ES6:EMCAScript6 (es2015)
Emca:国际标准组织
一 变量与常量
const a='hello' 常量是定义后就不能更改的
let和var定义的是变量
let :定义一个块级作用域的变量
需要先定义在使用:(不存在变量提升)
不能重复定义
var:定义的变量有变量提升这个功能。
Js:的数据类型:
string array number null undefined boolean object
基本数据类型:string number null undefined boolean
引用类型:array object

代码如下:

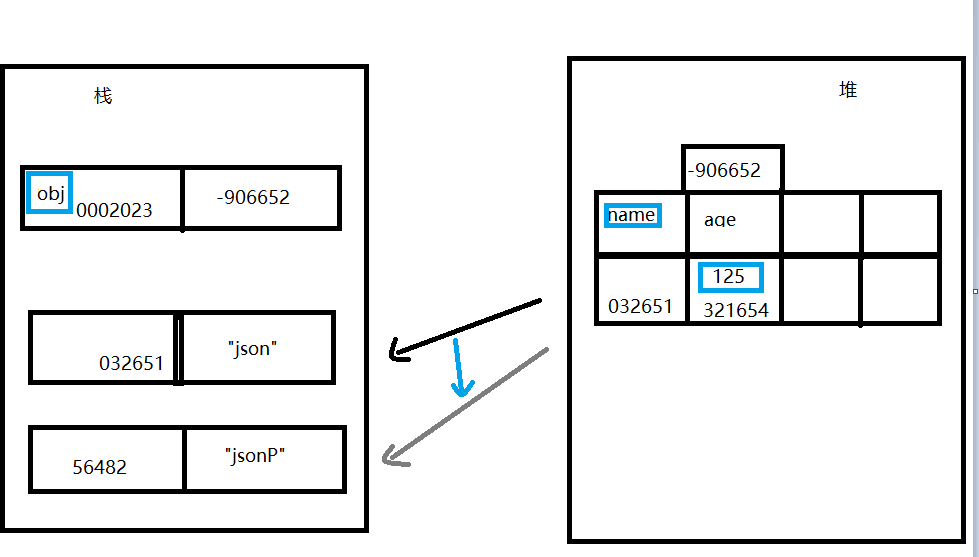
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> // const a = "hello"; // console.log(a); // //// console.log(b); //// var b = 123456; // // //变量提升 // //// var b; //// console.log(b); //// b = 123456; // // //let c = 100; // if(10> 9){ // let c=200; // console.log(c); // } // console.log(c); // var c = 300 // // let d = 888; // d = 999 // console.log(d); // // var i=10; // var arr = [22,33,44,55] // for(let i=0;i< arr.length;i++){ // // } // if(i>5){ // console.log(i+10); // } const obj = { name: "谢小二", age: 22 } var obj2 = obj; obj2.age = 90 //这里用到了js的引用类型数据 console.log(obj.age); </script> </head> <body> </body> </html>
二 模板字符串
通过反引号来使用,字符串当中可以使用变量。
可以当作普通字符串来处理
可以使用多行字符串

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ul id="list_1"> </ul> <script> let name = `小三`; console.log(`她的名字叫${name}`); document.getElementById("list_1").innerHTML = ` <li>11</li> <li>22</li> <li>33</li> <li>44</li> ` </script> </body> </html>
三 解构变量
数组解构赋值:把数据元素的值依次地赋给变量。
例子和六放在了一起
四 对象的扩展
对象当中的属性可以简写
对象当中的方法也可以简写
五 函数的扩展
可以给函数默认参数
剩余参数:function fun(a,...b){
}
fun(11,22,33)
则:b=[22,33]
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function fun(x=100) { alert(x); } //fun(); function fun2(x=3,...y) { //alert(x); console.log(x); console.log(y); } fun2(x=2,y=300) </script> </head> <body> </body> </html>
六 数组的扩展
1)判断数组当中是否存在某个值
console.log(arr.indexOf(1000))
console.log(arr.includes(301))
2)对数组的遍历
arr.forEach(funcion(value,index){
console.log(value);
})
var arr2 =arr.map(function (value,index){
return value+1
})
3)对数组的过滤
var arr4=arr.filter(function(value,index){
return value>50
})
console.log(arr4)
4)in与of的区别:
in获取的索引
of获得的是值
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var arr = [78,89,90,21]; arr.forEach(function (value,index) { console.log(value); }) var arr2 = arr.map(function (value,index) { return value+1 }) console.log(arr2); console.log(arr.indexOf(1000)) console.log(arr.includes(201)) let arr3 = [11,22,33] for(var i in arr3){ // console.log(arr3[i]); } for(var i of arr3){ console.log(i); } var arr4 = arr.filter(function (value,index) { return value > 50 }) console.log(arr4); </script> </head> <body> </body> </html>
