结对伙伴:201421123048,201421123036
coding.net 地址:https://git.coding.net/YJh_/PairProject_2.git
1. 需求分析:测试上有哪些详细的需求?
1.把计算模块提取出来,单独创建一个类
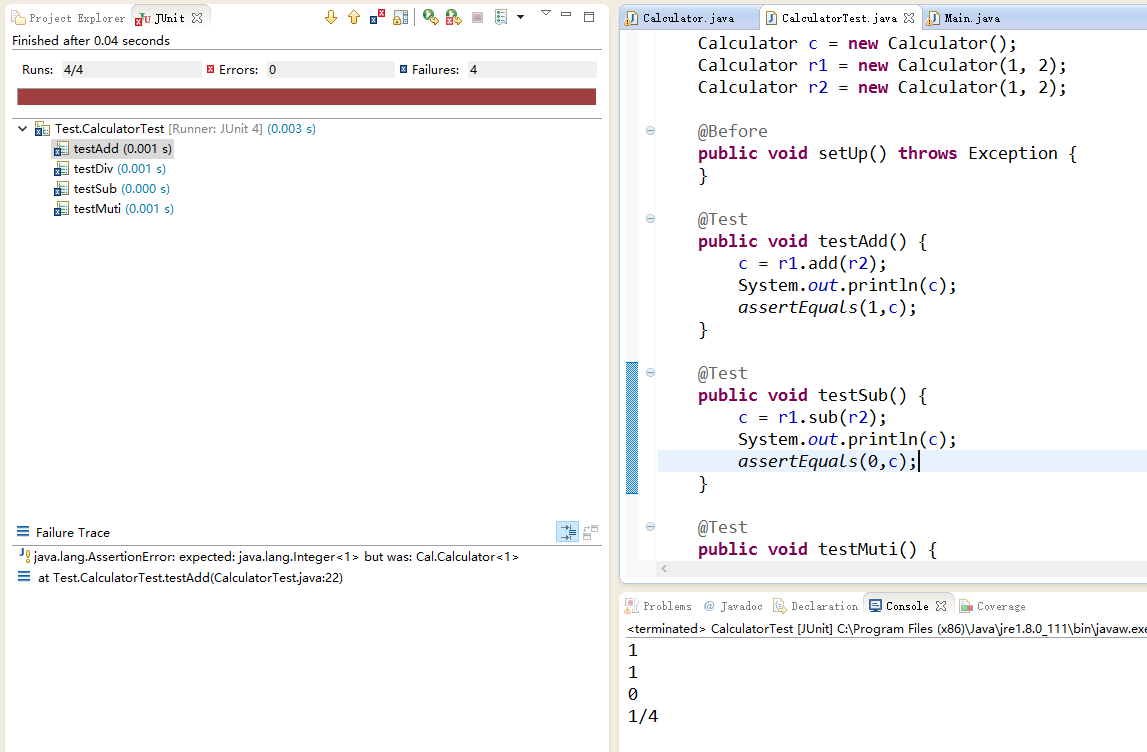
2.通过单元测试代码,测试加法是否能正确工作
3.通过单元测试代码,测试加减乘除功能
4.通过单元测试代码,测试计算类对于各种参数的支持
- 输入是有错误的,例如 “1 ++ 2”
- 在数值范围是 -1000 .. 1000 的时候,传进去 “10000 + 32768”
- 或者是 “ 248 / 0” 怎么办
- 怎么告诉函数的调用者 “你错了”? 把返回的字符串定义为 “-1” 来表示?
- 那么如果真的计算结果是 “-1” 又怎么处理呢?
5.测试代码覆盖率
2. 设计测试框架, 模拟测试数据:
给出计算模块的测试用例及运行结果
1.加减乘除

2.测试分母为零

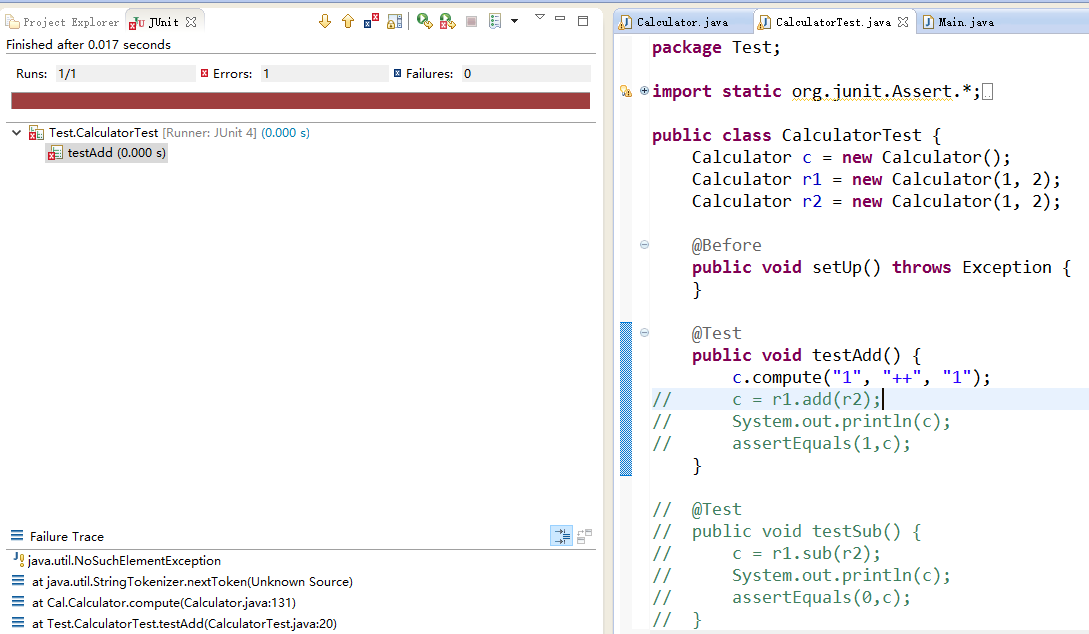
3.测试输入是有错误的,例如 “1 ++ 2”

4.在数值范围是“-2147483648”到“2147483647”的时候,传进去 “1000000000 + 2000000000”

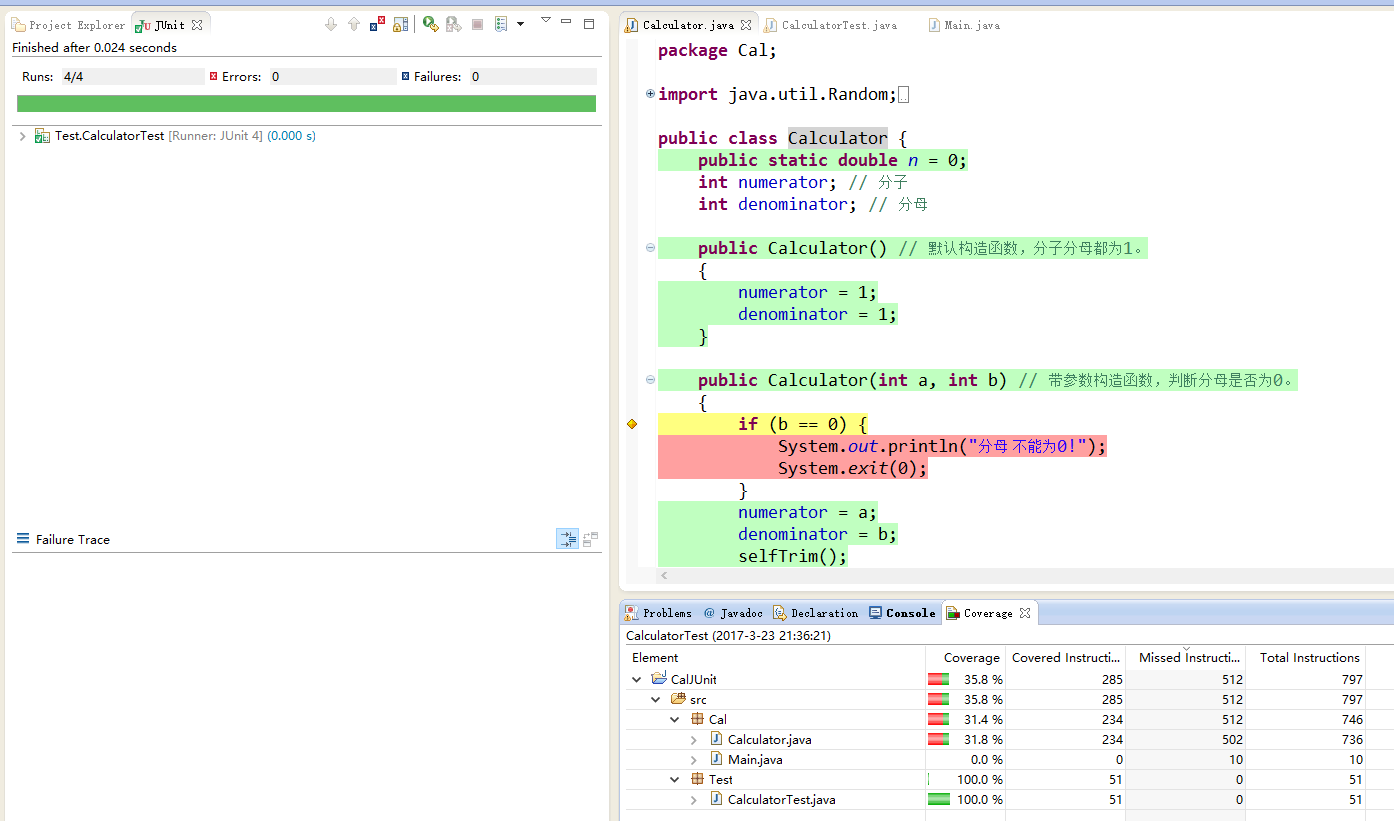
5.测试代码覆盖率
使用EclEmma

3. 小结与感受
(1)以前学习java的时候记得老师有讲过测试这一块,但是懂得的也不多,代码覆盖率一开始不懂,上网查了一些资料最后成功解决。基础不够扎实,还是需要反复多加练习,贵在持之以恒。
结对我觉得真的是不错的一种方式,自己做的话比较没有动力,如果是和别人一起,本来自己拖拖拉拉的也会因为考虑到队友而督促自己,提高效率,并且不懂的地方有人可以一起探讨。如果从大一开始有这种结对的方式,我相信现在的状况会改善很多。
(2)对伙伴的评价:
先来一片面包:因为以前课设等这类作业我一直都是和他合作,也有了上次的经验,我们配合挺默契,而且他一直都是个做事很注重效率的人,能够一直提醒我。不会和我一样爱拖拉。
中间的肉:基础不一样水平也有所差距,我有时候问题特别多会一直问,他有时候自己做不出来也很烦躁,比较没耐心,我都不敢再一直问,不过都怪自己以前不认真,是自己造成的这个局面,但是是想学才会问,所以希望能够多点耐心。而且有时候他一直追求速度,不够细心,容易出现一些比较简单的错误。
再来一片面包:总的来说合作过程还是愉快的,因为学到了东西就会觉得内心比较踏实,虽然花费的时间也不短。希望一起取长补短,共同进步。
4. 在隔了一周之后再看之前的代码的体会
(1) 良好的设计:设计方面不够全面,虽然基本功能有实现但很多问题没考虑到,需要不断完善。
(2) 编码规范:代码规范的话在结对过程中很重要,两个人的编程水平不一样,书写规范也有利于别人理解以及提出一些建议。程序的模块化在后面修改的时候也能够节约时间。
(3) 必要的注释:注释是很有必要的,隔一段时间再看之前的代码有点生疏,有注释的话回顾起来比较快。之前代码是有网上查了一些资料还有请教同学,深深觉得还是必须做到自己真正的理解和掌握,才能记得牢。
讨论合照:

PSP:
|
PSP2.1 |
Personal Software Process Stages |
Time (%) Senior Student(/hour) |
Time (%)(/hour) |
|
Planning |
计划 |
1 |
1 |
|
· Estimate |
估计这个任务需要多少时间 |
3 |
2 |
|
Development |
开发 |
4 |
5 |
|
· Analysis |
需求分析 (包括学习新技术) |
1 |
2 |
|
· Design Spec |
生成设计文档 |
0 |
1 |
|
· Design Review |
设计复审 |
2 |
1 |
|
· Coding Standard |
代码规范 |
1 |
1 |
|
· Design |
具体设计 |
3 |
1 |
|
· Coding |
具体编码 |
2 |
4 |
|
· Code Review |
代码复审 |
1 |
2 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
2 |
3 |
|
Reporting |
报告 |
1 |
1 |
|
· |
测试报告 |
1 |
1 |
|
· |
计算工作量 |
2 |
2 |
|
· |
并提出过程改进计划 |
3 |
2 |