找到小bug的原因了,涂黑时候的线条粗细不一致,是我蠢了。
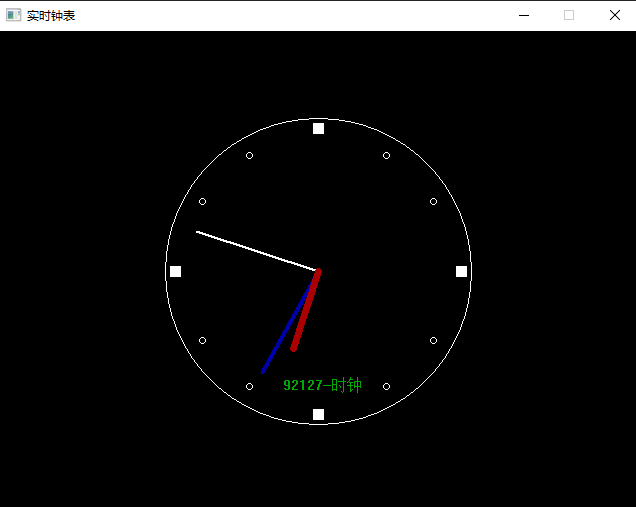
实时钟表,当时做出来还挺激动的,毕竟也算自己的一个小小小小的小成果,虽然比不上别人那种小游戏,笑。
啊啊啊啊,一定要写注释啊,不然自己都看不懂自己写的啥玩意,罪过。
一
定义,时针、分针、秒针的相关变量,比如长度,角度等。(现在想来,是可以做成一个结构体或者类来实现,较为方便)。
二
便是要画出钟表的外轮廓。自己自由设计,好看点喽。
三
确定现在的时间,通过函数获取本机时间。
通过循环,每一次修改时钟的时、分、秒三个指针,然后确定终点坐标,根据函数画出来。
不过是可以发现,不采取措施,之前的指针印迹不会消失,所以需要控制一下,可以直接把上次的指针印迹直接涂黑(涂成背景色)。
这样就完美解决喽,基本上还是可以的吧。
网上找的关于FlushBatchDraw、BeginBatchDraw和EndBatchDraw的解释:
BeginBatchDraw和EndBatchDraw应该是用来标记出一段代码区间,从BeginBatchDraw开始,在这个区间内,所有的绘图操作都会被暂缓(比如第一张图里,示例代码中的circle函数),而每调用一次FlushBatchDraw,就会将在BeginBatchDraw到FlushBatchDraw之间,做的所有绘制操作全部展现在窗口上,而EndBatchDraw则会结束掉由BeginBatchDraw标记出的代码区间,并将暂缓的绘图操作展现出来。
一个小bug:红色的时针在旋转中会留下红色印记,没有解决。

还算有趣!
1 #include <graphics.h> 2 #include <conio.h> 3 #include <cmath> 4 5 #define High 480 6 #define Width 640 7 #define PI 3.14159 8 9 int main() 10 { 11 initgraph(Width, High); 12 13 int center_x, center_y; // 秒、时、分针起始坐标 14 center_x = Width / 2; 15 center_y = High / 2; 16 17 int secondLength; // 秒针长度 18 secondLength = Width / 5; 19 double secondAngle = 0; // 秒针角度 20 int secondEnd_x, secondEnd_y; // 秒针终点坐标 21 22 int hourLength = secondLength * 7 / 11; // 时针长度、终点坐标 23 double hourAngle = 0; 24 int hourEnd_x, hourEnd_y; 25 26 int minuteLength = secondLength * 10 / 11; // 分针长度、终点坐标 27 double minuteAngle = 0; 28 int minuteEnd_x, minuteEnd_y; 29 30 SYSTEMTIME ti; // 定义变量存储系统时间 31 32 BeginBatchDraw(); 33 34 // 钟表外围实现 35 circle(center_x, center_y, secondLength + 25); // 画圆,圆心,半径 36 setcolor(WHITE); 37 // 0/3/6/9四个时刻用小方块 38 solidrectangle(center_x - 5, center_y + secondLength + 20, center_x + 5, center_y + secondLength + 10); 39 solidrectangle(center_x - 5, center_y - secondLength - 10, center_x + 5, center_y - secondLength - 20); 40 solidrectangle(center_x + secondLength + 20, center_y - 5, center_x + secondLength + 10, center_y + 5); 41 solidrectangle(center_x - secondLength - 10, center_y - 5, center_x - secondLength - 20, center_y + 5); 42 // 剩下时刻用小空心圆 43 circle(center_x + secondLength * sin(PI / 6) + 5, center_y + secondLength * cos(PI / 6) + 5, 3); 44 circle(center_x - secondLength * sin(PI / 6) - 5, center_y - secondLength * cos(PI / 6) - 5, 3); 45 circle(center_x + secondLength * sin(PI / 3) + 5, center_y + secondLength * cos(PI / 3) + 5, 3); 46 circle(center_x - secondLength * sin(PI / 3) - 5, center_y - secondLength * cos(PI / 3) - 5, 3); 47 48 circle(center_x + secondLength * sin(PI / 6) + 5, center_y - secondLength * cos(PI / 6) - 5, 3); 49 circle(center_x - secondLength * sin(PI / 6) - 5, center_y + secondLength * cos(PI / 6) + 5, 3); 50 circle(center_x + secondLength * sin(PI / 3) + 5, center_y - secondLength * cos(PI / 3) - 5, 3); 51 circle(center_x - secondLength * sin(PI / 3) - 5, center_y + secondLength * cos(PI / 3) + 5, 3); 52 setcolor(GREEN); 53 // 我的时钟标记名 54 outtextxy(center_x - 35, center_y + Width / 6,"92127--时钟"); 55 56 while (1) { 57 GetLocalTime(&ti); // 时间 58 // 求三个角度 59 secondAngle = ti.wSecond * PI / 30; 60 minuteAngle = ti.wMinute * PI / 30 + secondAngle / 60; 61 hourAngle = ti.wHour * PI / 6 + minuteAngle / 12; 62 63 // 根据角度求坐标点 64 secondEnd_x = center_x + secondLength * sin(secondAngle); 65 secondEnd_y = center_y - secondLength * cos(secondAngle); 66 67 minuteEnd_x = center_x + minuteLength * sin(minuteAngle); 68 minuteEnd_y = center_y - minuteLength * cos(minuteAngle); 69 70 hourEnd_x = center_x + hourLength * sin(hourAngle); 71 hourEnd_y = center_y - hourLength * cos(hourAngle); 72 73 // 画秒针 74 setlinestyle(PS_SOLID, 2); 75 setcolor(WHITE); 76 line(center_x, center_y, secondEnd_x, secondEnd_y); 77 // 画分针 78 setlinestyle(PS_SOLID, 4); 79 setcolor(BLUE); 80 line(center_x, center_y, minuteEnd_x, minuteEnd_y); 81 // 画时针 82 setlinestyle(PS_SOLID, 7); 83 setcolor(RED); 84 line(center_x, center_y, hourEnd_x, hourEnd_y); 85 86 FlushBatchDraw(); 87 88 Sleep(15); 89 // 把之前的时分秒涂黑 90 setlinestyle(PS_SOLID, 2); 91 setcolor(BLACK); 92 line(center_x, center_y, secondEnd_x, secondEnd_y); 93 setlinestyle(PS_SOLID, 4); 94 line(center_x, center_y, minuteEnd_x, minuteEnd_y); 95 setlinestyle(PS_SOLID, 7); 96 line(center_x, center_y, hourEnd_x, hourEnd_y); 97 98 setcolor(GREEN); 99 outtextxy(center_x - 35, center_y + Width / 6, "92127--时钟"); 100 101 } 102 103 EndBatchDraw(); 104 105 _getch(); 106 closegraph(); 107 108 return 0; 109 110 }
2021-05-15