公文流转
一、数据库设计:

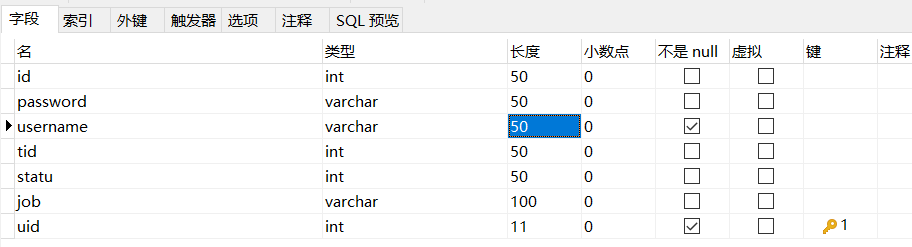
1、id - tid :权限id 子权限tid
2、statu 用户状态
3、uid 用户唯一标识 uid

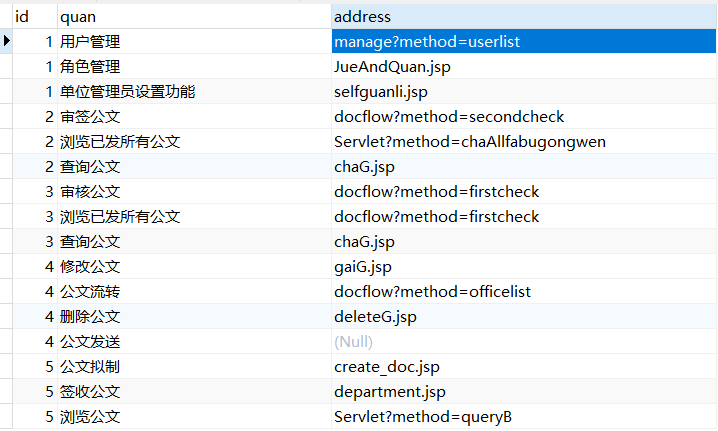
1、id与 user 表中的 权限id相对应 。
2、quan :表示 有此权限的用户的具体权限内容。
3、address:是相应权限的功能实现地址。

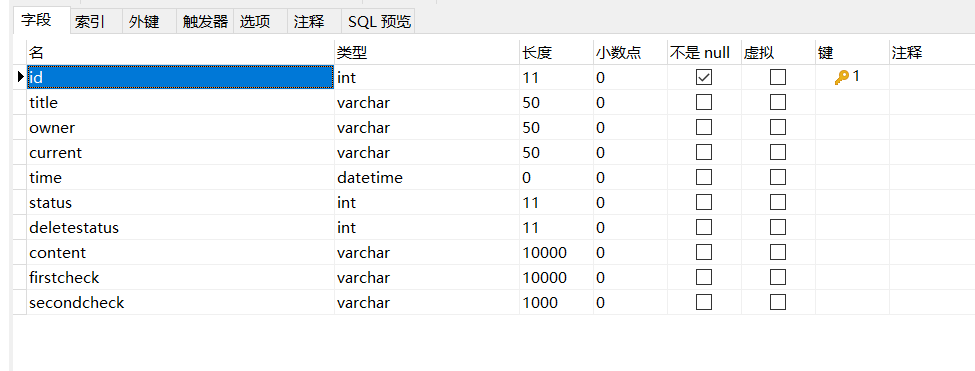
1、id 公文的唯一标识。
2、status 公文状态。
3、deletestatus 标志公文是我删除
4、firstcheck 副厂长审核结果
5、secondcheck 厂长审核结果
二、功能之不同用户登入显示不同功能界面
设计思路:
1、将登入用户封装进一个实体,存进 session 域中。
2、登入成功后根据用户的权限 id ,从 quan (权限表) 获取此用户的功能权限,以及实现权限功能的地址。
3、在页面就可以动态的实现显示不同功能。
三、公文流转过程
设计思路:
1、公文状态分析:
status(状态) 含义 status(状态) 0 刚拟好 1 办公室(修改) 2 副厂长 /不同意 8 3 办公室流转 4 厂长 /不同意 9 5 办公室流转 10 副厂长看 11 办公室流转 6 发到部门 7 签收过
2、各部门拟制好公文后点击发送将相应信息存入数据库后,发送给办公室(即status 0->1),.
3、办公室在中间流转时设计的是tonext() 函数,这样只需要写一个函数、办公室就能根据当前公文的状态和来源来确定 下一个状态和发给谁,这样仅给他不同的参数 status 、和 current。就可以完成整改公文流转。
4、副厂长仅能看见和审核所管理的部门的公文(查找时以 公文的 owner 作区分),可选同意与不同意,可以填写意见。
5、厂长可看见和审核所有公文,可选同意与不同意,可以填写意见。
(关于公文的其他操作均为基本的增删改查)
四、系统管理
(大多为基本的增删改查)
1、问题:如果按照以上的数据库设计,对单个用户的权限管理(编辑、增添、删除)无法实现。因为如果改数据库,所有的同类用户都受影响!!还没想出来怎么写。
五、代码:
1、界面:
登入:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>登入</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> #container { width: 440px; border: 1px solid #E7E7E7; padding: 20px 0 20px 30px; border-radius: 5px; margin-top: 60px; background: #fff; } #submit { background: url('./images/login.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; width: 100px; color: white; } </style> </head> <body> <div id="container" class="container"> <form class="form-horizontal" action="user?method=login" method="post"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" name="username" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100px" value="登录" name="submit" id="submit" > </div> </div> </form> </div> </body> </html>
各个部门动态功能页:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>功能</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> table { position: relative; top: 10px; left : 5px; bgcolor: #FFFFFF; left: 5px; } #right { height: 800px; background-color: ghostwhite; float: left; } #left { height: 900px; background-color: #28A4C9; } #who { position: relative; top: 30px; left: 5px; } .ab { position: relative; top: 40px; left: 35px; right: 30px; } </style> </head> <body> <div class="row" style="background-color: silver; height: 100px"> <div class="col-md-3"> <font class="ab" size="4">用户:${who.job }</font> <font class="ab" size="4"><a href="manage?method=change&uid=${who.uid }" target="right">修改个人信息</a></font> <font class="ab" size="4"><a href="changepassword.jsp">修改密码</a></font> </div> <div class="col-md-9" style="align-content: center;"> <h1>河北金力集团公文流转系统</h1> </div> <hr /> </div> <div class="row"> <div class="col-md-2" id="left"> <table class="table"> <c:forEach items="${quan_list}" var="item"> <tr> <td style="background-color: white"><h2 align="center"> <a href="${item.address }" target="right">${item.quan}</a> </h2></td> </tr> </c:forEach> </table> </div> <div id="right" class="col-md-10"> <iframe name="right" src="" width="100%" height="100%"></iframe> </div> </div> </body> </html>
拟制公文:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> #title { width: 300px; height: 50px; } #ti{ position: relative; top: 30px; } </style> <script type="text/javascript"> function sent(){ var title=$("#title").val(); if(title==null){ alert("请输入标题"); } var content=$("#content").val(); if(content==null){ alert("请输入正文内容"); } $.ajax({ "async":true, "url":"docflow?method=to_office", "data":{"title":title,"content":content}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("发送成功"); }else{ alert("发送失败"); } } }); return true; } </script> </head> <body> <form onsubmit="return sent()"> <br /> <table class="table"> <tr> <td> <font size="4" id="ti">标题</font> </td> <td> <h3> <input type="text" name="title" id="title"> </h3> </td> </tr> <tr> <td colspan="2"><font size="4">内容</font></td> </tr> <tr> <td colspan="2"><textarea name="content" id="content" cols="120" rows="18"> 河北金力集团文件 部门:${who.job } 起草人:${who.username } </textarea><br /></td> </tr> <tr> <td colspan="2"><input type="submit" value="发送" style="color: blue; background: orange;"><br /></td> </tr> </table> </form> </body> </html>
办公室流转:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <script type="text/javascript"> function sent(status,id,i){ var owner = $("#owner"+i).text(); if(status==1||status==3||status==5){ }else { alert("该公文已流转到相应部门,不具备发送权限!"); } $.ajax({ "async":true, "url":"docflow?method=to_next", "data":{"id":id,"owner":owner,"status":status}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ //$("#status"+i).attr("value",status+1); alert("发送成功"); window.location="docflow?method=officelist"; }else{ alert("发送失败"); } } }); } function deletedoc(status,id,deletestatus){ if(deletestatus==1){ alert("该公文已删除"); return ; }else { var msg = "确定删除?"; if(confirm(msg)==true){ if(status==8||status==9){ $.ajax({ "async":true, "url":"docflow?method=deletedoc", "data":{"id":id}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ //$("#status"+i).attr("value",status+1); alert("删除成功"); window.location="docflow?method=officelist"; }else{ alert("删除失败"); } } }); } else if(status!=7){ alert("该公文还为被有关部门签收,不能删除!"); return ; }else{ alert("该公文审核或审签已通过,不能删除!"); return ; } }else{ alert("操作取消!"); } } } </script> </head> <body> <table class="table table-bordered"> <thead> <tr> <th>公文编号</th> <th>公文标题</th> <th>公文来源</th> <th>公文状态</th> <th>流转状态</th> <th>创建时间</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${doclist}" varStatus="i"> <tr> <td >${item.id}</td> <td > <a href="docflow?method=docinfo&id=${item.id}" target="right">${item.title}</a> </td> <td id="owner${i.index+1 }">${item.owner}</td> <td id="status${i.index+1 }">${item.status}</td> <td >${item.current}</td> <td >${item.time}</td> <td ><a onclick="sent(${item.status},${item.id},${i.index+1})">发送</a></td> <td ><a onclick="deletedoc(${item.status},${item.id},${item.deletestatus})" >删除</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
副厂长审核
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <script type="text/javascript"> function firstcheck(status,id){ if(status!=2){ alert("无权限!"); return; } window.location="docflow?method=firstcheck2&id="+id; } function sent(status,id){ alert(status); if(status!=10){ alert("无权限"); return; } $.ajax({ "async":true, "url":"docflow?method=sent_to_down", //"url":"docflow?method=to_fu", "data":{"id":id}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("发送成功"); window.location="docflow?method=firstcheck"; }else{ alert("发送失败"); } } }); } </script> <style type="text/css"> .ab{ position: relative; top: 40px; left : 35px; right: 30px; } </style> </head> <body> <div class="row" style="background-color: rosybrown; height: 100px"> <font size="5"><a class="ab" href="docflow?method=unaudit">未审核的公文</a></font> <font size="5"><a class="ab" href="docflow?method=audit">已审核的公文</a></font> </div> <table class="table table-bordered"> <thead> <tr> <th>公文编号</th> <th>公文标题</th> <th>公文来源</th> <th>公文状态</th> <th>流转状态</th> <th>创建时间</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${doclist}" varStatus="i"> <tr> <td>${item.id}</td> <td > <a href="docflow?method=docinfo&id=${item.id}" target="right">${item.title}</a> </td> <td id="owner${i.index+1 }">${item.owner}</td> <td id="status${i.index+1 }">${item.status}</td> <td>${item.current}</td> <td>${item.time}</td> <td><a onclick="firstcheck(${item.status},${item.id})">审核</a></td> <td><a onclick="sent(${item.status},${item.id})">发送</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> #title { width: 300px; height: 50px; } #ti{ position: relative; top: 30px; } </style> <script type="text/javascript"> function sent(id){ var firstcheck=$("#firstcheck").val(); var val=$('input:radio[name="check"]:checked').val(); if(val==null){ alert("请勾选是否同意该公文选项!"); return false; }else{ //alert("操作成功!"); $.ajax({ "async":true, "url":"docflow?method=firstcheck3", //"url":"docflow?method=to_fu", "data":{"firstcheck":firstcheck,"id":id,"check":val}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("审核修改成功"); return true; }else{ alert("操作失败"); return false; } } }); } } </script> </head> <body> <br /> <table class="table"> <tr> <td> <font size="4" id="ti">标题</font> </td> <td> <h3> <input type="text" name="title" id="title" value="${doc.title }"> </h3> </td> </tr> <tr> <td colspan="2"><font size="4">内容</font></td> </tr> <tr> <td colspan="2"><textarea name="content" id="content" cols="120" rows="18"> ${doc.content } </textarea><br /></td> </tr> <tr> <td colspan="2"><font size="4">审核修改的意见或建议:</font></td> </tr> <tr> <td colspan="2"><textarea name="firstcheck" id="firstcheck" cols="120" rows="12"> </textarea><br /></td> </tr> <tr> <td colspan="2"><font size="4">是否同意该公文:</font> <font size="4"> <input type="radio" name="check" value="yes">同意 <input type="radio" name="check" value="no">不同意 </font> </td> </tr> <tr> <td colspan="2"><input type="button" value="修改" style="color: blue; background: orange;" onclick="return sent(${doc.id})"><br /></td> </tr> </table> </body> </html>
厂长审核
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <script type="text/javascript"> function firstcheck(status,id){ if(status!=4){ alert("无权限!"); return; } window.location="docflow?method=secondcheck2&id="+id; } </script> <style type="text/css"> .ab{ position: relative; top: 40px; left : 35px; right: 30px; } </style> </head> <body> <div class="row" style="background-color: rosybrown; height: 100px"> <font size="5"><a class="ab" href="docflow?method=unaudit2">未审核的公文</a></font> <font size="5"><a class="ab" href="docflow?method=audit2">已审核的公文</a></font> </div> <table class="table table-bordered"> <thead> <tr> <th>公文编号</th> <th>公文标题</th> <th>公文来源</th> <th>公文状态</th> <th>流转状态</th> <th>创建时间</th> <th >操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${doclist}" varStatus="i"> <tr> <td >${item.id}</td> <td > <a href="docflow?method=docinfo&id=${item.id}" target="right">${item.title}</a> </td> <td id="owner${i.index+1 }">${item.owner}</td> <td id="status${i.index+1 }">${item.status}</td> <td >${item.current}</td> <td >${item.time}</td> <td ><a onclick="firstcheck(${item.status},${item.id})" >审核</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> #title { width: 300px; height: 50px; } #ti{ position: relative; top: 30px; } </style> <script type="text/javascript"> function sent(id){ var secondcheck=$("#secondcheck").val(); var val=$('input:radio[name="check"]:checked').val(); if(val==null){ alert("请勾选是否同意该公文选项!"); return false; }else{ $.ajax({ "async":true, "url":"docflow?method=secondcheck3", "data":{"secondcheck":secondcheck,"id":id,"check":val}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("审核修改成功"); return true; }else{ alert("操作失败"); return false; } } }); } } </script> </head> <body> <br /> <table class="table"> <tr> <td> <font size="4" id="ti">标题</font> </td> <td> <h3> <input type="text" name="title" id="title" value="${doc.title }"> </h3> </td> </tr> <tr> <td colspan="2"><font size="4">内容</font></td> </tr> <tr> <td colspan="2"><textarea name="content" id="content" cols="120" rows="18"> ${doc.content } </textarea><br /></td> </tr> <tr> <td colspan="2"><font size="4">副厂长审核修改的意见或建议:</font></td> </tr> <tr> <td colspan="2"><textarea name="firstcheck" id="firstcheck" cols="120" rows="12"> ${doc.firstcheck } </textarea><br /></td> </tr> <tr> <td colspan="2"><font size="4">审核修改的意见或建议:</font></td> </tr> <tr> <td colspan="2"><textarea name="secondcheck" id="secondcheck" cols="120" rows="12"> </textarea><br /></td> </tr> <tr> <td colspan="2"><font size="4">是否同意该公文:</font> <font size="4"> <input type="radio" name="check" value="yes">同意 <input type="radio" name="check" value="no">不同意 </font> </td> </tr> <tr> <td colspan="2"><input type="button" value="修改" style="color: blue; background: orange;" onclick="return sent(${doc.id})"><br /></td> </tr> </table> </body> </html>
公文详细信息:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> #title { width: 300px; height: 50px; } #ti{ position: relative; top: 30px; } </style> </head> <body> <br /> <table class="table"> <tr> <td> <font size="4" id="ti">标题</font> </td> <td> <h3> <input type="text" name="title" id="title" value="${doc.title }"> </h3> </td> </tr> <tr> <td colspan="2"><font size="4">内容</font></td> </tr> <tr> <td colspan="2"><textarea name="content" id="content" cols="120" rows="18"> ${doc.content } </textarea><br /></td> </tr> <tr> <td colspan="2"><font size="4">副厂长审核修改的意见或建议:</font></td> </tr> <tr> <td colspan="2"><textarea name="firstcheck" id="firstcheck" cols="120" rows="12"> ${doc.firstcheck } </textarea><br /></td> </tr> <tr> <td colspan="2"><font size="4">厂长审核修改的意见或建议:</font></td> </tr> <tr> <td colspan="2"><textarea name="secondcheck" id="secondcheck" cols="120" rows="12"> ${doc.secondcheck } </textarea><br /></td> </tr> <tr> <td colspan="2"></td> </tr> </table> </body> </html>
部门签收公文页:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> .ab{ position: relative; top: 40px; left : 35px; right: 30px; } </style> </head> <body> <div class="row" style="background-color: rosybrown; height: 100px"> <font size="5"><a class="ab" href="docflow?method=unsign" >未签收的公文</a></font> <font size="5"><a class="ab" href="docflow?method=sign" >已签收的公文</a></font> </div> <table class="table table-bordered"> <thead> <tr> <th>公文编号</th> <th>公文标题</th> <th>公文来源</th> <th>公文状态</th> <th>流转状态</th> <th>创建时间</th> <th >操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${doclist}" varStatus="i"> <tr> <td >${item.id}</td> <td > <a href="docflow?method=docinfo&id=${item.id}" target="right">${item.title}</a> </td> <td id="owner${i.index+1 }">${item.owner}</td> <td id="status${i.index+1 }">${item.status}</td> <td >${item.current}</td> <td >${item.time}</td> <td ><a onclick="sign(${item.status},${item.id})">签收</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
按时间段查询公文:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> .ab{ position: relative; top: 40px; left : 35px; right: 30px; } </style> </head> <body> <div class="row" style="background-color: rosybrown; height: 100px"> <form action="lookdoc?method=querytime" method="post"> <font class="ab" size="5">请选择日期段</font> <input class="ab" type="text" name="from" id="from" placeholder="格式必须是 yyyy-MM-dd hh:mm:ss"> <font class="ab" size="5">----></font> <input class="ab" type="text" name="to" id="to" placeholder="格式必须是 yyyy-MM-dd hh:mm:ss"> <input class="ab" type="submit" value="查询" onclick="query()" style="color: blue; background: orange;"> </form> </div> <table class="table table-bordered"> <thead> <tr> <th>公文编号</th> <th>公文标题</th> <th>公文来源</th> <th>公文状态</th> <th>流转状态</th> <th>创建时间</th> </tr> </thead> <tbody> <c:forEach var="item" items="${doclist}" varStatus="i"> <tr> <td>${item.id}</td> <td > <a href="docflow?method=docinfo&id=${item.id}" target="right">${item.title}</a> </td> <td id="owner${i.index+1 }">${item.owner}</td> <td id="status${i.index+1 }">${item.status}</td> <td>${item.current}</td> <td>${item.time}</td> </tr> </c:forEach> </tbody> </table> </body> </html>
查询公文:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> .ab { position: relative; top: 40px; left: 35px; right: 30px; } </style> </head> <body> <div class="row" style="background-color: rosybrown; height: 100px"> <form action="lookdoc?method=query" method="post"> <font class="ab" size="5">请选择查找类型</font> <select id="sel" name="sel" class="ab"> <option value="1">发送机构</option> <option value="2">接收机构</option> <option value="3">公文种类</option> <option value="4">公文标题</option> </select> <font class="ab" size="5">请输入查找内容</font> <input class="ab" type="text" name="tiaojian" id="tiaojian" > <input class="ab" type="submit" value="查询" onclick="query()" style="color: blue; background: orange;"> </form> </div> <table class="table table-bordered"> <thead> <tr> <th>公文编号</th> <th>公文标题</th> <th>公文来源</th> <th>公文状态</th> <th>流转状态</th> <th>创建时间</th> </tr> </thead> <tbody> <c:forEach var="item" items="${doclist}" varStatus="i"> <tr> <td>${item.id}</td> <td><a href="docflow?method=docinfo&id=${item.id}" target="right">${item.title}</a></td> <td id="owner${i.index+1 }">${item.owner}</td> <td id="status${i.index+1 }">${item.status}</td> <td>${item.current}</td> <td>${item.time}</td> </tr> </c:forEach> </tbody> </table> </body> </html>
用户管理
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> </head> <style type="text/css"> .ab{ position: relative; top: 40px; left : 35px; right: 30px; } </style> <script type="text/javascript"> function stop(uid){ $.ajax({ "async":true, "url":"manage?method=stop", "data":{"uid":uid}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("操作成功"); window.location="manage?method=userlist"; }else{ alert("操作失败"); } } }); } function start(uid){ $.ajax({ "async":true, "url":"manage?method=start", "data":{"uid":uid}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("操作成功"); window.location="manage?method=userlist"; }else{ alert("操作失败"); } } }); } function deleteuser(uid){ var msg = "确定删除?"; if(confirm(msg)==true){ $.ajax({ "async":true, "url":"manage?method=delete", "data":{"uid":uid}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("删除成功"); window.location="manage?method=userlist"; }else{ alert("删除失败"); } } }); }else{ alert("操作取消!"); } } </script> <body> <div class="row" style="background-color: rosybrown; height: 100px"> <font size="5"><a class="ab" href="create_user.jsp">新开用户</a></font> </div> <table class="table table-bordered"> <thead> <tr> <th>用户编号</th> <th>用户名</th> <th>用户状态</th> <th>权限id</th> <th>用户职位</th> <th colspan="6">操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${userlist}" varStatus="i"> <tr> <td>${item.uid}</td> <td>${item.username}</td> <td>${item.statu}</td> <td>${item.id}--${item.tid } </td> <td>${item.job}</td> <td><a href="manage?method=query&uid=${item.uid}">查看用户</a></td> <td><a onclick="stop(${item.uid})">暂停用户</a></td> <td><a onclick="start(${item.uid})">恢复用户</a></td> <td><a href="manage?method=change&uid=${item.uid}">用户信息修改</a></td> <td><a onclick="deleteuser(${item.uid})">删除用户</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
单个用户信息显示
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> </style> </head> <body> <br /> <table class="table"> <tr> <td width="100px"> <font size="2" id="ti" > 用户名</font> </td> <td> <input type="text" name="username" id="username" value="${user.username }" readonly="readonly"> </td> </tr> <tr> <td width="100px"> <font size="2" id="ti"> 密码</font> </td> <td> <input type="text" name="password" id="password" value="${user.password }" readonly="readonly"> </td> </tr> <tr> <td width="100px"> <font size="2" id="ti"> 职位</font> </td> <td> <input type="text" name="job" id="job" value="${user.job }" readonly="readonly"> </td> </tr> <tr> <td width="100px"> <font size="2" id="ti">用户状态</font> </td> <td> <input type="text" name="job" id="job" value="${user.statu }" readonly="readonly"> </td > </tr> <tr> <td width="100px"> <font size="2" id="ti"> 权限</font> </td> <td> <c:forEach var="item" items="${quanlist}" varStatus="i"> <h4> ${item.quan }<br/></h4> </c:forEach> <hr/> </td> </tr> </table> </body> </html>
权限编辑:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> </head> <style type="text/css"> .ab{ position: relative; top: 40px; left : 35px; right: 30px; } </style> <body> <div class="row" style="background-color: rosybrown; height: 100px"> <font size="5" class="ab">${user.job }</font> <font size="5" class="ab">权限编辑</font> </div> <table class="table table-bordered"> <thead> <tr> <th>权限id</th> <th>权限内容</th> <th>权限实现地址</th> <th colspan="3">操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${quanlist}" varStatus="i"> <tr> <td>${item.id}</td> <td>${item.quan} </td> <td>${item.address}</td> <td><a onclick="manage?method=addquan">增加权限</a></td> <td><a onclick="manage?method=deletequan">删除权限</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
角色管理
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> </head> <style type="text/css"> .ab{ position: relative; top: 40px; left : 35px; right: 30px; } </style> <script type="text/javascript"> function stop(uid){ $.ajax({ "async":true, "url":"manage?method=stop", "data":{"uid":uid}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("操作成功"); window.location="manage?method=userlist"; }else{ alert("操作失败"); } } }); } function start(uid){ $.ajax({ "async":true, "url":"manage?method=start", "data":{"uid":uid}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("操作成功"); window.location="manage?method=userlist"; }else{ alert("操作失败"); } } }); } function deleteuser(uid){ var msg = "确定删除?"; if(confirm(msg)==true){ $.ajax({ "async":true, "url":"manage?method=delete", "data":{"uid":uid}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("删除成功"); window.location="manage?method=userlist"; }else{ alert("删除失败"); } } }); }else{ alert("操作取消!"); } } </script> <body> <table class="table table-bordered"> <thead> <tr> <th>用户编号</th> <th>用户名</th> <th>用户状态</th> <th>权限id</th> <th>用户职位</th> <th colspan="2">操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${userlist}" varStatus="i"> <tr> <td>${item.uid}</td> <td>${item.username}</td> <td>${item.statu}</td> <td>${item.id}--${item.tid } </td> <td>${item.job}</td> <td><a href="manage?method=change&uid=${item.uid}">用户权限维护</a></td> <td><a href="manage?method=bianji&uid=${item.uid}">编辑角色权限</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
新开用户:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <script type="text/javascript"> function add(){ alert("添加成功!"); return; } </script> </head> <body> <form action="manage?method=add" method="post"> <table class="table"> <tr> <td width="100px"> <font size="2" > 用户名</font> </td> <td> <input type="text" name="username" id="username" onsubmit="return add()"> </td> </tr> <tr> <td width="100px"> <font size="2" > 密码</font> </td> <td> <input type="text" name="password" id="password" > </td> </tr> <tr> <td width="100px"> <font size="2" > 职位</font> </td> <td> <input type="text" name="job" id="job" > </td> </tr> <tr> <td width="100px"> <font size="2" >权限id</font> </td> <td> <input type="text" name="id" id="id" > </td> </tr> <tr> <td width="100px"> <font size="2" > 权限子tid</font> </td> <td> <input type="text" name="tid" id="tid" > </td> </tr> <tr> <td colspan="2"> <input type="submit" value="添加" > </td> </tr> </table> </form> </body> </html>
修改密码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>修改密码</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> #container { width: 440px; border: 1px solid #E7E7E7; padding: 20px 0 20px 30px; border-radius: 5px; margin-top: 60px; background: #fff; } #submit { background: url('./images/login.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height: 35px; width: 100px; color: white; } </style> <script type="text/javascript"> function check(){ var ne2=$("#repassword").val(); var ne=$("#password").val(); if(ne!=ne2){ alert("两次输入的密码不一致"); return false; }else{ alert("修改成功"); return true; } } </script> </head> <body> <div id="container" class="container"> <form class="form-horizontal" action="manage?method=changepassword" method="post" onsubmit="return check()"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">原密码</label> <div class="col-sm-6"> <input type="text" class="form-control" id="before" name="before" placeholder="请输入原密码"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="password" name="password" placeholder="请输入密码"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">确认密码</label> <div class="col-sm-6"> <input type="password" class="form-control" id="repassword" name="repassword" placeholder="请再次输入密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100px" value="确认修改" name="submit" id="submit" > </div> </div> </form> </div> </body> </html>
修改用户信息:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css" /> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> <style type="text/css"> </style> </head> <body> <form action="manage?method=change2" method="post"> <table class="table"> <tr> <td width="100px"> <font size="2" id="ti" > 用户名</font> </td> <td> <input type="text" name="username" id="username" value="${user.username }" > </td> </tr> <tr> <td width="100px"> <font size="2" id="ti"> 密码</font> </td> <td> <input type="text" name="password" id="password" value="${user.password }" > </td> </tr> <tr> <td width="100px"> <font size="2" id="ti"> 职位</font> </td> <td> <input type="text" name="job" id="job" value="${user.job }" > </td> </tr> <tr> <td width="100px"> <font size="2" id="ti">用户状态</font> </td> <td> <input type="text" name="statu" id="statu" value="${user.statu }"> </td > </tr> <tr> <td width="100px"> <font size="2" id="ti"> 权限</font> </td> <td> <c:forEach var="item" items="${quanlist}" varStatus="i"> <h4> ${item.quan }<br/></h4> </c:forEach> <hr/> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="确认修改"> </td > </tr> </table> </form> </body> </html>
(未完待续。。。)