个锚点 mEditText.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { String url = ""; Log.e("mytag",s.toString()); } @Override public void afterTextChanged(Editable s) { mListPop.show(); } }); mEditText.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // mListPop.show(); } }); } @Override public void clickImg(String url) { /* //代码实现跳转 Intent intent = new Intent(); intent.setAction("android.intent.action.VIEW"); Uri content_url = Uri.parse(url);//此处填链接 intent.setData(content_url); startActivity(intent);*/ Intent intent = new Intent(requireContext(), NewsActivity.class); intent.putExtra("url",url); startActivity(intent); } private class SearchTask extends AsyncTask<Void,Void,String> { private String url; public void setUrl(String url) { this.url = url; } @Override protected String doInBackground(Void... voids) { return HttpUtil.setUrl(url); } @Override protected void onPostExecute(@NonNull String s) { super.onPostExecute(s); Gson gson = new Gson(); String ss = s.substring(9,s.length()-1); news = gson.fromJson(ss, News.class); adapter.setData(news.getBBM54PGAwangning()); imgViewGroup.setLister(ListFragment.this); String [] url = new String[5]; for (int i = 0; i < 5; i++) { MyImageView img = new MyImageView(requireContext()); img.setScaleType(ImageView.ScaleType.CENTER_CROP); img.setImageURL(news.getBBM54PGAwangning().get(i).getImgsrc()); lists.add(news.getBBM54PGAwangning().get(i)); //在activity中获取手机宽度 DisplayMetrics dm = new DisplayMetrics(); requireActivity().getWindowManager().getDefaultDisplay().getMetrics(dm); int max_x = dm.widthPixels; //在activity中设置 图片的宽度 img.setLayoutParams(new RecyclerView.LayoutParams(max_x, ViewGroup.LayoutParams.WRAP_CONTENT)); imgViewGroup.addView(img); url[i] = news.getBBM54PGAwangning().get(i).getUrl(); } imgViewGroup.setUrl(url); //Toast.makeText(requireContext(),"url = " + news.getBBM54PGAwangning().get(0).getImgsrc(),Toast.LENGTH_SHORT).show(); recyclerView.setAdapter(adapter); recyclerView.setLayoutManager(new LinearLayoutManager(requireContext())); recyclerView.setAdapter(adapter); Log.e("new-ss:",news.getBBM54PGAwangning().get(0).getTitle()); } } private class SentUrlTask extends AsyncTask<Void,Void,String> { private String url; public SentUrlTask(String url) { this.url = url; } @Override protected String doInBackground(Void... voids) { return HttpUtil.setUrl(url); } @Override protected void onPostExecute(@NonNull String s) { super.onPostExecute(s); Gson gson = new Gson(); String ss = s.substring(9,s.length()-1); news = gson.fromJson(ss, News.class); adapter.setData(news.getBBM54PGAwangning()); imgViewGroup.setLister(ListFragment.this); String [] url = new String[5]; for (int i = 0; i < 5; i++) { MyImageView img = new MyImageView(requireContext()); img.setScaleType(ImageView.ScaleType.CENTER_CROP); img.setImageURL(news.getBBM54PGAwangning().get(i).getImgsrc()); lists.add(news.getBBM54PGAwangning().get(i+12)); adapter_.setList(lists); //在activity中获取手机宽度 DisplayMetrics dm = new DisplayMetrics(); requireActivity().getWindowManager().getDefaultDisplay().getMetrics(dm); int max_x = dm.widthPixels; //在activity中设置 图片的宽度 img.setLayoutParams(new RecyclerView.LayoutParams(max_x, ViewGroup.LayoutParams.WRAP_CONTENT)); imgViewGroup.addView(img); url[i] = news.getBBM54PGAwangning().get(i).getUrl(); } imgViewGroup.setUrl(url); //Toast.makeText(requireContext(),"url = " + news.getBBM54PGAwangning().get(0).getImgsrc(),Toast.LENGTH_SHORT).show(); recyclerView.setAdapter(adapter); recyclerView.setLayoutManager(new LinearLayoutManager(requireContext())); recyclerView.setAdapter(adapter); Log.e("new-ss:",news.getBBM54PGAwangning().get(0).getTitle()); } } }
