1、如果你还没安装node的话,去这里下载:http://nodejs.cn/download/,选择跟你电脑匹配的并进行安装,一路next下来就行,路径最好改成自己让自己舒服的,默认的路径可能会很让你头疼。
2、运行Node.js的命令行程序:Node.js command prompt:

我是安装在D盘的karma文件夹下的,所以

输入命令安装Karma:
npm install karma --save-dev
3、继续输入npm命令安装karma-jasmine、karma-chrome-launcher插件:
npm install karma-jasmine karma-chrome-launcher --save-dev
4、安装karma-cli
karma-cli用来简化karma的调用,安装命令如下,其中-g表示全局参数,这样今后可以非常方便的使用karma了:
npm install -g karma-cli
5、Karma-Jasmine安装完毕:安装完毕后,在D:karma文件夹下会有一个node_modules目录,里面包含刚才安装的karma、karma-jasmine、
karma-chrome-launcher目录,当然还包含了jasmine-core目录,如果jasmine-core没有,还需要在该文件路径下输入命令:
npm install -g jasmine-core
好了之后结构如下:

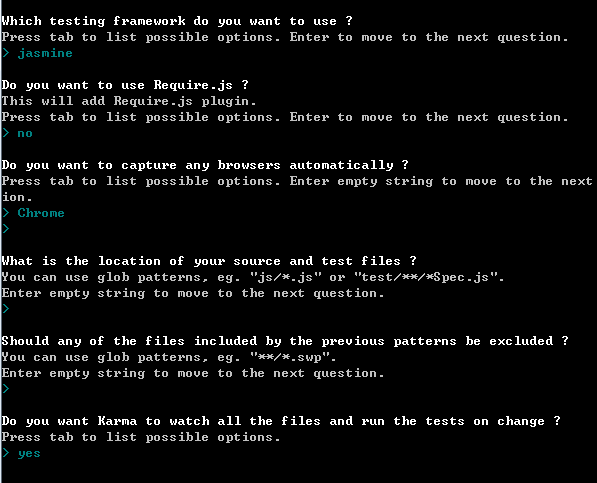
6、初始化 karma ,还是在该karma路径下:
karma init
效果如下:

总之一路回车就行,然后在文件路径下就会生成 karma.conf.js
7.修改karma.conf.js配置文件我们这里需要修改:files和exclude变量,
files: ['*.js']
exclude: ['karma.conf.js']
8、都好了之后,在 karma.conf.js存在的路径下,输入命令:
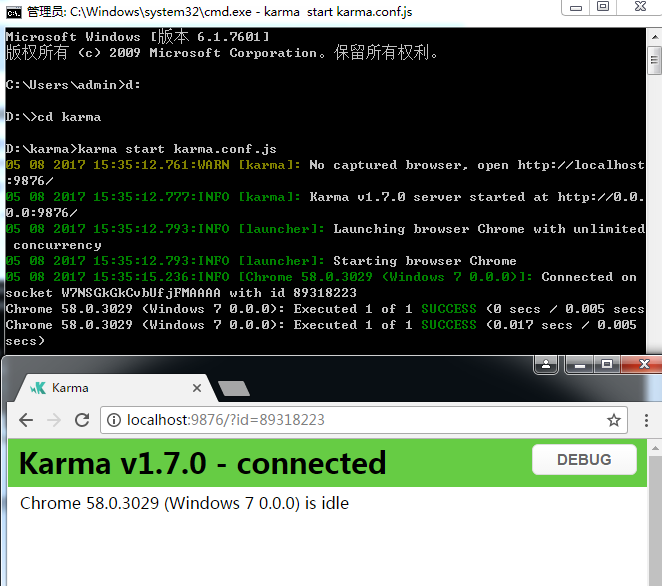
karma start karma.conf.js
就可以了,效果如下: