之前需要下载一个这个插件,但是现在应该是不用的。

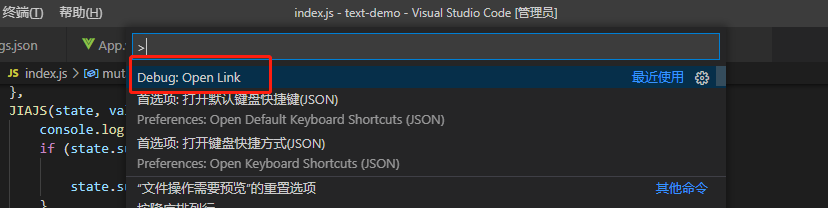
ctrl+shift+p
输入:dubug open link

然后输入你在本地开启的服务地址

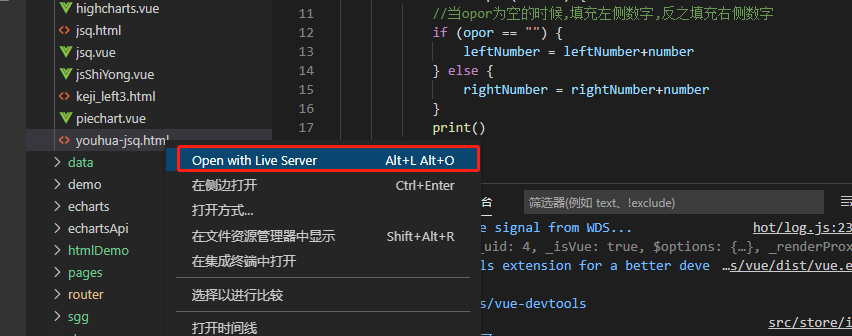
如果是html文件,可以使用live in server在本地浏览器先起这个服务

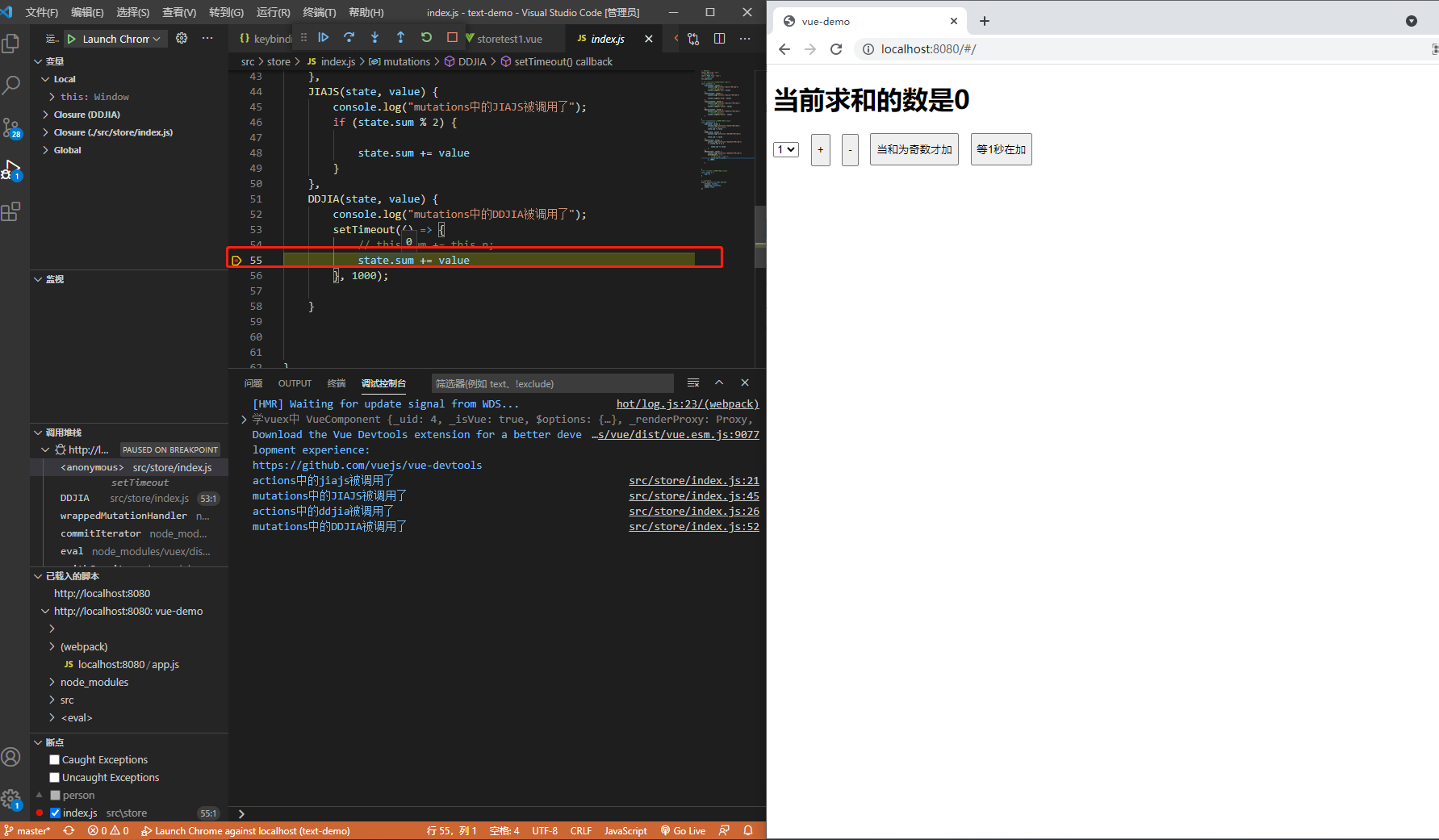
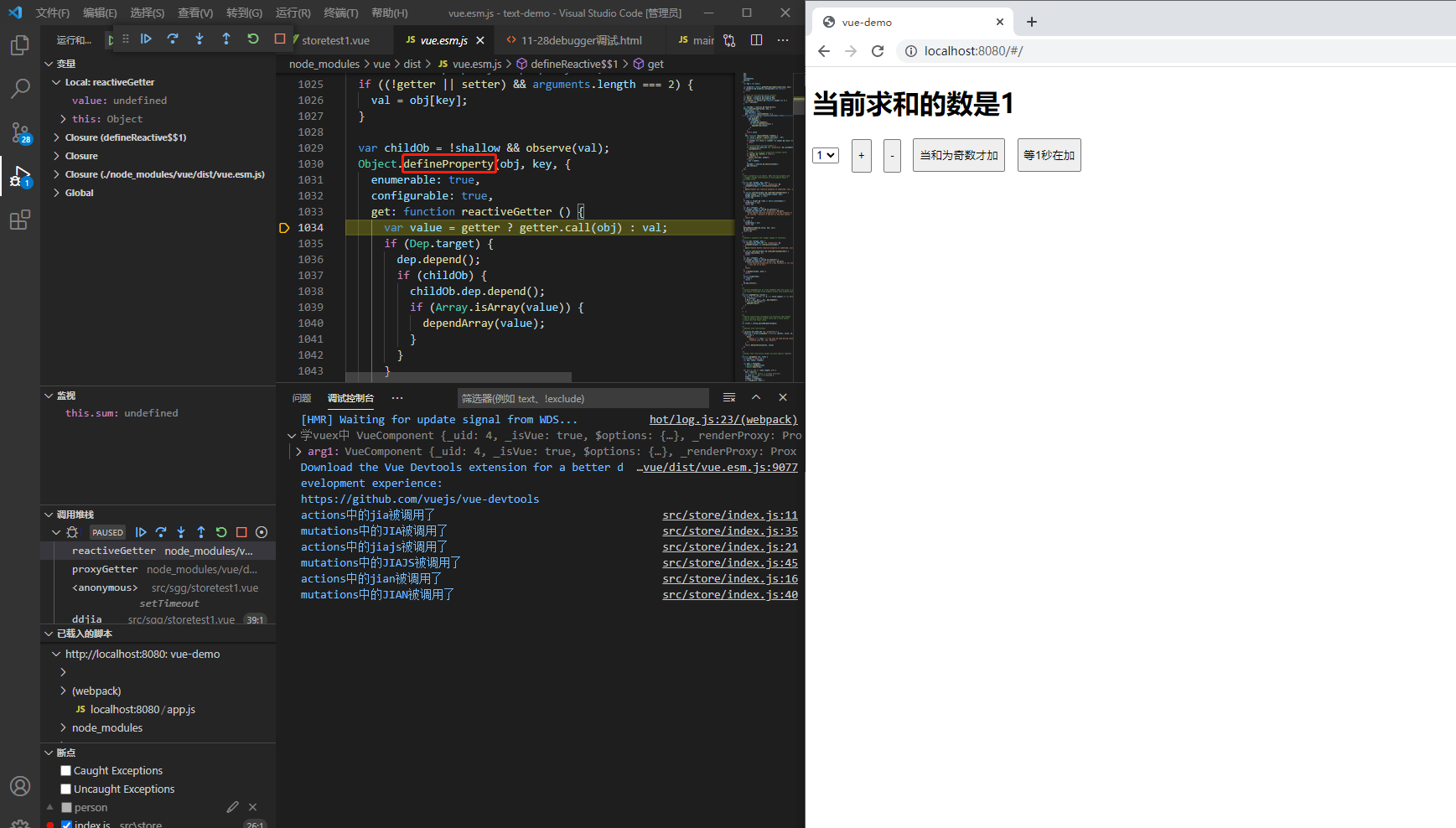
就这个vue,我试了一下单步调试,发现一个问题。我们的代码,vue帮我们介入处理了很多似的。

这个defineProperty属性,我见过几次了。显然很重要。之前老师说vue的数据 劫持 也是和他有关。还有从data到_data的数据代理。
问:
v-model中,vue怎么检测道data中的数据变化的呢?
这个vue.esm.js文件做了那些是?(留一篇博客探究下)
查了一席原话:vue的data是响应式的,就是通过Object.defineProperty设置get和set。当数据被改了,set函数被触发,函数内部会通知所有的实例进行更新(就是调用每个实例的watcher.update方法)
看不懂:
留个链接吧:后面再来瞧瞧:
vue响应式原理:
https://mp.weixin.qq.com/s?__biz=MzUxNjQ1NjMwNw&mid=2247484182&idx=1&sn=aaf3f3086801f405a6d085aba42b2b5e&chksm=f9a6690aced1e01cdef226bfaf136d0bbf17f9d76e8683ea234d8ca5a51f96064c70296c513b&token=2098470046&lang=zh_CN#rd
vue源码研究:
https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzUxNjQ1NjMwNw&action=getalbum&album_id=1619085427984957440&subscene=159&subscene=&scenenote=https%3A%2F%2Fmp.weixin.qq.com%2Fs%3F__biz%3DMzUxNjQ1NjMwNw%3D%3D%26mid%3D2247484182%26idx%3D1%26sn%3Daaf3f3086801f405a6d085aba42b2b5e%26chksm%3Df9a6690aced1e01cdef226bfaf136d0bbf17f9d76e8683ea234d8ca5a51f96064c70296c513b%26token%3D2098470046%26lang%3Dzh_CN%23rd&nolastread=1#wechat_redirect