20145238荆玉茗-《网络攻防》-Wbe基础
实践过程记录
实践过程记录
一、Apache
1.环境配置
-
使用
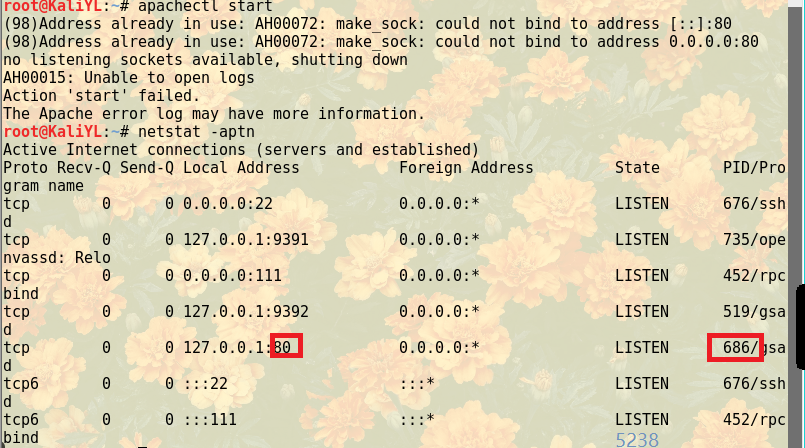
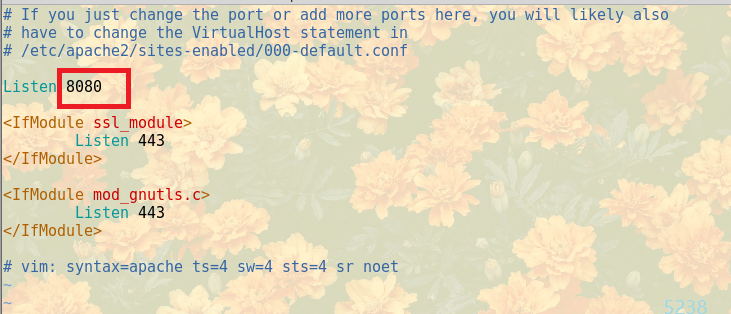
apachectl start开启Apach,使用netstat -aptn查看端口占用,发现被进程686占用,使用命令sudo vi /etc/apache2/ports.conf将配置文件中默认监听端口改为8080,
。


-
再次打开Apache
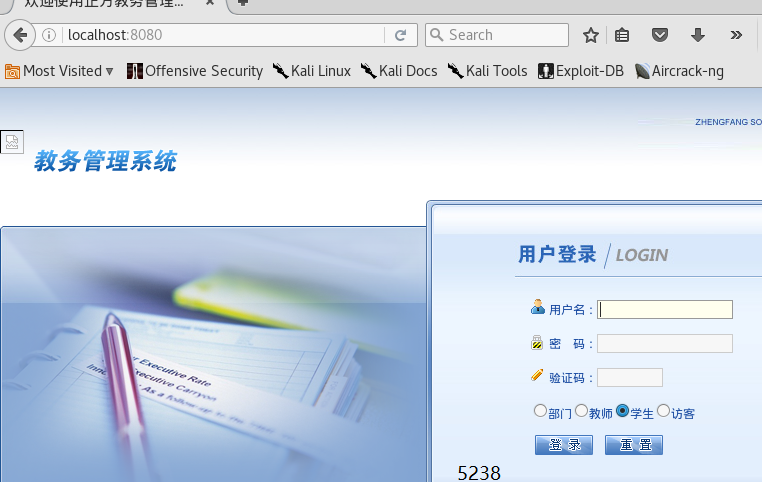
service apache2 restart,登录localhost:8080可以看见上次生成的钓鱼网站

2.网页编写
-
在Apache工作目录下新建一个文件

-
编写含有表单的html

-
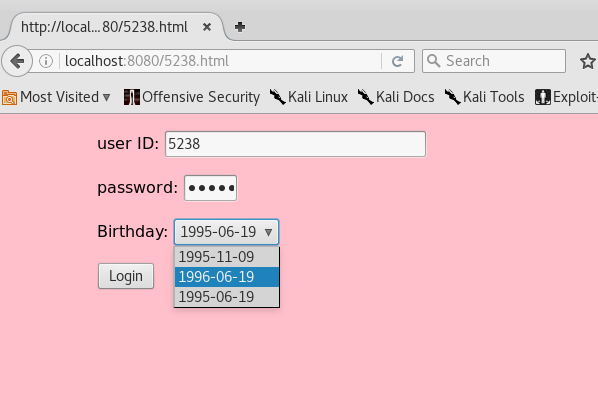
在浏览器中访问:localhost:8080/5238.html,出现如下界面

-
点击Login登录未定义,所以出现404

3.Javascript
- JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。E-mail 验证下面的函数检查输入的数据是否符合电子邮件地址的基本语法。(输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号)
<html>
<head>
<script type="text/javascript">
function validate_email(field,alerttxt)
{
with (field)
{
apos=value.indexOf("@")
dotpos=value.lastIndexOf(".")
if (apos<1||dotpos-apos<2)
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_email(email,"Not a valid e-mail address!")==false)
{email.focus();return false}
}
}
</script>
</head>
<body>
<form action="submitpage.htm"onsubmit="return validate_form(this);" method="post">
Email: <input type="text" name="email" size="30">
<input type="submit" value="Submit">
</form>
</body>
</html>
<html>
<head>
<script type="text/javascript">
function validate_email(field,alerttxt)
{
with (field)
{
apos=value.indexOf("@")
dotpos=value.lastIndexOf(".")
if (apos<1||dotpos-apos<2)
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_email(email,"Not a valid e-mail address!")==false)
{email.focus();return false}
}
}
</script>
</head>
<body>
<form action="submitpage.htm"onsubmit="return validate_form(this);" method="post">
Email: <input type="text" name="email" size="30">
<input type="submit" value="Submit">
</form>
</body>
</html>

4.PHP测试
-
新建PHP测试文件
vi /var/www/html/test.php

-
浏览器打开如下网页,可以看见测试成功。

5.MySQL基础
-
开启sql服务
/etc/init.d/mysql start

-
进入
mysql -u root –p,密码为p@ssw0rd,可能第一次会失败,分步来就成功了。


-
查看基本信息(别忘了还有分号)

-
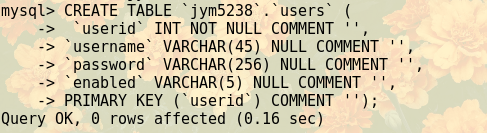
创建新表、新库
CREATE SCHEMA
库表的名称;
CREATE TABLE库表的名称.users(
useridINT NOT NULL COMMENT '',
usernameVARCHAR(45) NULL COMMENT '',
passwordVARCHAR(256) NULL COMMENT '',
enabledVARCHAR(5) NULL COMMENT '',
PRIMARY KEY (userid) COMMENT '');


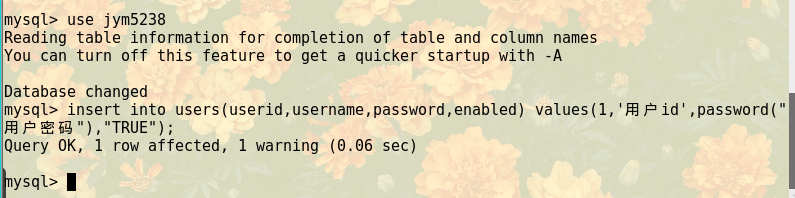
- 向表中添加用户,添加了5238的用户ID和5238的password

6.php+mysql实现登录网页编写
-
.在
/var/www/html文件夹下输入vim login.html,编写登录网页


-
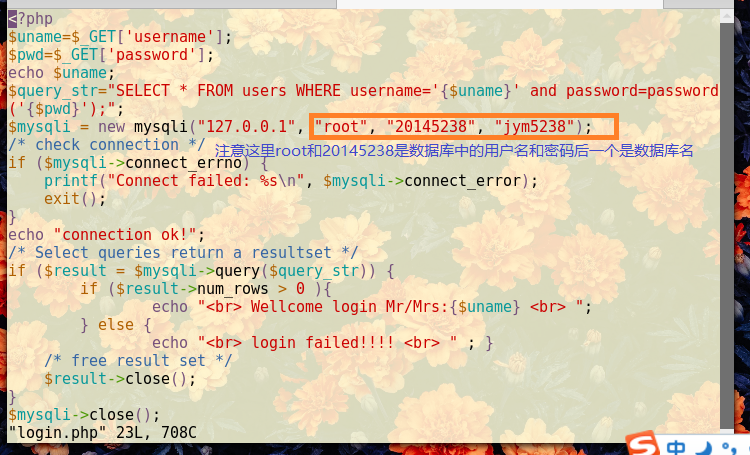
建立.php

-
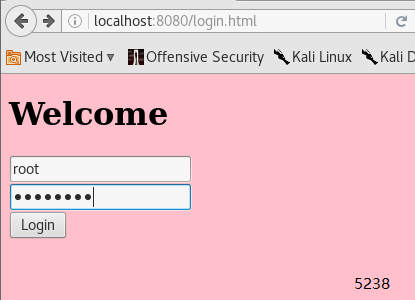
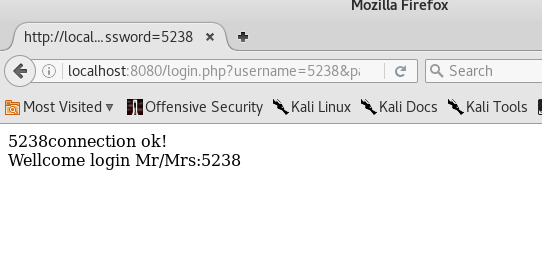
在浏览器中登录
localhost:8080/login.html可以看见自己的登录界面。

(数据库连接成功,但是数据库中并没有这个登录者的信息)

(这是刚才添加的用户)
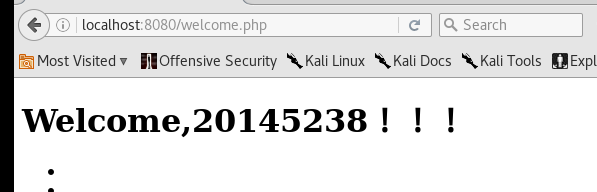
- 实现登录成功后跳转页面
header("Refresh:3;url=welcome.php");

7.SQL注入
-
SQL注入是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
-
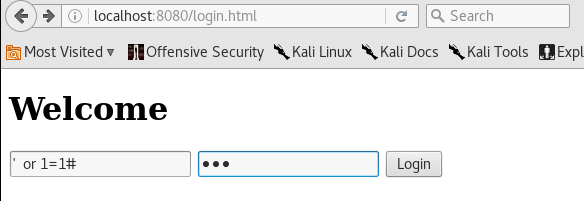
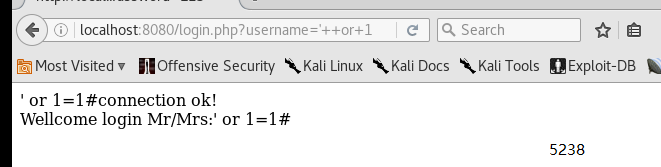
在用户输入框中输入
' or 1=1#,意为select * from users where username='' or 1=1#' and password=md5('')因为or之后为永真式,所以总能登录成功。


-
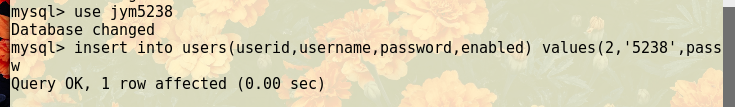
另外一种方法,在用户框中输入
';insert into users(userid,username,password,enabled) values(888,'2014',password("5238"),"TRUE");#伪造用户名密码登录。

8.XXS攻击
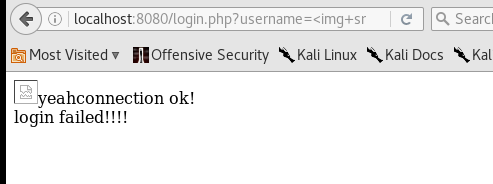
- 用户名使用
<img src="xxxx" />XXX</a>,即可跳转到自己的超链接图片。
已经把图片放在var/www/html文件夹下了,不知道为什么还是加载不了。

实验后回答问题
(1)什么是表单
- 可以用来与用户交互,实现提交数据的功能。比如文本框、选择框、提交按钮等。提交的数据可以存储或者用来执行其他脚本的工作。
(2)浏览器可以解析运行什么语言
- 最常见的超文本标记语言:HTML;对于脚本编写可以用很多种语言比如PHP、JavaScript、Python、JSP等。
(3)WebServer支持哪些动态语言
- ASP语言,PHP语言和JSP语言等
实验总结与体会
-
实验中遇到了一个错误

因为他的值value1已经被占用,所以要改成2或者3

-
第二个错误就是XSS攻击的图片总是加载不出来,把图片放在var/www/html文件夹下也还是不行,加上了路径还是没解决,还在解决中...
-
感觉这次实验就是做了上学期刘念老师的大作业的实验再附加两个攻击实验。对于攻击方面我认为还是很基础很简单的,但是对于网页的编程来说真的感觉重新学了一遍。上学期的知识几乎全部忘完...这次实验让我感受到信息安全的综合性,从前端,到后台,到攻击(;´_`)本次实验所有问题都在代码,但对于八百年不编程的我来说还是非常吃力,光是读懂LTC同学的代码就比较困难了,但是我觉得对于web这边固定的东西还是很多,只要熟能生巧,也能很快的掌握代码。