- 一、实践目标
- 1.能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- 2.理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- 3.正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 4.连接数据库,进行用户认证
- 5.功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践内容
- 1.Web前端:HTML
- 使用
service apache2 start命令打开Apache服务,如图所示,如果没有任何错误提示,即表明成功开启。 
- 此时在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功: 
- 使用
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件20175232login.html,内容如下:
- 使用
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="Username" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
- 在浏览器中输入/var/www/html/20175232login.html打开网页如下所示:

###2.Web前端:javascipt
- 在原有
example_form.html基础上,可以添加一段JavaScript代码,基于之前Java web课程的代码,完成对用户是否填写用户名和密码的判断。修改后的20175232login.html如下所示: -
<html> <head> <title>CryptoTeam</title> <!-- Meta tag Keywords --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!-- Meta tag Keywords --> </head> <body> <!-- main --> <!--//header--> <h2>Login Quick</h2> <form action="login" method="post" name="form_login"> <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> <br> </br> <input type="submit" value="Login" onClick="return validateLogin()"/> </form> <!--//main--> <script language="javascript"> function validateLogin(){ var sUserName = document.form_login.Email.value ; var sPassword = document.form_login.Password.value ; if ((sUserName =="") || (sUserName=="Your email")){ alert("user email!"); return false ; } if ((sPassword =="") || (sPassword=="Your password")){ alert("password!"); return false ; } } </script> </body> </html>
- 在浏览器访问
/var/www/html/20175232login.html,如果用户密码未填写就提交,网页会出现提示: 
###3.Web后端:MySQL基础
- 输入
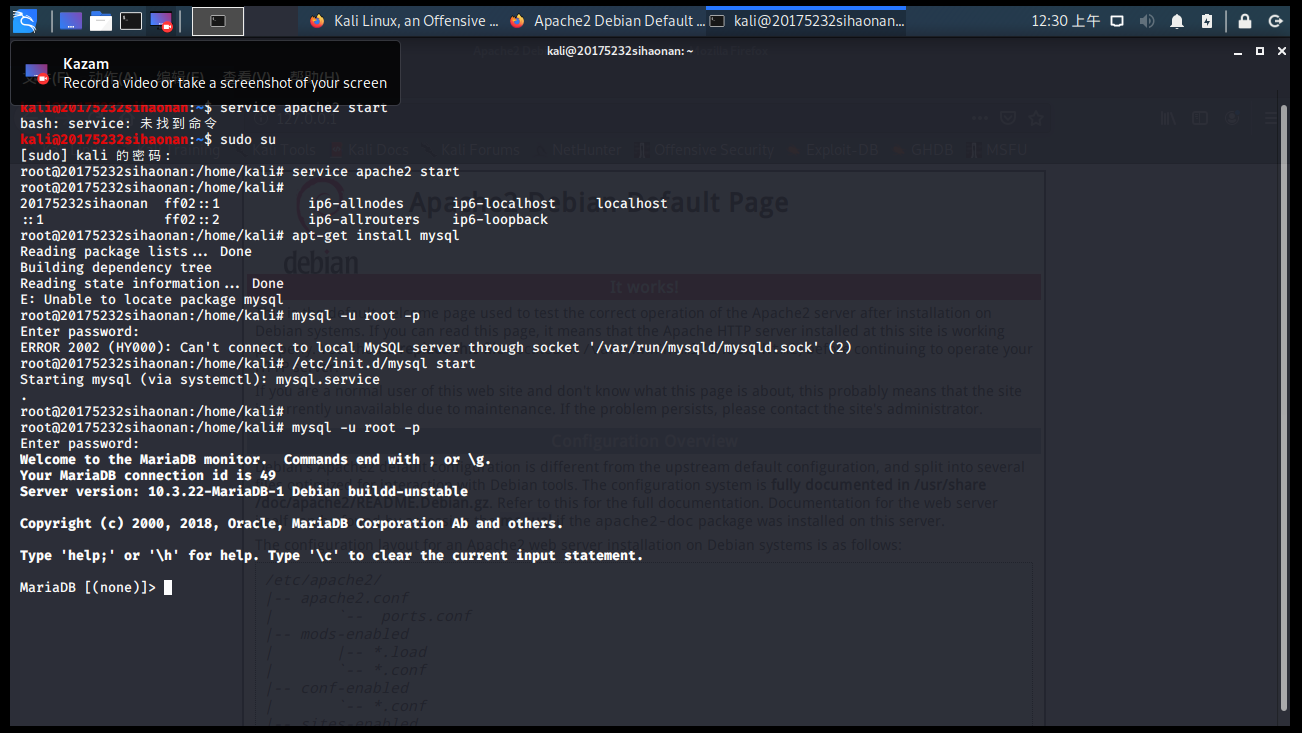
/etc/init.d/mysql start开启MySQL服务: - 输入
mysql -u root -p使用root权限进入,默认的密码是password: 
- 用
show databases;查看数据库基本信息: 
- 输入
use mysql;选择使用mysql这个数据库 - 输入
update user set password=PASSWORD("新密码") where user='root';,修改密码; 
- 输入
exit退出数据库,使用新的密码登录: - 输入
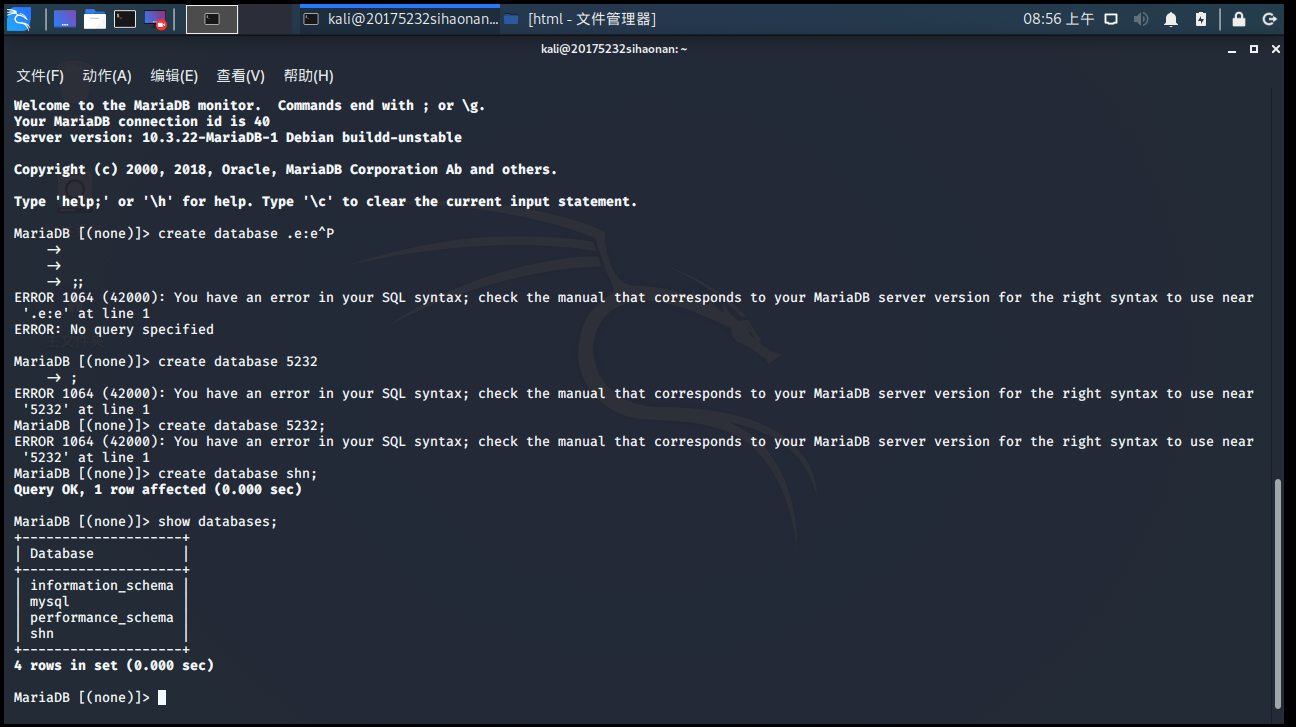
create database 数据库名称;,建立数据库: - 输入
show databases;,查看存在的数据库: 
- 输入
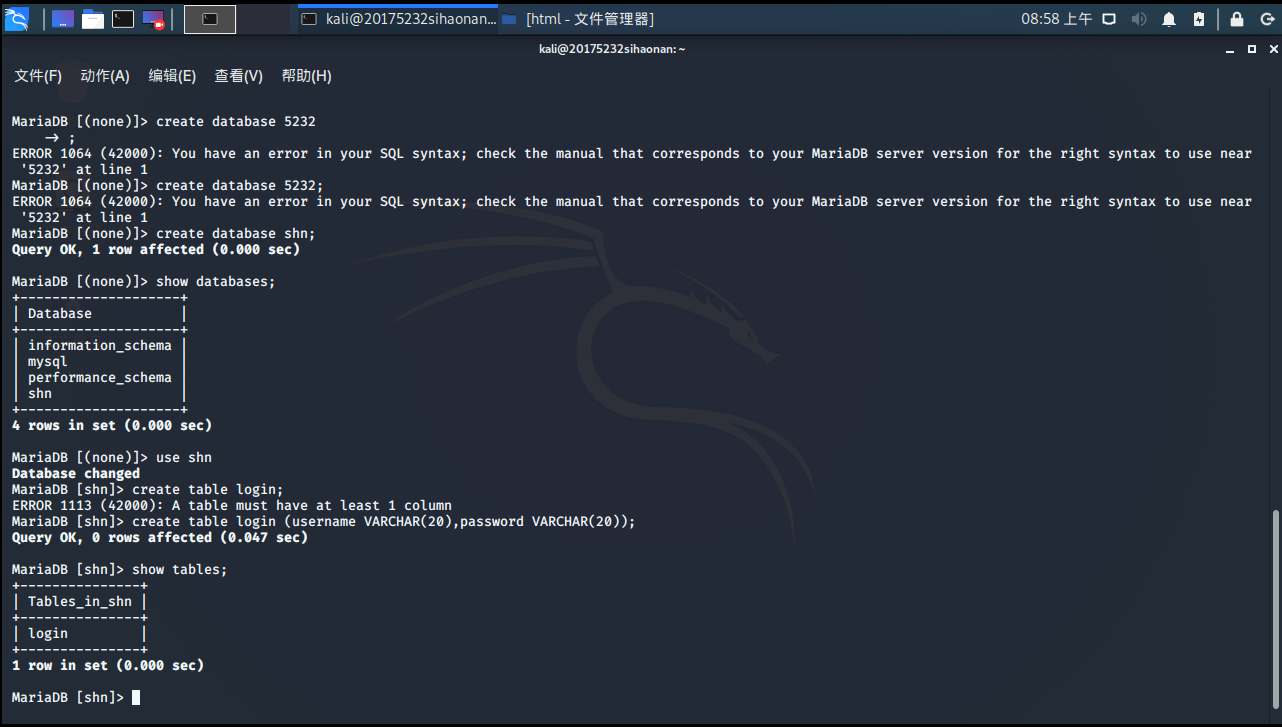
use 数据库名称;,使用创建的数据库: - 输入
create table 表名(字段设定列表);建立数据库表,并设置字段基本信息: - 输入
show tables;,查看表信息: 
- 输入
insert into 表名 values('值1','值2','值3'...);,插入数据: - 输入
select * from 表名;查询表中的数据: 
- 在MySQL中增加新用户,需使用:
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; 
- 增加新用户后,
exit退出,然后使用新的用户名和密码进行登录: 登陆成功,说明成功增加新用户
###4.Web后端:编写PHP网页
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法:
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Hello word! This is my php test page!<br>"; ?>
- 在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件内容: 
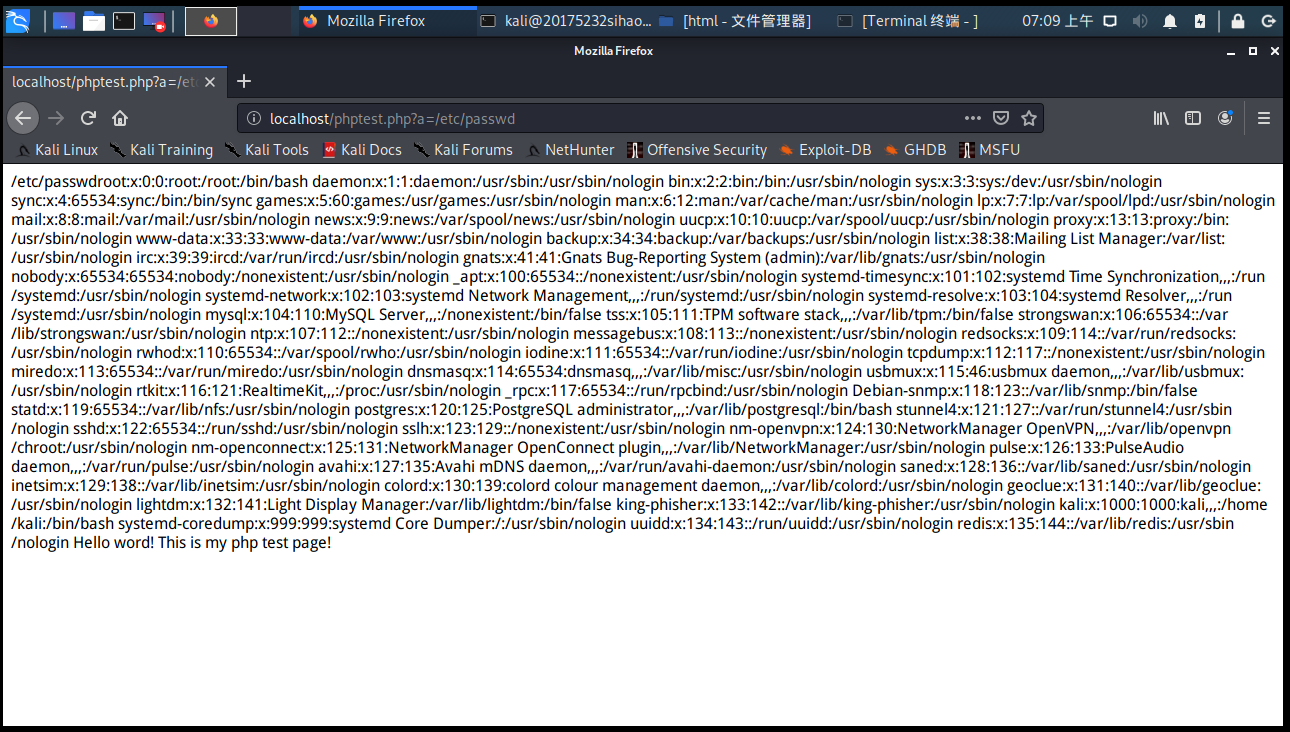
- 也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容: 
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的phptest
.php代码如下: -
<?php $uname=$_POST["Name"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "shn", "5627101", "shn"); $query_str1="use shn;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s ", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
- 在浏览器输入
127.0.0.1/20175232login.html访问自己的登录界面。 - 输入用户名和密码进行认证,成功登陆如下图所示:

- 输入了错误的用户名和密码,登录结果如下图所示:

###5.最简单的SQL注入,XSS攻击测试 ####1. SQL注入:
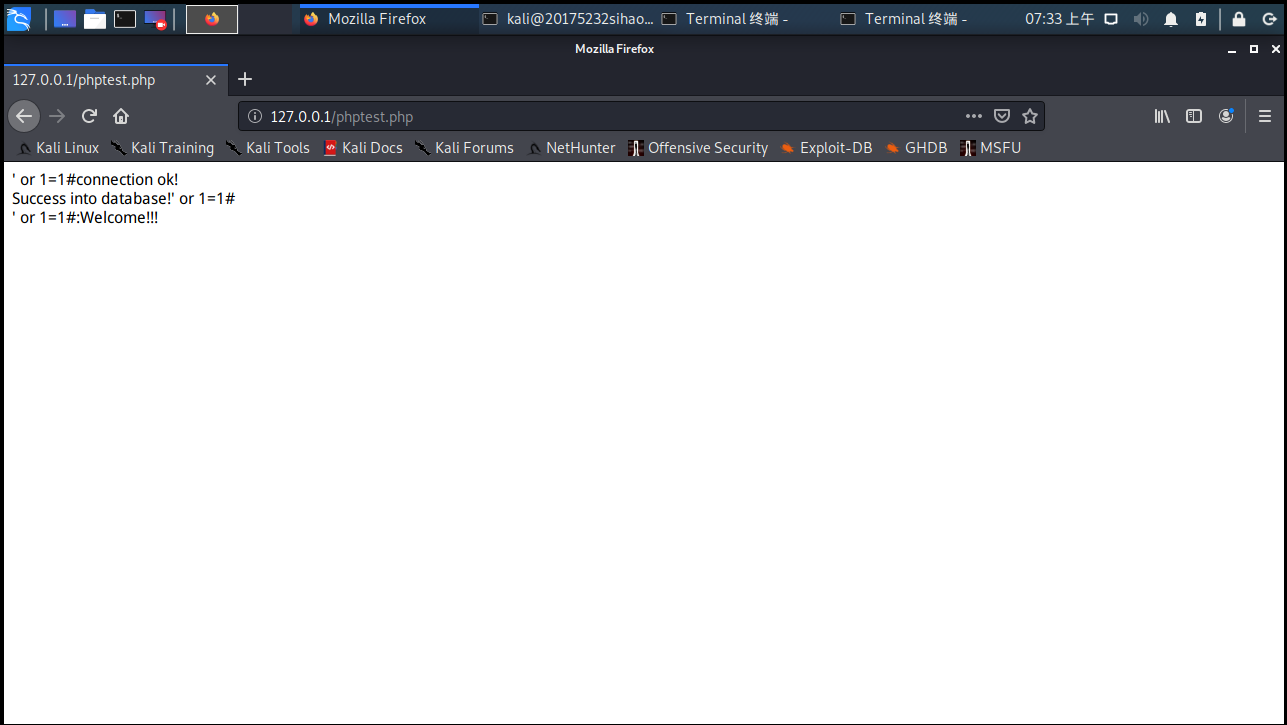
-
在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功: 
-
输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
####2.XSS攻击
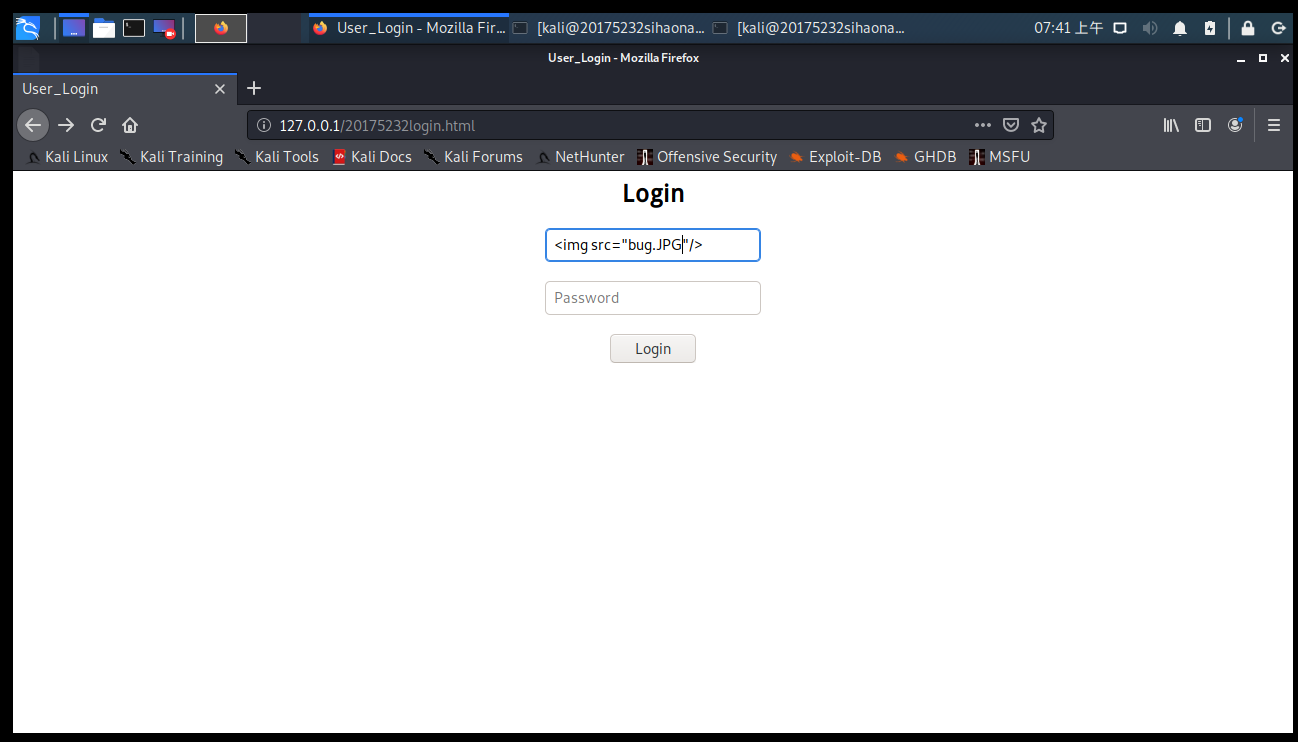
- 将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="shadow_of_cat.jpg" />,密码随意,就可以读取图片了: 

三、实验基础问题回答与实验体会
- (1)什么是表单 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
-
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框(text)、密码框(password)、隐藏域(hidden)、多行文本框(TEXTAREA)、复选框(checkbox)、单选框(radio)、下拉选择框(select)和文件上传框(file)等。
- 表单按钮:包括提交(submit)按钮、复位(reset)按钮和一般(button)按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- (2)浏览器可以解析运行什么语言。
-
- 支持HTML、XML及Python、PHP、JavaScript等脚本语言。
- (3)WebServer支持哪些动态语言
-
- ASP(ActiveServerPages)
- JSP(JavaServerPages)
- PHP(HypertextPreprocessor)
- 实验体会:本次实验难度不大,上学期的web编程基础让我对于这个实验有所准备,但是对于php脚本的不熟悉使得大大加长了实验时间也参考了不少同学的资料才得以完成,最后的两个攻击方法让我非常感兴趣。