20145120《网络对抗》Web基础
回答问题
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
HTML、XML等标记语言,还有Javascript、PHP等脚本语言等等
(3)WebServer支持哪些动态语言
Javascript、PHP、servlet、ASP等等
实验总结与体会
以前SQL注入以及XSS都听说过很多次了,这次实验总算切实地体验了一次什么是SQL注入,以及XSS。让我们知道了防范SQL注入和XSS的重要性,我了解到如何防范SQL注入和XSS。对SQL注入,用户输入的数据一定要经过处理再执行数据库的相关操作,这需要很多经验。对XSS,同样要处理用户输入的数据,在PHP中,POST方式传来的数据需要用trim();stripslashes();htmlspecialchars();处理之类的。
虽然实验期间遇上了很多麻烦,比之前的实验花了更多时间,但是感觉比想象中稍微容易一点,可能是因为之前选修过《数据库原理与安全》和《网络安全编程基础》吧,而且课题负责人的博客也是巨大的助力。
应为之前学过《数据库原理与安全》和《网络安全编程基础》,HTML和MySQL我都有点基础感觉做起来不难。PHP以前完全没接触过,犯了很多很基础的错误,就是在这里花了很多时间学语法。
实验内容
Web前端HTML表单
先启动apache服务(一开始忘了改hostname)

发现80端口已经被占用,那就修改配置文件,改成5120端口好了,再次启动apache,用浏览器打开127.0.0.1:5120可以看到上次实践写的页面,说明apache正常工作中

在/var/www/html/目录下新建文件5120.html,用vim编写一个简单的带表单页面,之后可以用浏览器访问127.0.0.1(或localhost):5120/文件名访问该文件,期间我发现用vim写这个真是不顺手,修改起来很麻烦,我应该先在eclipse写好粘过去

Web前端Javascript
用Javascript写一个检查用户名是否为空的函数,点击提交按钮时执行,这次我机智地先用eclipse写好测试无误后粘贴到虚拟机

可惜粘完发现中文乱码了

改一下,加上一句用utf-8编码

测试成功

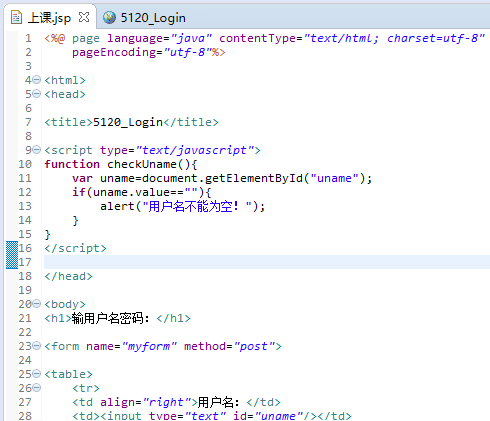
以下最终版5120.html:
<html>
<head>
<meta charset="utf-8">
<title>5120_Login</title>
<script type="text/javascript">
function checkUname(){
var uname=document.getElementById("uname");
if(uname.value==""){
alert("用户名不能为空!");
}
}
</script>
</head>
<body>
<h1>输用户名密码:</h1>
<form name="myform" action="5120.php" method="post">
<table>
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="uname" id="uname"/></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="pw" id="pw"/></td>
</tr>
</table>
<input type="submit" value="登录" onclick="checkUname()"/>
</form>
</body>
</html>
Web后端MySql
/etc/init.d/mysql start启动Mysql服务
mysql -u root -p登录,默认密码p@ssw0rd
太复杂了,当然是选择update它

use mysql;
UPDATE user SET password=PASSWORD("123456(新密码)") WHERE user='root';
flush privileges;
退出重进,密码已改
然后,新建数据库,新建数据表,插入数据,最后查询一下试试
create schema `hxx5120`; #新建数据库
create table `hxx5120`.`users` ( #新建数据表
`uid` int not null comment '',
`uname` varchar(20) comment '',
`pw` varchar(256) comment '', #开始的时候把长度设太小了结果后面用条件查询where pw=***出问题,查不出来
primary key (`uid`) comment '');
insert into users values(1,'aaa',password("5120")); #插入数据
select * from users; #查询
select * from users where uname='aaa' and pw=password('5120');

Web后端PHP
新知识,老套路,先写个helloworld试试,简单

再试试得到表单传过来的元素,Pass

Web基础综合运用
PHP连接数据库,没什么问题,然后数据查询,我很有自知之明的选择先输出要执行的sql语句,一尝试果然就有失了智似得错,默默地把格式改回'{$***}'

然后又发现下面调用用户名的时候打错成了uanme,最后成功

以下最终版5120.php:
<html>
<head>
<title>5120_php</title>
</head>
<body>
<?php
$uname = $_POST["uname"];
$pw = $_POST["pw"];
$servername = "localhost";
$username = "root";
$password = "123456";
$dbname = "hxx5120";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$sql = "SELECT * FROM users WHERE uname='{$uname}' AND pw=PASSWORD('{$pw}');";
//echo $sql;
$result = $conn->query($sql);
if ($result->num_rows > 0) {
echo "登录成功
欢迎你 $uname!";
} else {
echo "用户名或密码错误";
}
$conn->close();
?>
</body>
</html>
sql注入
尝试了永真式注入,在用户名处输入' or 1=1#,sql语句就变成了SELECT * FROM users WHERE uname='' or 1=1# AND pw=PASSWORD('{$pw}');
密码随便输,因为后面都被注释掉了,而1=1是永远成立的,总是能登录上去。

XSS
遗憾,早知道前面就不用POST方法了,因为POST方法不通过url传表单数据,能力有限,没办法只能重新做页面,分别copy一下5120.html,5120.php为x5120.html,x5120.php
不上代码了,和之前基本一样就是改成GET方法,方便我进行XSS攻击,
找了张图片power.jpg放到/var/www/html/目录下
之后在x5120.html输入用户名处输入<img src="power.jpg" />你们对力量一无所知</a>,结果如下
