创建VUE项目的步骤:
npm install vue-cli -g
vue init webpack myproject
cd myproject
npm run dev
组件:它是可扩展的html
里面包括:
<template></template>
<script></script>
<style></style>
VUE框架的特性:能够实现热重载
import 和require的区别:
import 一定要放在文件顶部
它相当于一个指针引用了文件,并没有把文件包含进来了,需要调用时才引入
require:
可以放在文件中任何位置
它是把文件直接包含进来
设置文件路由的流程:
1)建立组件(.vue文件)
2)配置路由(index.js 文件中的配置)
3)<router-link></router-link>
4)<router-view></router-view>
5)import 包名 from ‘’组件路径''
6)components 进行注册
vue-resource:实现异步数据加载(已经弃用)
axios:实现异步数据加载
Vue组件的生命周期:
1)定义Vue对象并实例化
2)created函数
3)编译muban
4)把HTML元素渲染到页面当中
5)mounted函数
6)如果有元素的更新,就执行updated函数
7)销毁实例
代码如下:(有点小bug)


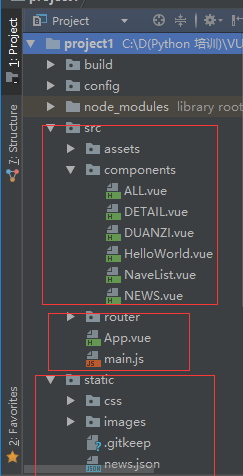
ALL.vue

<template> <div class='box'> <ul> <li v-for='item in arr'> <div class='p1'> <router-link :to="{path:'/detail',query:{ids:item.id}}">{{item.content}} </router-link> </div> <div class="p2"> <img :src="item.imgUrl"> </div> </li> </ul> </div> </template> <script> export default { name: 'HelloWorld', data () { return { arr: [] } }, mounted () { var url = '../../static/news.json' var self=this; this.$axios.get(url) .then(function (response) { console.log(response.data.result.data); self.arr = response.data.result.data; }) .catch(function (error) { console.log(error); }) } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } .box{ 980px; } .p1{ float:left; 780px; } img{ float:right; } </style>
DETAIL.vue

<template> <div class="box"> <h1>我是详情页{{id}}</h1> <ul> <li> <div class="p1"> {{obj.content}} </div> <div class="p2"> <img :src="obj.imgUrl"> </div> </li> </ul> </div> </template> <script> export default { name: 'Detail', data () { return { obj: {}, id: this.$route.query.ids } }, mounted () { var url = '../../static/news.json' var self = this; this.$axios.get(url, { params: {id: this.id} }) .then(function (response) { console.log(response.data.result.data[0]) self.obj = response.data.result.data[0]; }) .catch(function (error) { console.log(error); }) } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
DUANZI.vue

<template> <div> <h>我是段子</h> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
NaveList.vue

<template> <div> <router-link to='/'>首页</router-link> <router-link to='/news'>新闻</router-link> <router-link to='/duanzi'>段子</router-link> <router-link to='/detail'>详情页</router-link> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
NEWS.vue

<template> <div> <h>我是新闻</h> </div> </template> <script> export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>
index.js

import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import ALL from '@/components/All' import NEWS from '@/components/NEWS' import DUANZI from '@/components/DUANZI' import DETAIL from '@/components/DETAIL' Vue.use(Router) export default new Router({ routes: [ { path: '/ll', name: 'HelloWorld', component: HelloWorld }, { path: '/', name: 'ALL', component: ALL }, { path: '/news', name: 'news', component: NEWS } , { path: '/duanzi', name: 'duanzi', component: DUANZI }, { path: '/detail', name: 'detail', component: DETAIL } ] })
App.vue

<template> <div id="app"> <img src="./assets/logo.png"> <NaveList></NaveList> <router-view></router-view> </div> </template> <script> import NaveList from './components/NaveList' export default { name: 'App', components: {NaveList} } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
main.js

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import axios from 'axios' import VueAxios from 'vue-axios' Vue.prototype.$axios = axios //Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: {App}, template: '<App/>' })
