
<!DOCTYPE html> <html> <head> <title>奥运五环</title> <style type="text/css"> *{ margin: 0; padding: 0; } .wrapper{ width: 780px; height: 370px; border:1px solid black; position: absolute; left: 50%; top: 50%; margin-left: -390px; margin-top: -185px; } .circle{ width: 200px; height: 200px; border-radius: 50%; position: absolute; } /*蓝黑红黄绿*/ .blue{ border:20px solid blue; } .blue2{ border:20px solid transparent; border-right-color: blue; z-index: 2; } .black{ border:20px solid black; left: 270px; } .black2{ border:20px solid transparent; border-bottom-color: black; border-right-color: black; left: 270px; z-index: 2; } .red{ border:20px solid red; left: 540px; } .red2{ border:20px solid transparent; border-left-color: red; left: 540px; z-index: 2; } .yellow{ border:20px solid yellow; left: 140px; top:130px; } .green{ border:20px solid green; left: 410px; top:130px; } .green2{ border:20px solid transparent; border-left-color: green; left: 410px; top:130px; z-index: 2; } </style> </head> <body> <div class="wrapper"> <div class = "circle blue"></div> <div class = "circle blue2"></div> <div class = "circle black"></div> <div class = "circle black2"></div> <div class = "circle red"></div> <div class = "circle red2"></div> <div class = "circle yellow"></div> <div class = "circle green"></div> <div class = "circle green2"></div> </div> </body> </html>
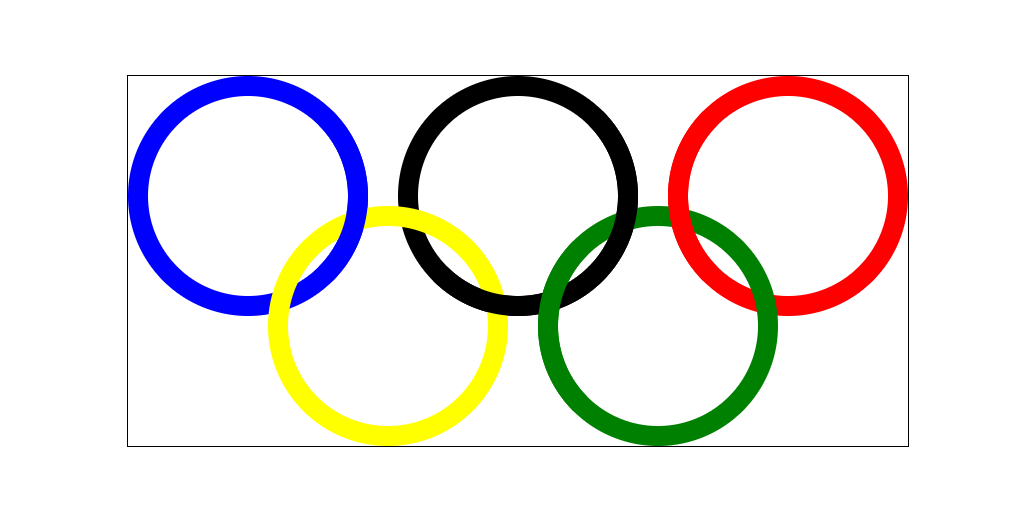
效果:

实现原理:在有重叠部分,每个环对应位置有两个环,一个有色环,一个透明环,根据重叠部分应有的颜色设置透明环边框的颜色。
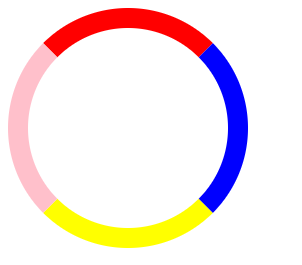
例如:


transparent属性:
用来指定全透明色彩
- transparent是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。
- 在CSS1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
- 在CSS2中,border-color也开始接受transparent作为参数值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作为参数值。
- 在CSS3中,transparent被延伸到任何一个有color值的属性上。
