一、Html基本标签
1、文件标签(结构标签)
<html>:根标签
<head>
<title> : 页面的标签
<body> : 内容
属性:
text : 文本的颜色
bgcolor : 背景色
background : 背景图片
颜色的表示方法: (1)单词:red green black
(2)rgb三原色:rgb(0,0,0) 0-255
(3)#000000 #ffffff
2、排版标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- (1)注释标签 (2)换行标签<br/> (3)段落标签<p>文本文字</p> 特点:段与段之间有空行 属性:align:对齐方式 left center right (4)水平线标签<hr/> 属性:width : 长度 size : 粗度 color : 颜色 align : 对齐方式 尺寸的写法: 像素 : 10px 百分比 : 占据副标签的百分比 20% 区别:百分比会随着副标签的大小进行变化 --> 春夜喜雨<br/> 杜甫<br/> <hr width = "50%" size = "10px" color = "red" align = "left"/> <p align = "center"> 好雨知时节<br/> 当春乃放生<br/> 随风潜入夜<br/> </p> 润物细无声 </body> </html>

3、块标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- div : 行级块标签 span : 行内块标签 作用 :div : div + css布局 span : 进行友好提示 --> <div style = "background-color : red">div1</div> <div style = "background-color : green">div2</div> <span style = "background-color : blue">span1</span> <span style = "background-color : pink">span2</span> </body> </html>

4、文字标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- 基本文字标签 :<font> 属性 : color : 颜色 size : 大小 最大值 : 7 最小值 : 1 默认值 : 3 face : 字体类型 标题标签 <h1> - <h6> 标题标签是一次减小 默认字体是加粗 内置字号 默认占据一行 --> <font color = "red" size = "5" face = "黑体">天道酬勤</font><br/> <font color = "red" size = "6" face = "黑体">天道酬勤</font><br/> <font color = "red" size = "7" face = "黑体">天道酬勤</font><br/> <font color = "red" size = "8" face = "黑体">天道酬勤</font><br/> <hr> <h1>天道酬勤</h1> <h2>天道酬勤</h2> <h3>天道酬勤</h3> <h4>天道酬勤</h4> <h5>天道酬勤</h5> <h6>天道酬勤</h6> </body> </html>
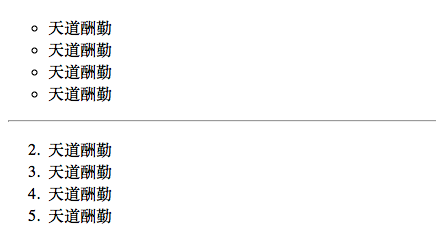
效果如下:

5、清单标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- 无序列表 : <ul> 属性 : idsc square circle <li> : 列表项 有序列表 : <ol> 属性 : type : 1、A、a、I、i start : 数字,代表首项开始位置 <li> : 列表项 --> <ul type = "circle"> <li>天道酬勤</li> <li>天道酬勤</li> <li>天道酬勤</li> <li>天道酬勤</li> </ul> <hr> <ol type = "1" start = 2> <li>天道酬勤</li> <li>天道酬勤</li> <li>天道酬勤</li> <li>天道酬勤</li> </ol> </body> </html>

6、图形标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- <img> src : 图形的地址 width : 宽度 height : 高度 border : 边框 align : 对齐方式 代表图片与相邻的文本的相对位置 top middle bottom alt : 图片的文字说明 --> <img alt = "天道酬勤" src="image/22222222.jpg" width = "50%" height = "73%" border = "5" align = "middle"> 天道酬勤 </body> </html>

7、链接标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- <a> 属性 : href 跳转的页面的地址 name 名称 锚点 target _self _blank 默认是_self 作用 : (1)页面跳转 注意 : 访问互联网上的资源 前面必须加协议 http:// (2)锚点访问 href在访问锚点的时候书写格式 #name的值 --> <a href = "KuaiBiaoQian.html">点击我吧</a> <a name = "top"></a> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> 天道酬勤<br> <a href = "#top">top</a> </body> </html>


8、表格标签
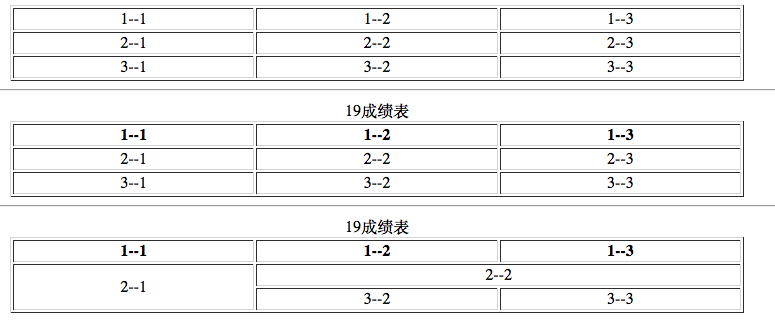
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <!-- <table> 属性 :border : 表格边框 width : 表格宽度 align : 表格的对齐方式 bgcolor : 背景颜色 <tr> 代表行 <td> 代表单元格 属性:colspan 列合并 rowspan 行合并 <caption> 表格的标题 作用 : (1)简单的实现一个表格样式 (2)进行布局 --> <table border = "1" width = "50%" align = "center"> <tr align = "center"> <td>1--1</td> <td>1--2</td> <td>1--3</td> </tr> <tr align = "center"> <td>2--1</td> <td>2--2</td> <td>2--3</td> </tr> <tr align = "center"> <td>3--1</td> <td>3--2</td> <td>3--3</td> </tr> </table> <hr> <table border = "1" width = "50%" align = "center"> <caption>19成绩表</caption> <tr align = "center"> <th>1--1</th> <th>1--2</th> <th>1--3</th> </tr> <tr align = "center"> <td>2--1</td> <td>2--2</td> <td>2--3</td> </tr> <tr align = "center"> <td>3--1</td> <td>3--2</td> <td>3--3</td> </tr> </table> <hr> <table border = "1" width = "50%" align = "center"> <caption>19成绩表</caption> <tr align = "center"> <th>1--1</th> <th>1--2</th> <th>1--3</th> </tr> <tr align = "center"> <td rowspan = "2">2--1</td> <td colspan = "2">2--2</td> </tr> <tr align = "center"> <td>3--2</td> <td>3--3</td> </tr> </table> </body> </html>

2、BookStore商城案例:
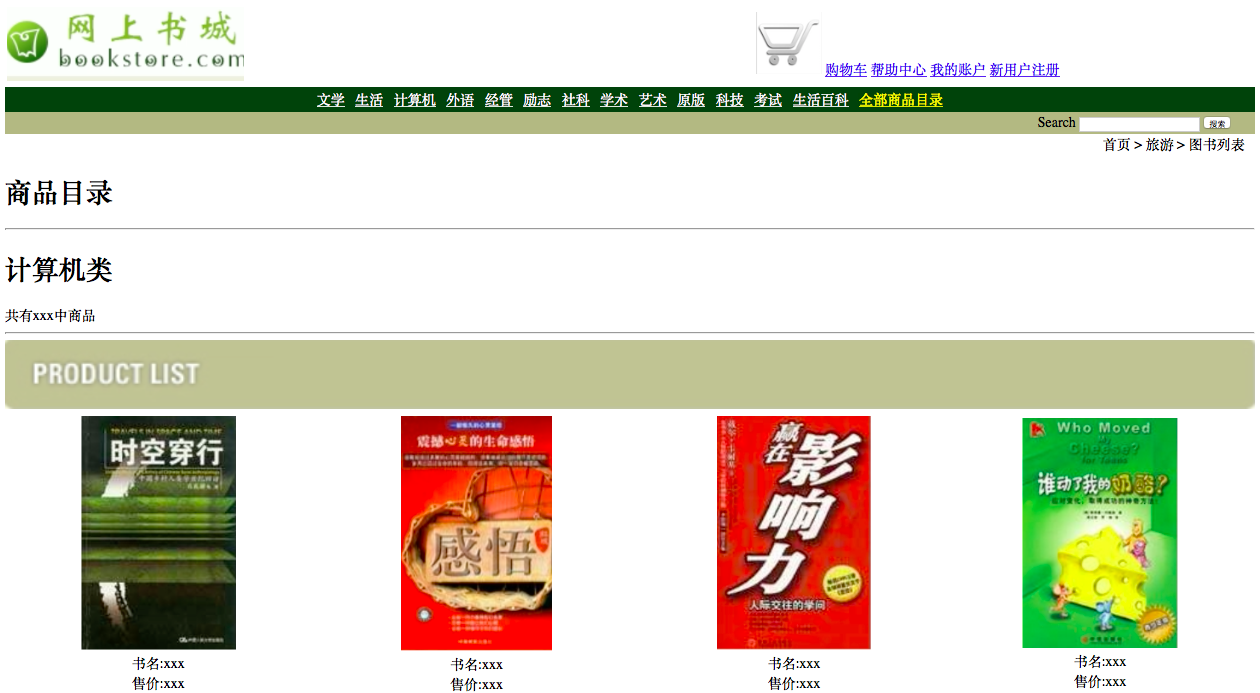
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>图书商城</title> </head> <body> <!-- 整个页面 --> <div id = "page"> <!-- top --> <div id = "top"> <table width = "100%"> <tr> <td width = "60%"> <img alt="logo" src="image/logo.png"> </td> <td> <img alt="cart" src="image/cart.png"> <a href = "#">购物车</a> <a href = "#">帮助中心</a> <a href = "#">我的账户</a> <a href = "#">新用户注册</a> </td> </tr> </table> </div> <!-- menu --> <div id = "menu"> <table width = "100%" bgcolor = "#1C3F09"> <tr align = "center"> <td> <a href = "#"><font color = "#ffffff">文学</font></a> <a href = "#"><font color = "#ffffff">生活</font></a> <a href = "#"><font color = "#ffffff">计算机</font></a> <a href = "#"><font color = "#ffffff">外语</font></a> <a href = "#"><font color = "#ffffff">经管</font></a> <a href = "#"><font color = "#ffffff">励志</font></a> <a href = "#"><font color = "#ffffff">社科</font></a> <a href = "#"><font color = "#ffffff">学术</font></a> <a href = "#"><font color = "#ffffff">艺术</font></a> <a href = "#"><font color = "#ffffff">原版</font></a> <a href = "#"><font color = "#ffffff">科技</font></a> <a href = "#"><font color = "#ffffff">考试</font></a> <a href = "#"><font color = "#ffffff">生活百科</font></a> <a href = "#"><font color = "yellow">全部商品目录</font></a> </td> </tr> </table> </div> <!-- search --> <div id = "search"> <table width = "100%" bgcolor = "#B6B684"> <tr align = "right"> <td> Search <input type = "text"> <input type = "button" value = "搜索"> </td> </tr> </table> </div> <!-- content --> <div id = "content"> <div align = "right"> 首页 > 旅游 > 图书列表 </div> <h1>商品目录</h1> <hr> <h1>计算机类</h1> <span>共有xxx中商品</span> <hr> <div> <img alt="productlist" src="image/productlist.png" width = "100%"> </div> <div> <table width = "100%"> <tr align = "center"> <td> <div> <img alt="book" src="image/100.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> <td> <div> <img alt="book" src="image/101.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> <td> <div> <img alt="book" src="image/102.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> <td> <div> <img alt="book" src="image/103.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> </tr> <tr align = "center"> <td> <div> <img alt="book" src="image/104.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> <td> <div> <img alt="book" src="image/105.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> <td> <div> <img alt="book" src="image/106.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> <td> <div> <img alt="book" src="image/103.png"> </div> <div> <span>书名:xxx</span><br> <span>售价:xxx</span> </div> </td> </tr> </table> </div> </div> <!-- bottom --> <div id = "bottom"> <table width = "100%" bgcolor = "#EFEEDC"> <tr> <td rowspan = "2"> <img alt="logo" src="image/logo.png"> </td> <td> CONTACT US </td> </tr> <tr> <td> copyright 2017 ©naruto.dragon All Rights Reserved </td> </tr> </table> </div> </div> </body> </html>
运行效果:


案例中所用到的图片资源的地址:http://download.csdn.net/download/little_frog_prince/10138403
3、表单标签(重点)
1、form标签
<form></form>
属性:name : 表单名称
action : 提交的路径地址
method : 提交方式. get post
***get和post的区别:
(1)get提交将数据加到地址栏的后面 格式?name = value & name = value 而post提交将数据封装在请求体中
(2)get提交相对不安全。 post提交相对安全
(3)get提交有大小限制 根据浏览器不同而不同 post不限制大小
?username=lisi&password=sas&sex=male&hobby=football&city=tj&btn=submit#
2、input标签
属性:type : 根据type值的不同会显示不同功能的表单项
text : 普通的文本输入框
password : 密码输入框 特点:显示掩码
radio : 单选按钮 注意: 组的概念 如果想让一组单选按钮互斥 必须name属性相同
checked : 代表默认被选中
checkedbox : 复选框 注意:如果想让一组单选按钮互斥 必须name属性相同
checked : 代表默认被选中
file : 上传文件
button : 普通按钮 没有任何内置功能
submit : 提交按钮 点击表单按照action地址进行提交
reset : 重置按钮 点击会将表单清空
image : 图片按钮 点击表单按照action地址进行提交
属性 :src : 图片的地址
alt : 图片的文字信息
hidden : 隐藏表单 作用:服务端需要但是不需要用户看到
3、select标签
属性:name : 表单项的属性
option : 代表一个选择项
属性:value
selected :默认被选中的项
4、textarea标签
属性 : cols : 列数
rows : 行数
注意:默认的文本址在标签体
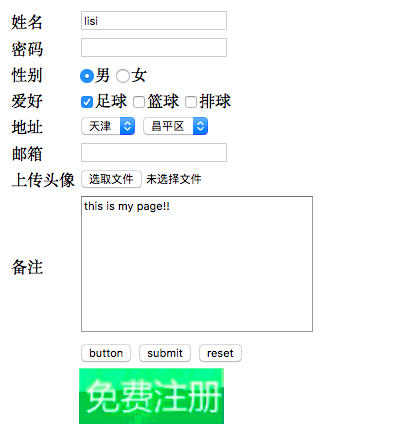
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <form name = "myform" action = "#" method = "get"> <table> <tr> <td> 姓名 </td> <td> <input type = "text" name = "username" value = "lisi"> </td> </tr> <tr> <td> 密码 </td> <td> <input type = "password" name = "password" value = ""> </td> </tr> <tr> <td> 性别 </td> <td> <input type = "radio" name = "sex" value = "male" checked = "checked">男 <input type = "radio" name = "sex" value = "female">女 </td> </tr> <tr> <td> 爱好 </td> <td> <input type = "checkbox" name = "hobby" value = "football" checked = "checked">足球 <input type = "checkbox" name = "hobby" value = "basketball">篮球 <input type = "checkbox" name = "hobby" value = "paiqiu">排球 </td> </tr> <!-- 下拉列表 --> <tr> <td> 地址 </td> <td> <select name = "city"><!-- city == tj --> <option value = "bj">北京</option> <option value = "sh">上海</option> <option value = "tj" selected="selected">天津</option> </select> <select> <option>海淀区</option> <option>朝阳区</option> <option selected="selected">昌平区</option> </select> </td> </tr> <tr> <td> 邮箱 </td> <td> <input type = "text" name = "mail" value = ""> </td> </tr> <tr> <td> 上传头像 </td> <td> <input type = "file" name = "file"> </td> </tr> <tr> <td> 备注 </td> <td> <textarea name = "ta" rows="10" cols="30">this is my page!!</textarea> </td> </tr> <tr> <td></td> <td> <input type = "button" name = "btn" value = "button"> <input type = "submit" name = "btn" value = "submit"> <input type = "reset" name = "btn" value = "reset"> </td> </tr> <tr> <td></td> <td> <input type = "image" src = "btn.png" alt = "图片提示内容"> </td> </tr> </table> </form> </body> </html>

4、html框架标签及其他
1、框架标签
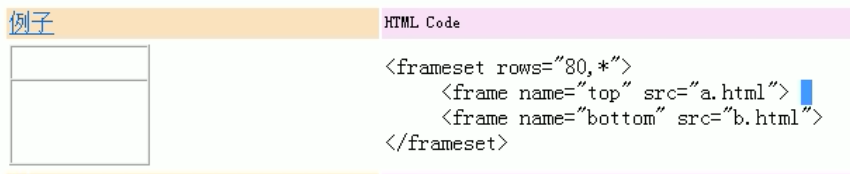
frameset :
属性 : cols : 按列划分
rows : 按列划分
划分的格式 rows = "120,*" *代表剩余
frame :
属性 : name : 名称 方便target根据name值进行定位
src : 加载页面的路径



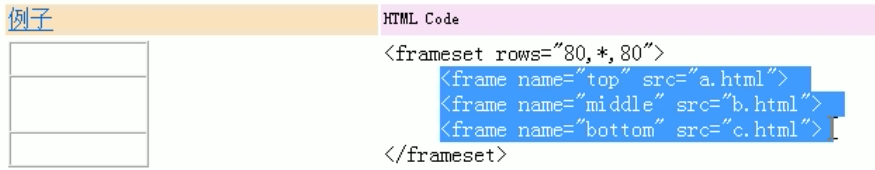
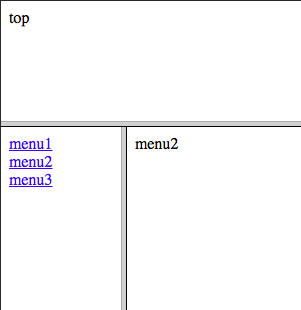
现在我们写一个例子,来实现这样的效果:

(1)新建一个framaset.html :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <frameset rows = "120,*"> <frame src = "top.html"> <frameset cols = "120,*"> <frame src = "left.html"> <frame name = "right" src = "right.html"> </frameset> </frameset> </html>
(2)新建一个top.html :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> top </body> </html>
(3)新建一个left.html :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <a href = "menu1.html" target = "right">menu1</a><br> <a href = "menu2.html" target = "right">menu2</a><br> <a href = "menu3.html" target = "right">menu3</a> </body> </html>
(4)新建一个right.html :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> right </body> </html>
(5)新建menu1、menu2、menu3.html 代码比较类似:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> menu1 </body> </html>
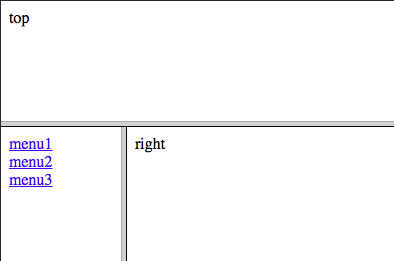
运行效果:

点击menu2之后:

2、其他标签
<meta>

<link>

href : 引入css文件的地址
<script>

src : js的文件地址
3、特殊字符
: 空格
> : 大于
< : 小于
© : 版权符号
® : 注册字符