js根据功能的不同,表达式可以分为很多种类型。常用类型如下:
1,定义表达式
var a = [];
var f = function (){
}
2,初始化表达式,与定义表达式和赋值表达式经常混用
var a = [1,2]
var o = {x:1,y:2}
3,访问表达式
console.log(({x:1,y:2}).x);返回1
4,调用表达式
console.log(function a(){return 1;}());
5,实例化对象表达式
console.log{new Object()} //返回实例对象
表达式的运算顺序:
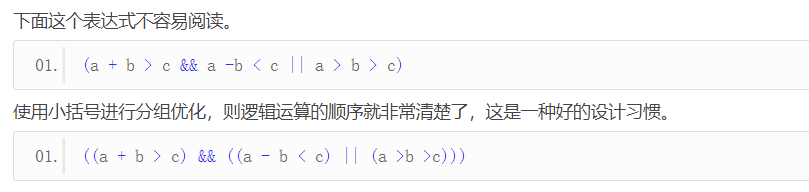
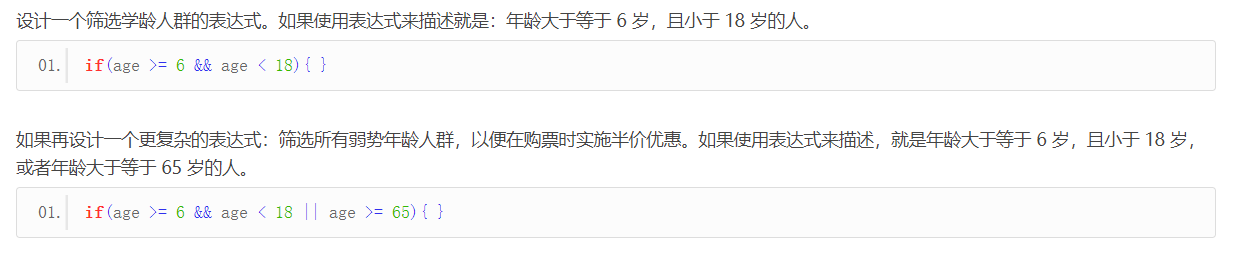
为了方便表达式的阅读,往往使用小括号实行分组优化,这是一种好的设计习惯


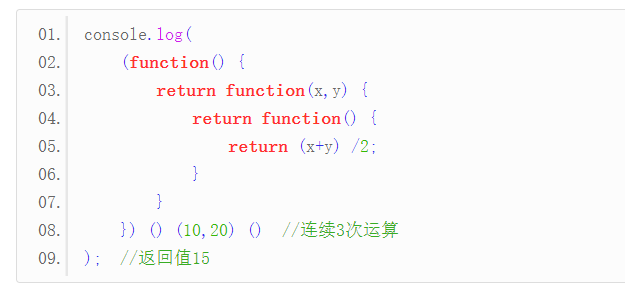
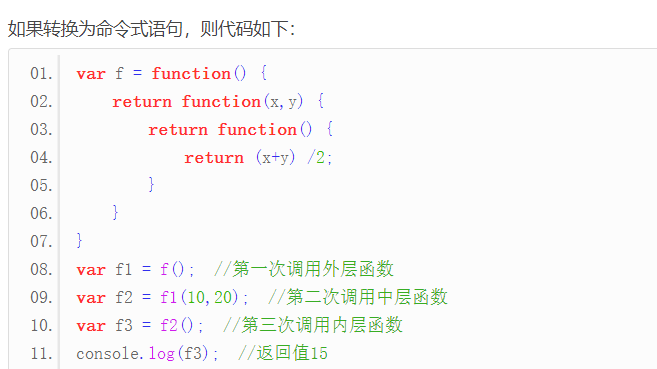
通过使用小括号连续调用,使用表达式可以设计多层嵌套的函数结构