|
练习 |
跟小猴子开心玩 |
参考 :scratch官网Create a Virtual Pet |
|
场景 |
逛动物园了,与小猴子开心的玩。不仅仅可以写成日记,还可以做成作品哦。 给小猴子喂香蕉吃,喝水;看小猴子玩奔奔床、敲鼓。 |
|
|
|
操作: 点击香蕉:小猴子过来吃香蕉; 点击奔奔床:小猴子玩奔奔床; 点击鼓:小猴子敲鼓 点击水杯:小猴子玩累了,喝点水; |
|
|
分析 |
角色:小猴子、香蕉、奔奔床、敲鼓 |
|
|
|
|
实现关键点 |
|
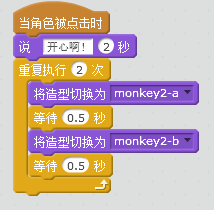
1、小猴子站在石头上,一边舞动跳,一边说”开心啊,一起玩” |
舞动:切换2个小猴子造型 说:开心啊,一起玩 |
|
|
2、 当你给猴子喂香蕉时,小猴子高兴过来吃; |
小猴子移动到香蕉 吃(吃声音、动作手拿香蕉) 然后就回到石头上 (下面的与吃香蕉类似,只是改改声音,小细节调整) |
|
|
3、来过来玩奔奔床,小猴子过来跳了三下; |
小猴子移动到奔奔床上 跳3下(即y轴距离移动):动作造型切换 然后就回到石头上 |
|
|
4、敲鼓 |
小猴子移动到香蕉 吃(声音、动作造型切换) 然后就回到石头上 |
|
|
5、喝水 |
小猴子移动到水杯旁 喝水(声音、动作造型切换) 然后就回到石头上 |
|
|
制作 |
事件流: 点击香蕉,给小猴子过来吃香蕉; 点击奔奔床:小猴子玩奔奔床; 点击鼓:小猴子敲鼓 点击水杯:小猴子玩累了,喝点水; |
|
|
|
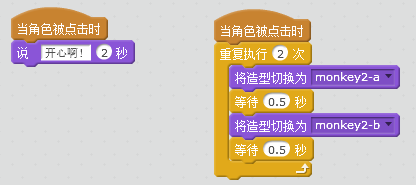
先说然后动(体会顺序执行)
|
说和动作同时进行 |
|
总结 |
1、消息的使用 |
|
|
|
2、动作、声音互动使用 |
|