Exp8:Web基础 20165110
一、实验要求
1.Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
4.Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
5.最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:实现Cookie,并且进行相关操作。
二、实验具体内容
任务一(Web前端HTML)
1.Kali中默认安装了Apache,可直接使用语句 service apache2 start来开启Apache服务。如图显示为开启成功
此时在浏览器输入127.0.0.1可以打开Apache默认页面(我是直接在上一个实验的基础上进行的,所以显示出来还是上一次欺骗过的界面,嘻嘻==)

2.进入/var/www/html文件夹中,新建一个前端html文件test_form.html
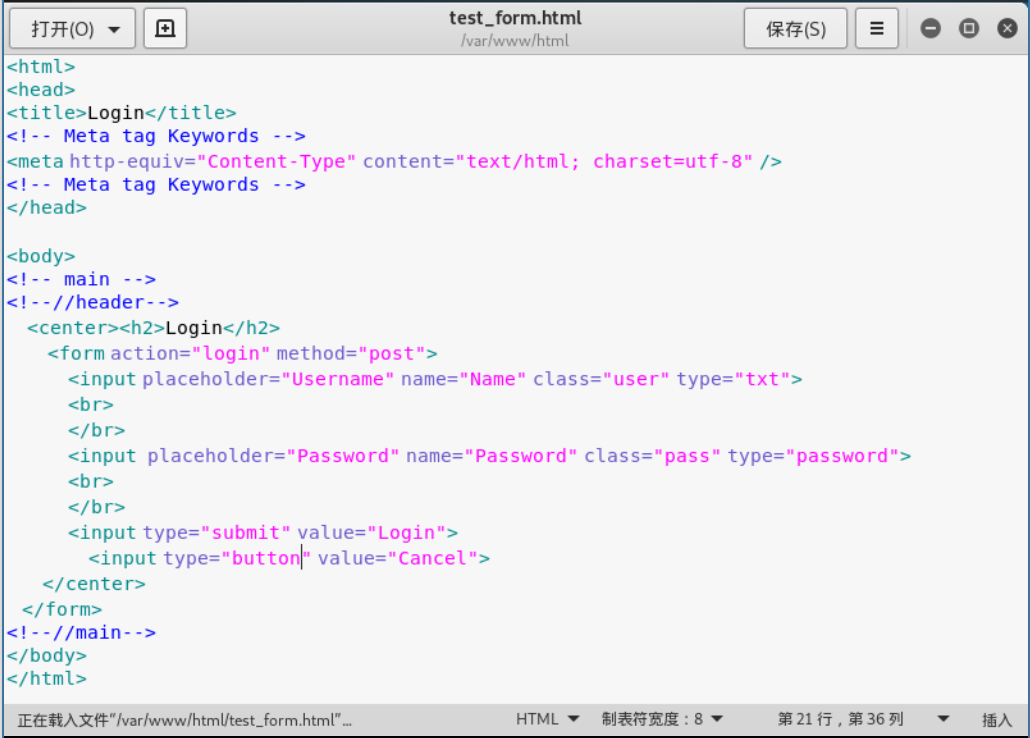
具体代码内容如图:

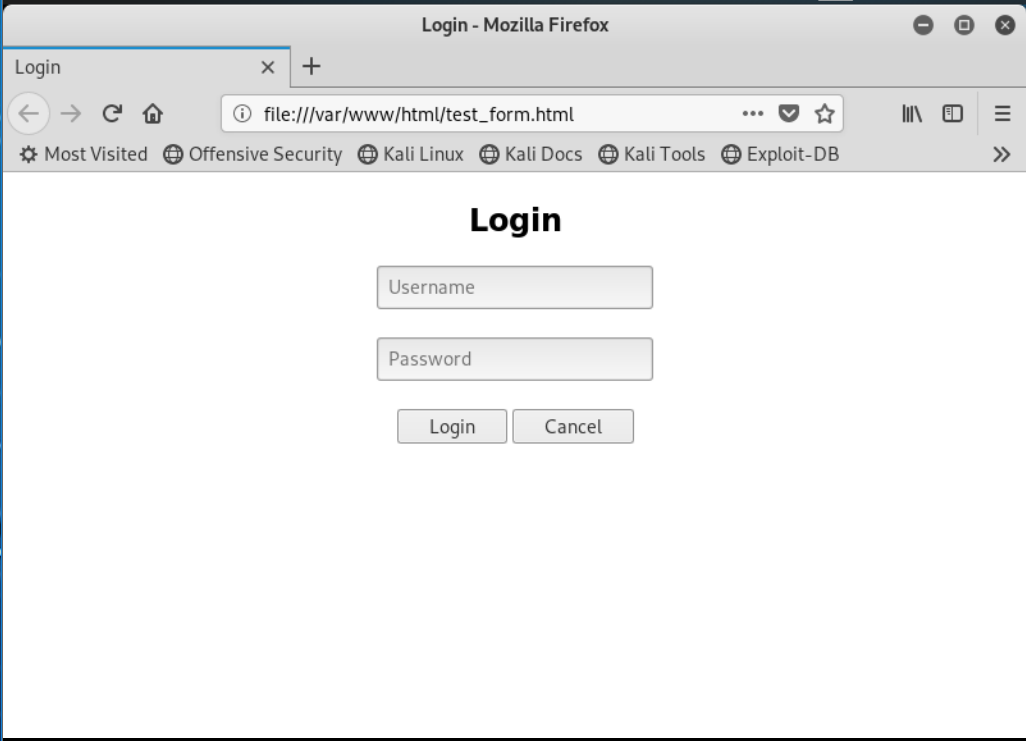
运行结果如图:

任务二(Web前端javascipt)
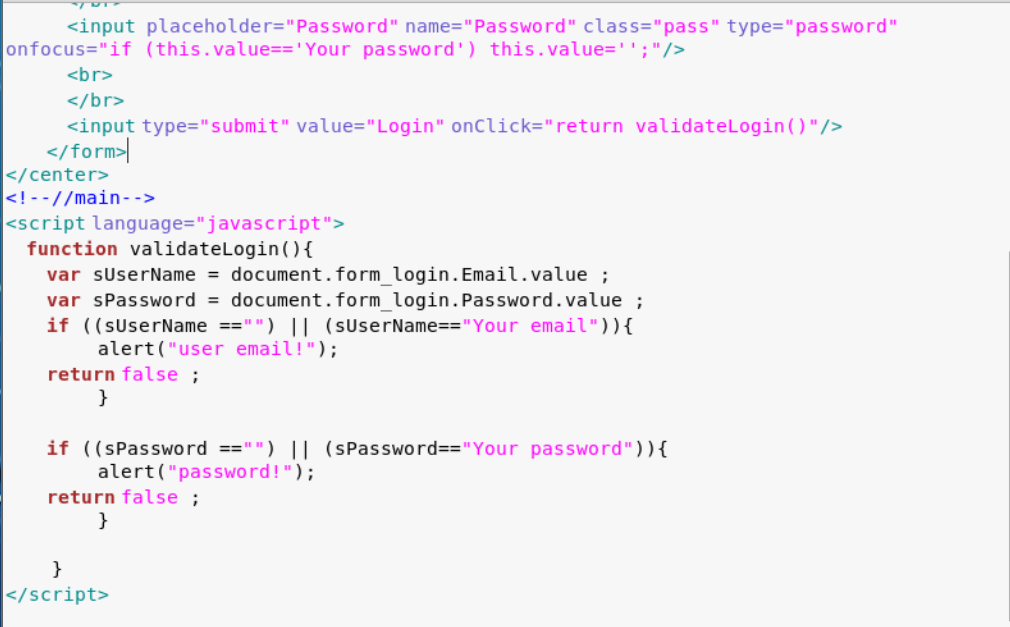
1.在test_form.html基础上,添加JavaScript相关代码,用于判断yoghurt是否填写相关信息,若空缺部分信息则会出现弹框,修改后的login.html代码具体内容如下:

在浏览器访问file:///var/www/html/login.html如果用户右向未填写,网页则会弹框。

任务三(MySQL基础)
1.在/var/www/html/路径中
输入etc/init.d/mysql start开启MySQL服务

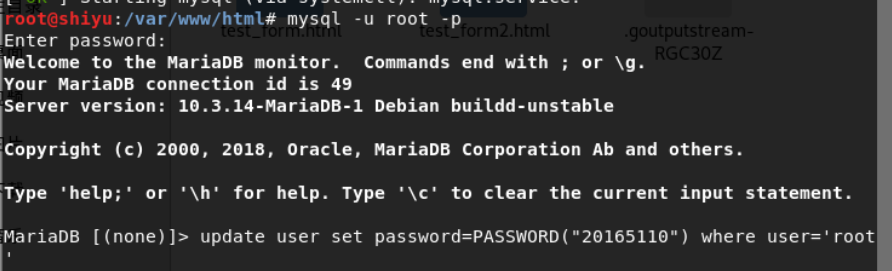
2.输入mysql -u root -p 使用root权限进入,默认密码为password;

3.输入create database login床架一个新的名为login的数据库

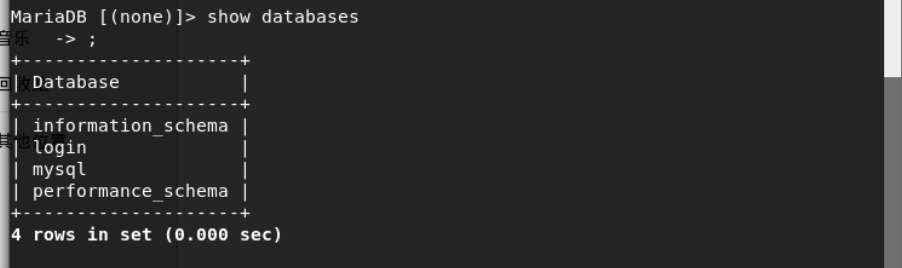
4.使用show databases;查看存在的数据库

5.使用该数据库 use login;

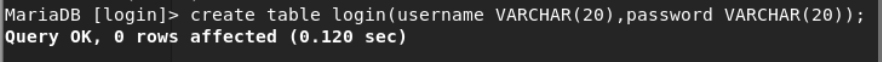
6.使用create table login(username VARCHAR(20),password VARCHAR(20));
创建数据库中的数据表并设置字段的基本信息。

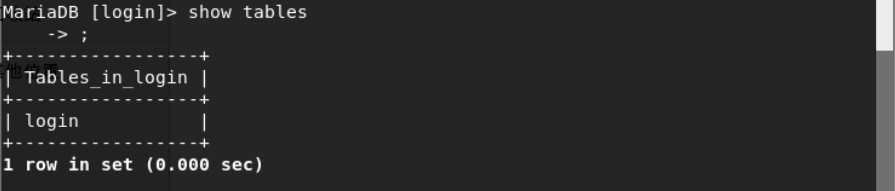
7.查看刚刚建立的表的信息show tables

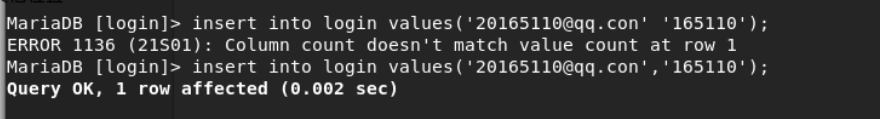
8.使用sql语句插入相关信息
insert int login values ("201651110@qq.con","1651110"...);

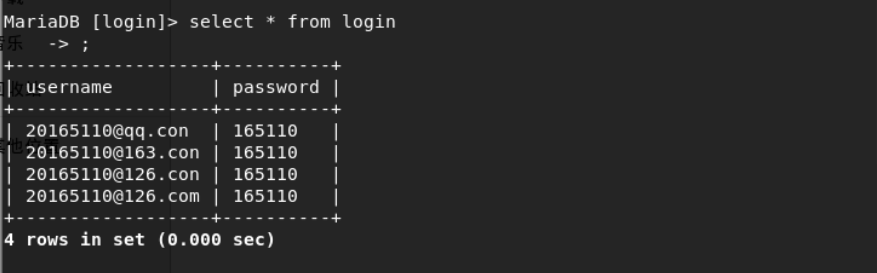
9.查看表中的相关数据:
select * from login;

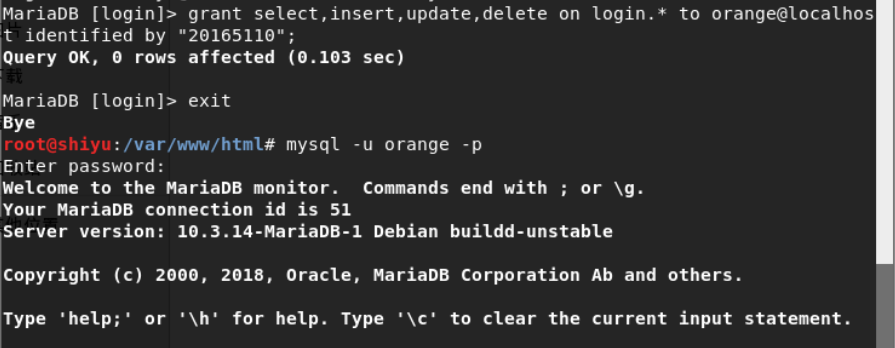
10.由于root用户在写入脚本中时总是会报无法连接的错误,所以我又新建了一个新用户orange
grant select,insert,update,delete on login.* to orange@localhost identified by "20165110";

11.随后用新增加的用户名和密码进行登录,登录成功后即表明成功增加一个用户。
任务四(编写PHP网页)
1.在var/www/html目录下新建一个PHP测试文件login.php随意输入一些测试内容
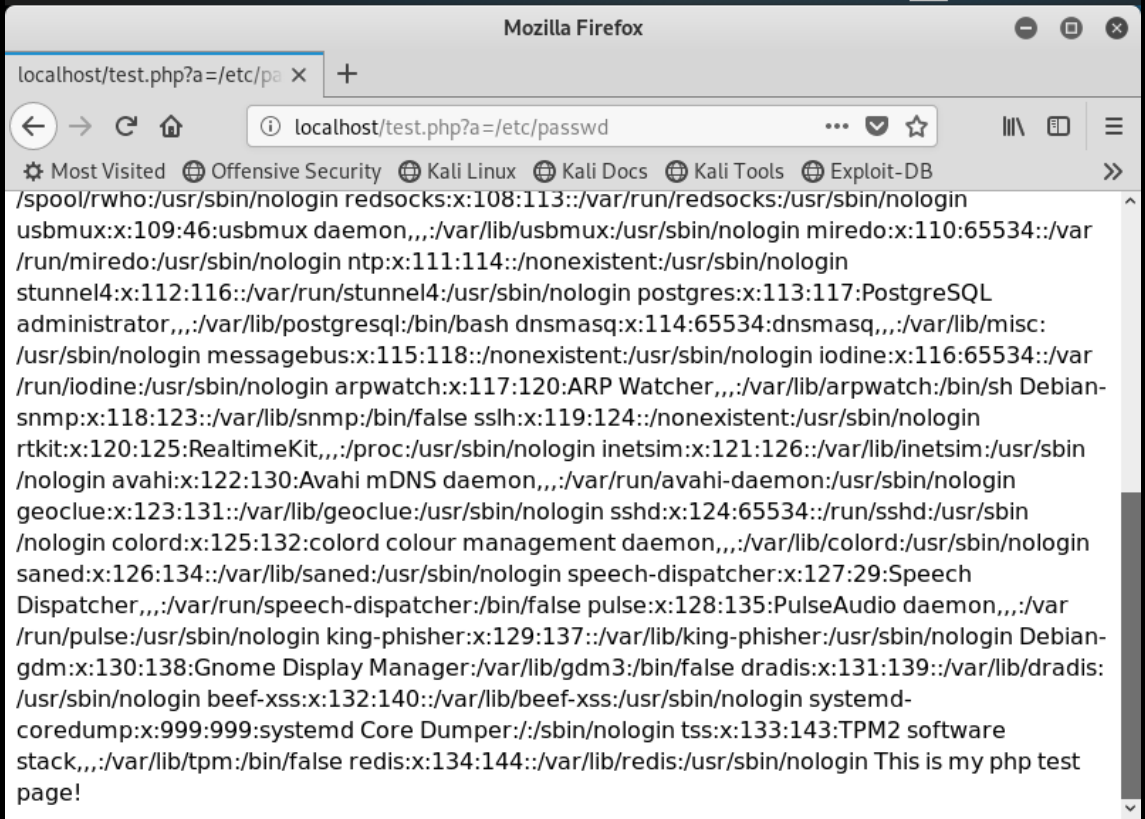
2.在浏览器中输入localhost:80/login.php?a=/etc/passwd,可以查看到/etc/passwd文件中的内容。

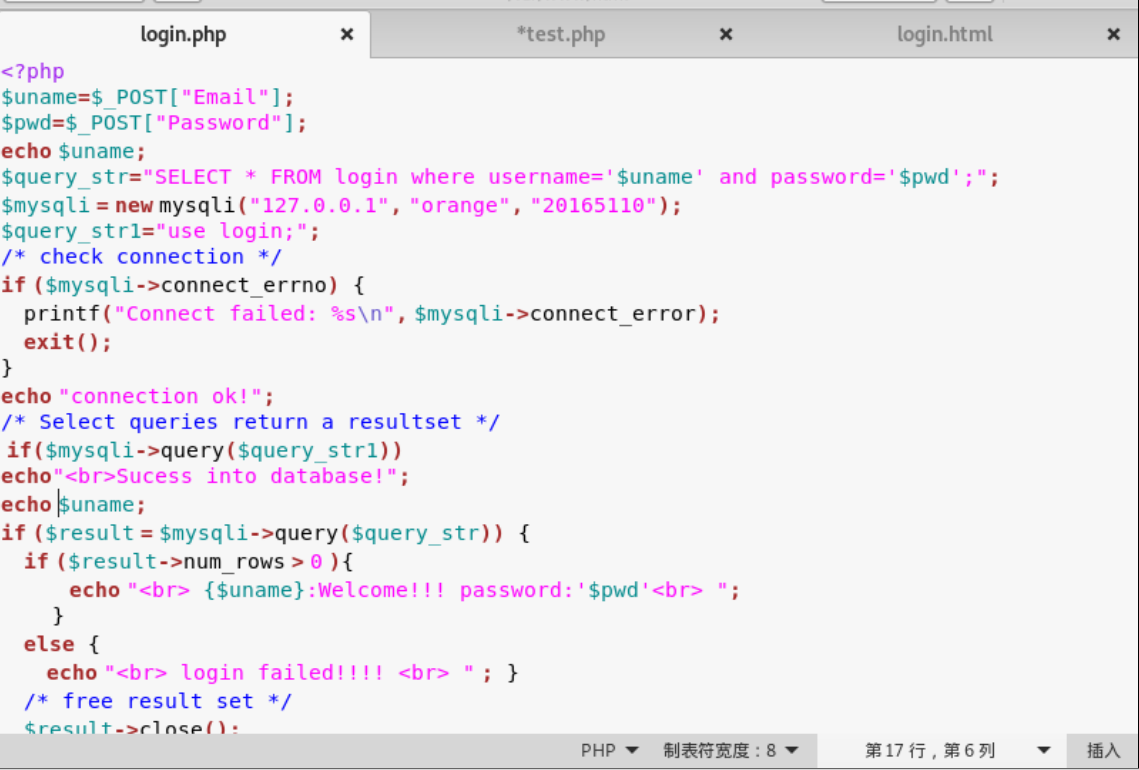
3.将PHP和MySQL相结合,使网站实现登录认证的功能,PHP代码如下:

(此处忽略N多尝试、失败。。。。)
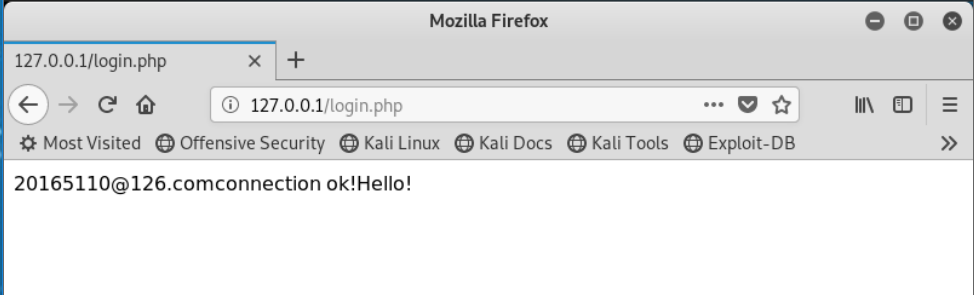
4.在浏览器中输入127.0.0.1/login.html即可访问登录界面
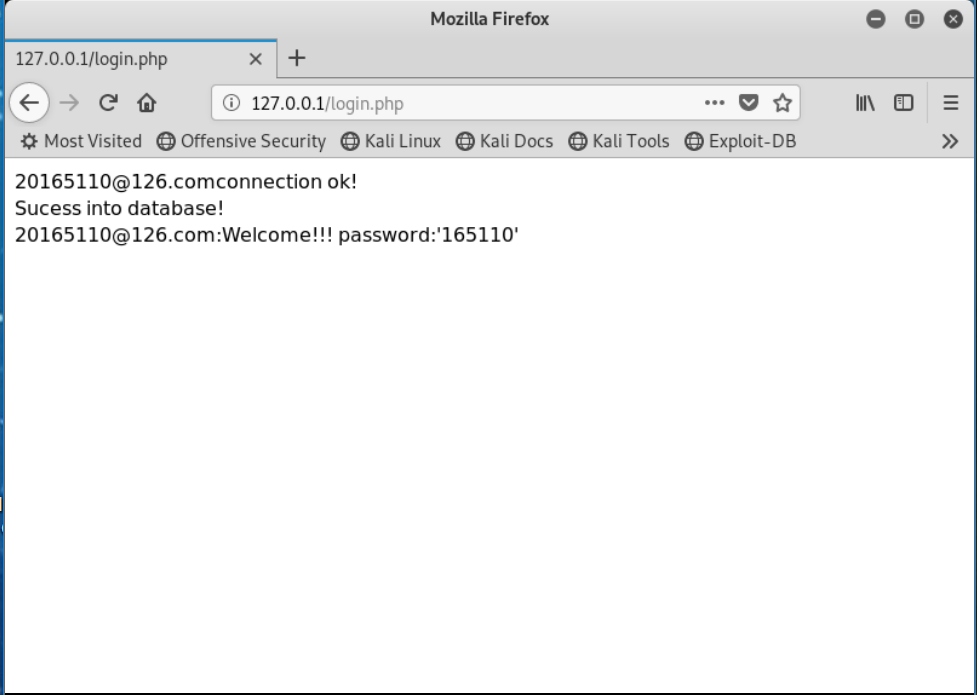
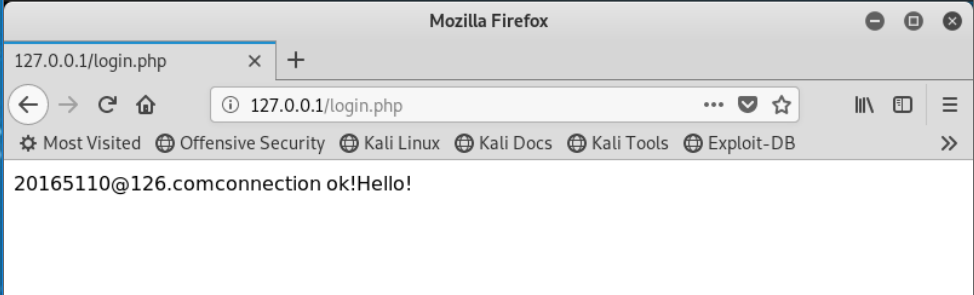
输入正确的邮箱密码,可以发现页面跳转了

噫,怎么没显示登录是否成功呢?

经过排查我发现原来是源代码中的SQL语句没有执行,需要先执行一条SQL语句为use login而后再进行SELECT即可成功!

任务五(最简单的SQL注入,XSS攻击测试)
1.SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输
入域名或页面请求的查询字符串,最终达到欺骗服务
器执行恶意的SQL命令。具体来说,它是利用现有应用
程序,将(恶意的)SQL命令注入到后台数据库引擎执
行的能力,它可以通过在Web表单中输入(恶意)SQL
语句得到一个存在安全漏洞的网站上的数据库,而不
是按照设计者意图去执行SQL语句。
在第一个框中输入' or 1=1#,密码任意输入,可以成功登录。

这个相当于执行了
select * from users where username='' or 1=1#' and password=''
这条SQL语句,其中#相当于朱师傅,会把后面的内容都隐掉,而1=1为永真式,所以这是一个恒真的语句,无论密码为什么,永远都可以成功登录。
2.XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被黑客用来编写危害性更大的phishing攻击而变得广为人知。
首先将一张图片放在/var/www/html 目录下,在第一个输入框中输入<img src="picture.jpg" />,密码为任意输入,随后可以读取相应的图片。
在这里我一开始无法输入<img src="picture.jpg" />经过排查之后发现原来我第一个输入框定义的type为email,所以不允许不是email格式的输入,将其type更改为text即可成功进行。

三、实验过程遇到的问题
这次出现的问题主要能分为以下几大类
1.SQL语句出错
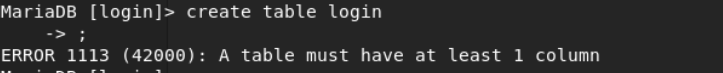
比方说少输入一个;

还有在创建表的sql语句中不规定列名和列的数据形式

无法查询出结果

解决方案:先执行use login
2.网站跳转
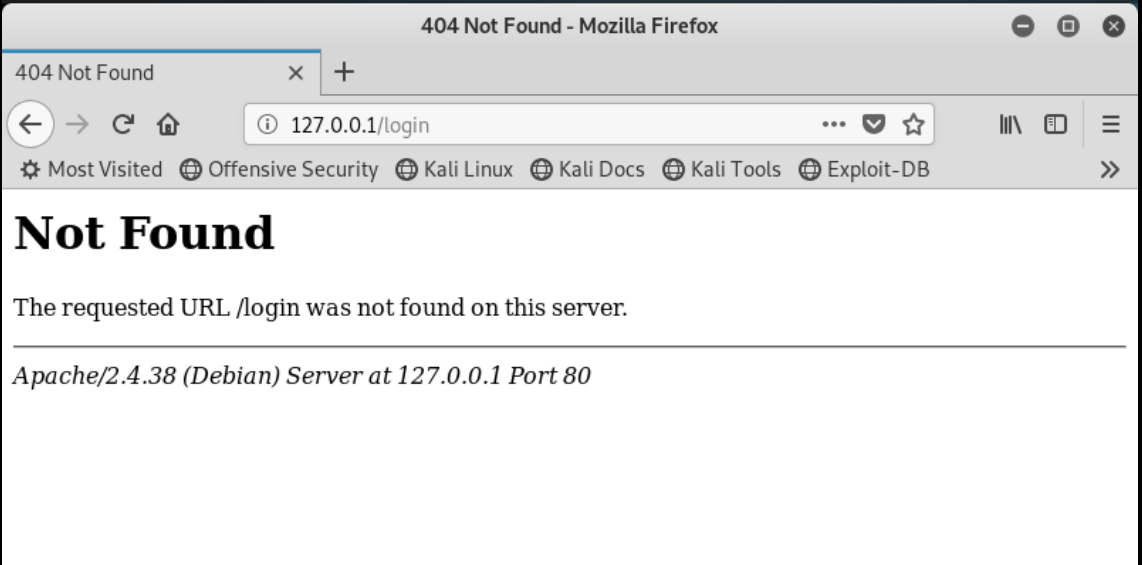
点击login后跳转的界面显示的为404。。。

解决方案:找到html前台代码,找到action修改为要跳转的文件

无法输入除email形式以外的用户名
解决方案:将“type”改为text
补:Cookie(课题负责人完成项目)
1.Cookie简介
Cookie 是在 HTTP 协议下,服务器或脚本可以维护客户工作站上信息的一种方式。Cookie 是由 Web服务器保存在用户浏览器(客户端)上的小文本文件,它可以包含有关用户的信息。无论何时用户链接到服务器,Web 站点都可以访问 Cookie 信息 。
目前有些 Cookie 是临时的,有些则是持续的。临时的 Cookie 只在浏览器上保存一段规定的时间,一旦超过规定的时间,该 Cookie 就会被系统清除 。
持续的 Cookie 则保存在用户的 Cookie 文件中,下一次用户返回时,仍然可以对它进行调用。
在 Cookie 文件中保存 Cookie,有些用户担心 Cookie 中的用户信息被一些别有用心的人窃取,而造成一定的损害。其实,网站以外的用户无法跨过网站来获得 Cookie 信息。如果因为这种担心而屏蔽 Cookie,肯定会因此拒绝访问许多站点页面。因为,当今有许多 Web 站点开发人员使用 Cookie 技术,例如 Session 对象的使用就离不开 Cookie 的支持。
具体实现(实现语言Java、实现平台Eclipse)
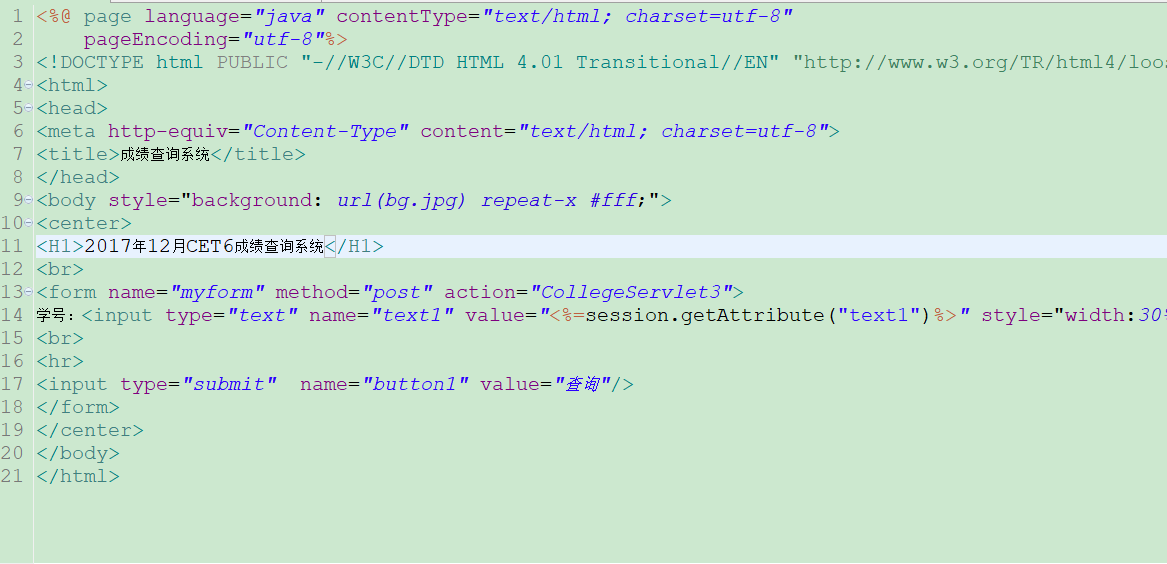
前台代码:

运行截图:

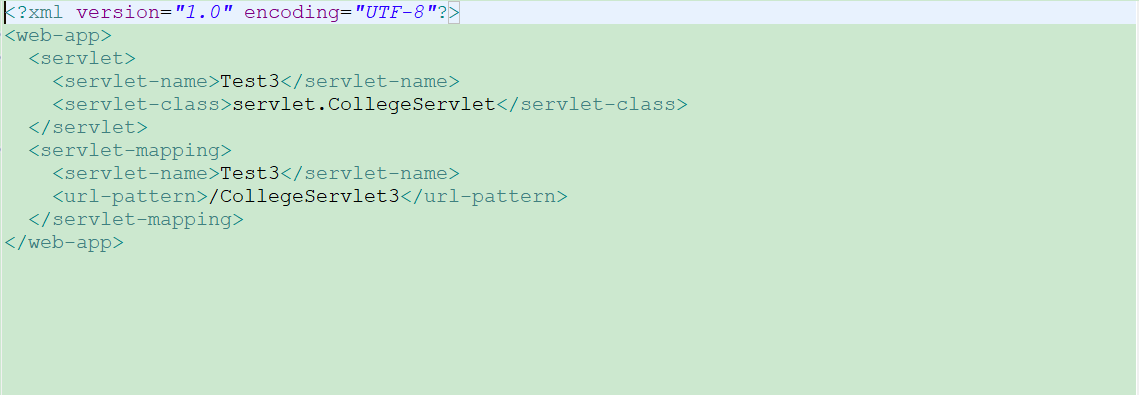
xml文件代码:

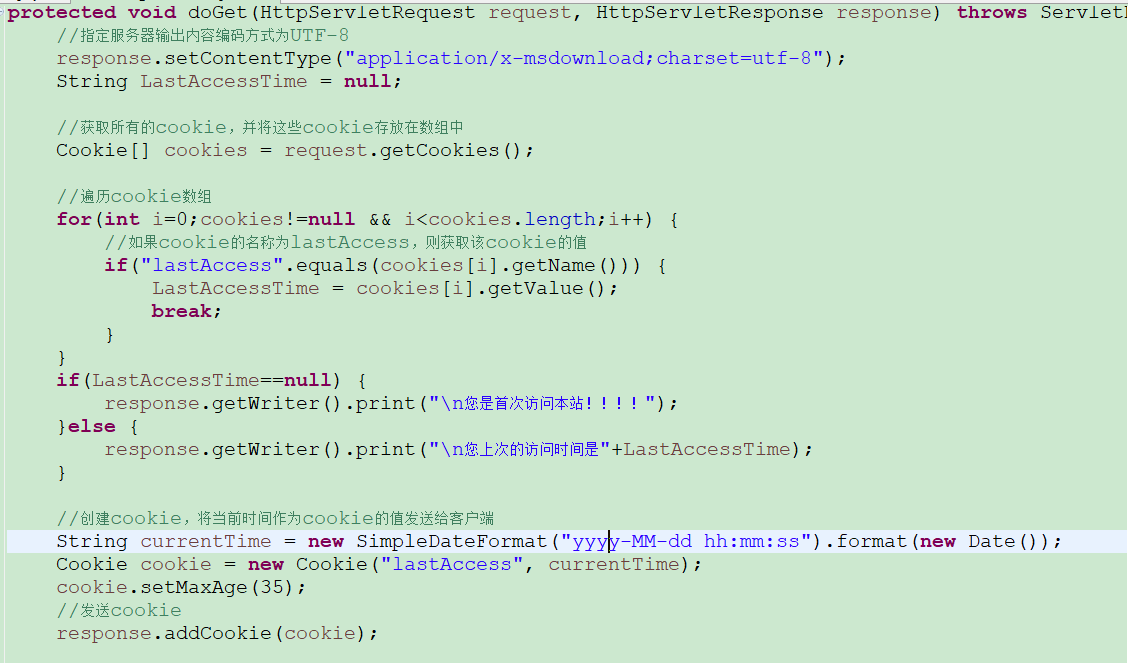
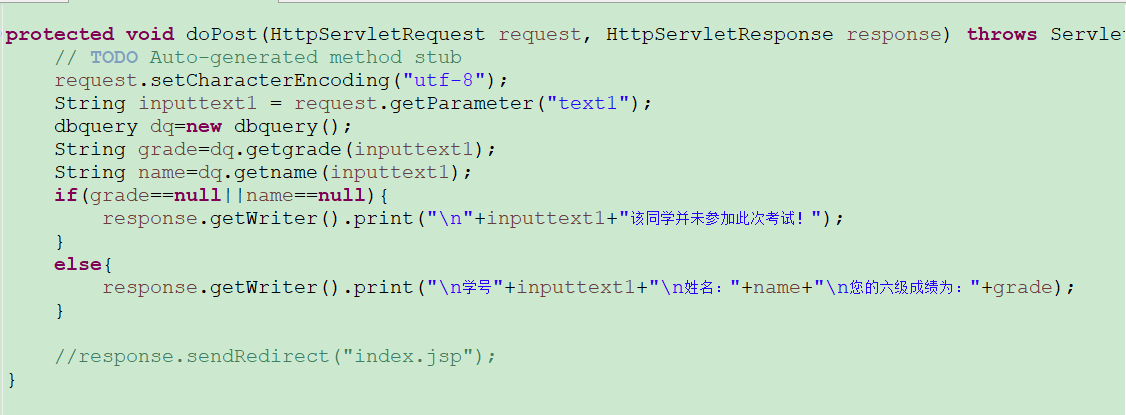
后台代码:
实现Cookie代码:

重点相关代码解读:
---
创建一个Cookie:
Cookie cookie = new Cookie("lastAccess", currentTime);
设置Cookie的生存时间(单位:s):
cookie.setMaxAge(120);
设置Cookie路径:
cookie.setPath("/"); //设置为当前网页可使用
cookies[i].getName(); //获取Cookie的Name,我做的Cooki的Name是输入的学号
cookies[i].getValue(); //获取Cookie中的Value值,我做的cookie的value是上一次登陆的时间
实现数据库查询代码:

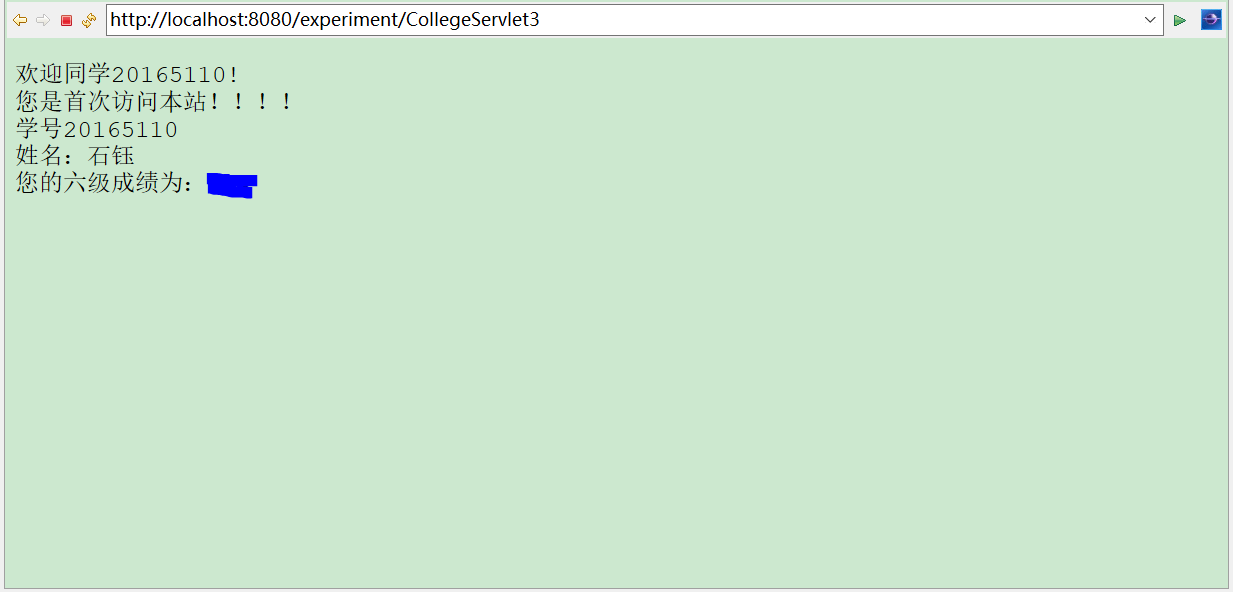
首次查询结果:

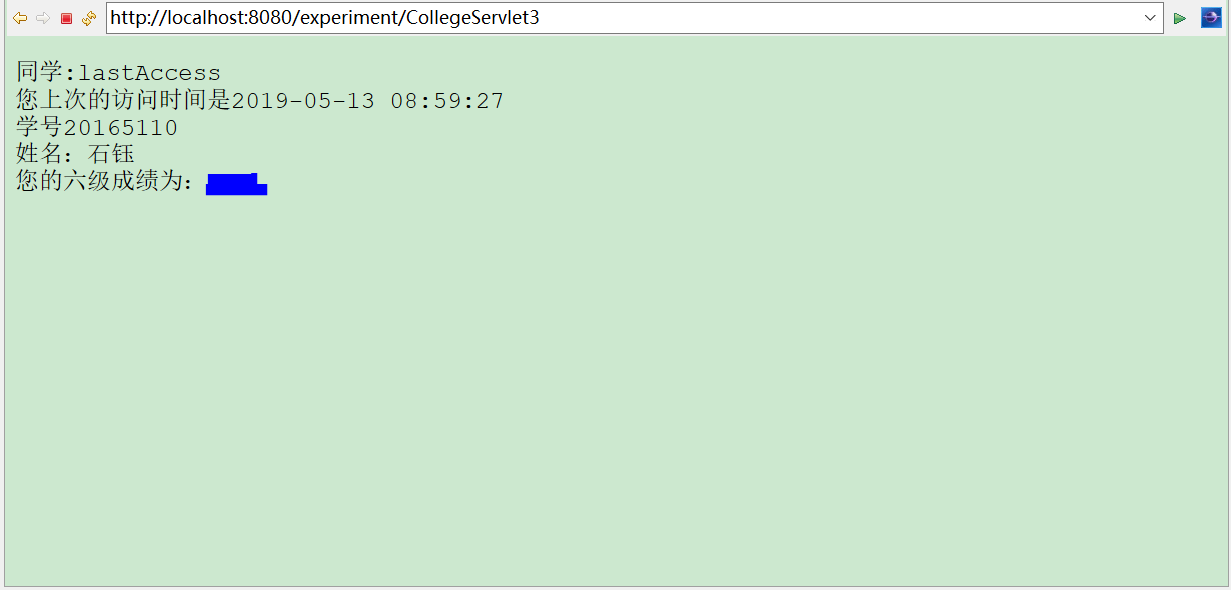
再次查询结果:

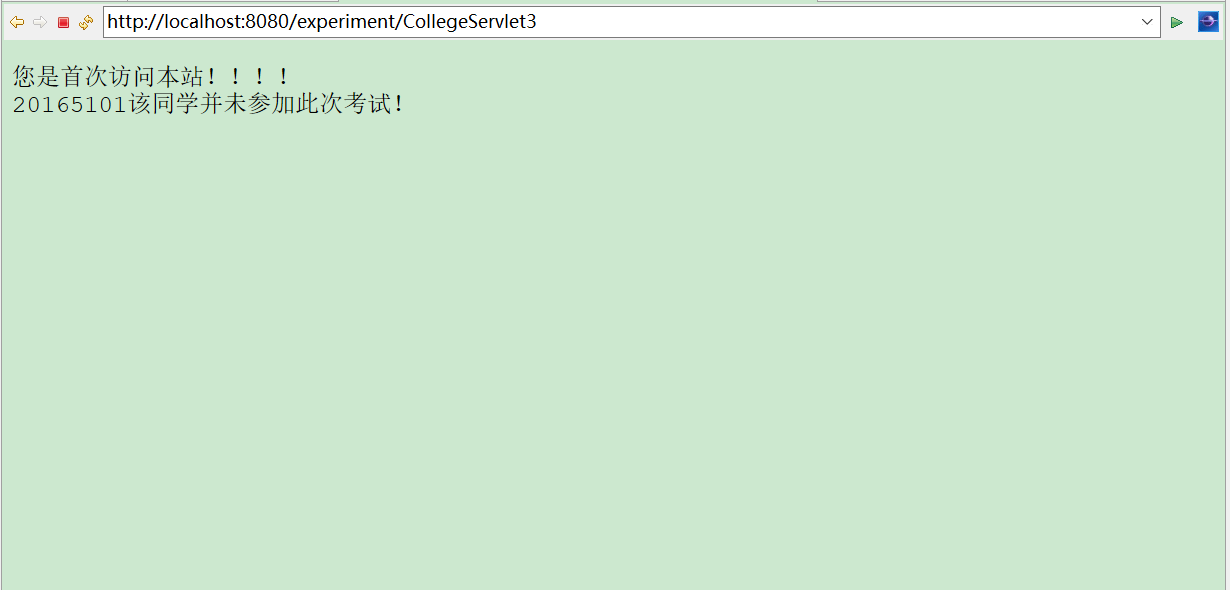
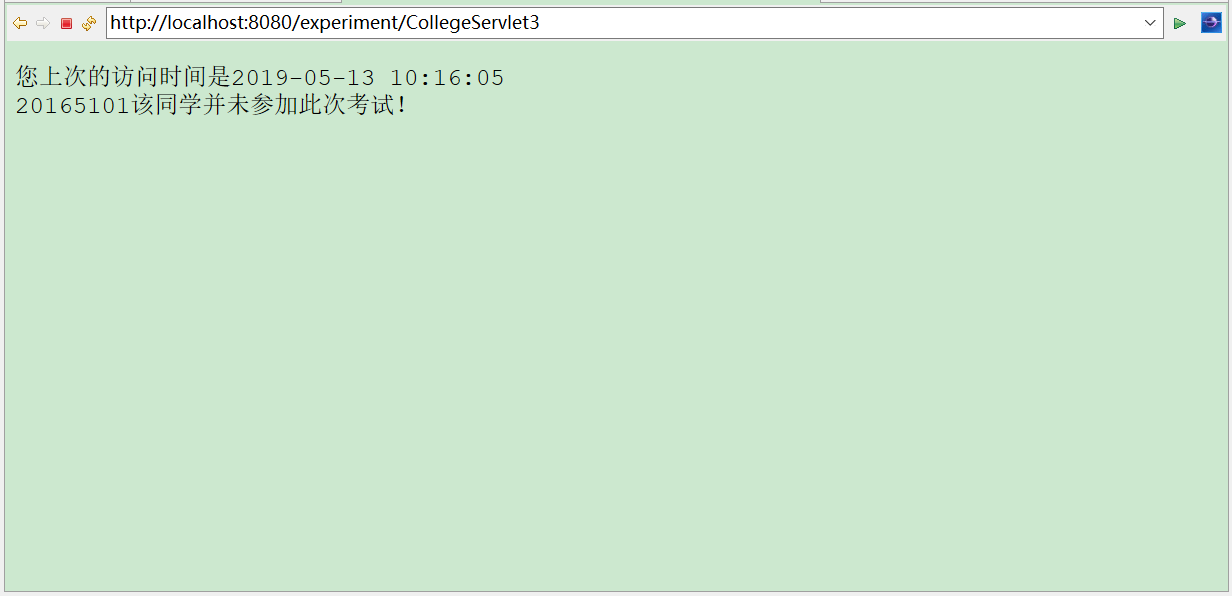
查询未果:


四、基础问题回答
1.什么是表单
表单(form)是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能
一个表单有三个基本组成部分:表单标签、表单域、表单按钮
表单标签(<form>):这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言。
1)HTML(超文本标记语言)
2)XML(可扩展标记语言)
3)PHP
4)JavaScript
5)ASP
。。。。。。
3.WebServer支持哪些动态语言
JavaScript、ASP、PHP等脚本语言
ASP基于IIS WEBSERVER,是微软的服务器端脚本技术
PHP基于APACHE WEBSERVER是一种在服务器端执行的嵌入HTML文档的脚本语言。
JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
五、实验体会和总结
我发现每次实验都让我异常痛苦,总是会出现一些奇奇怪怪的别人没有出现过的错误,但是每解决一个问题对于我来说都是一种提升,还是很有收获的。