Django的生命周期
文字描述
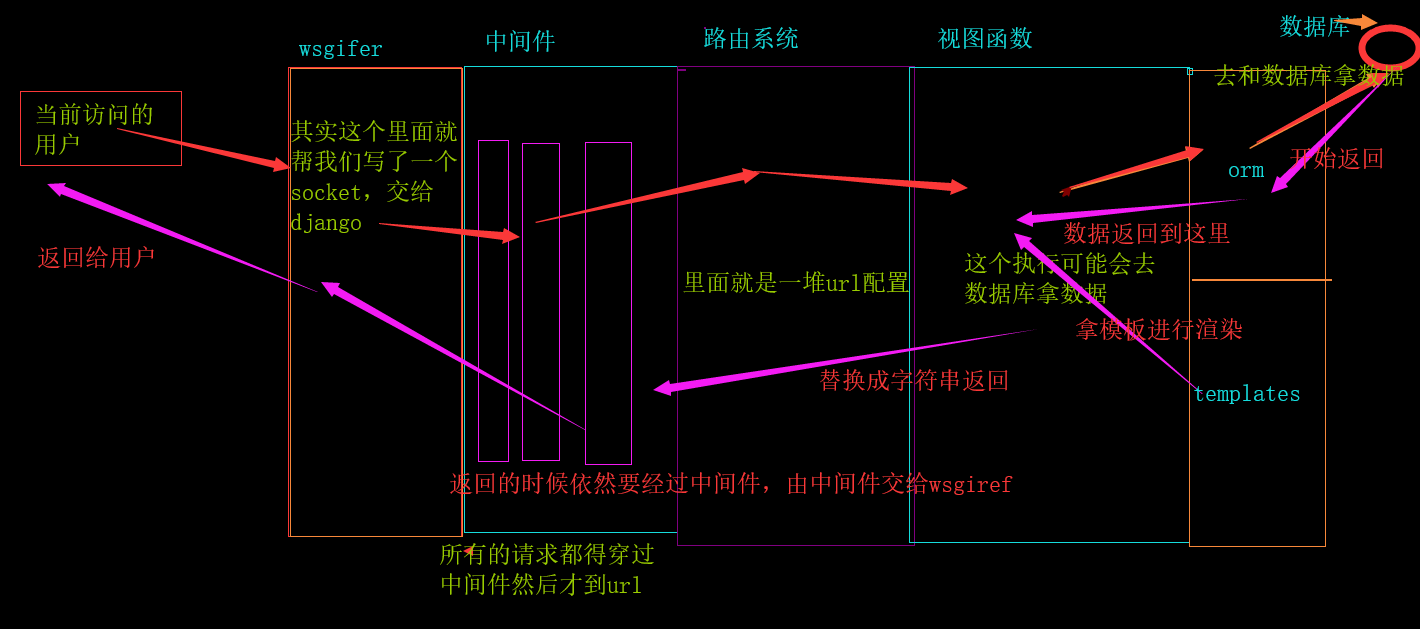
当前用户访问,第一步到wsgiref(他其实就是帮我们写了一个socket)到这里才要到Django,然后再到达中间件,
所有的请求都要通过中间件然后到url,通过路由系统(这里就是一堆对应关系),再到视图函数,视图函数通过
orm在数据库去拿数据,然后返回到orm,将数据交给视图函数,再去到templates里面拿到模板进行渲染,然后
替换成字符串,数据返回的时候还是要经过中间件,由中间件交给wsgiref,返回给用户,到这里django的生命周期
就完整的结束了
画图示例
黄色的字代表去的时候(箭头为红色),红色的字代表返回的时候(箭头为紫色)

中间件
中间件介绍
是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出。因为改变的是全局,所以需要谨慎实用,用不好会影响到性能。
每个中间件都会负责一个功能,例如,AuthenticationMiddleware,与sessions处理相关
概念:中间件本质就是一个类,中间件中有两个方法(process_request,process_response),
上面的图中中间件那一栏我画了很多个条状图形,每一个都代表一个中间件(本质就是一个类),
每一个类中都有那两个方法,进来的时候会执行每一个中间件的process_request,然后再执行
每一个中间件的process_response。
定义:对多有的请求做统一操作时,用中间件,
对少量的视图函数做操作时,用装饰器
代码举例
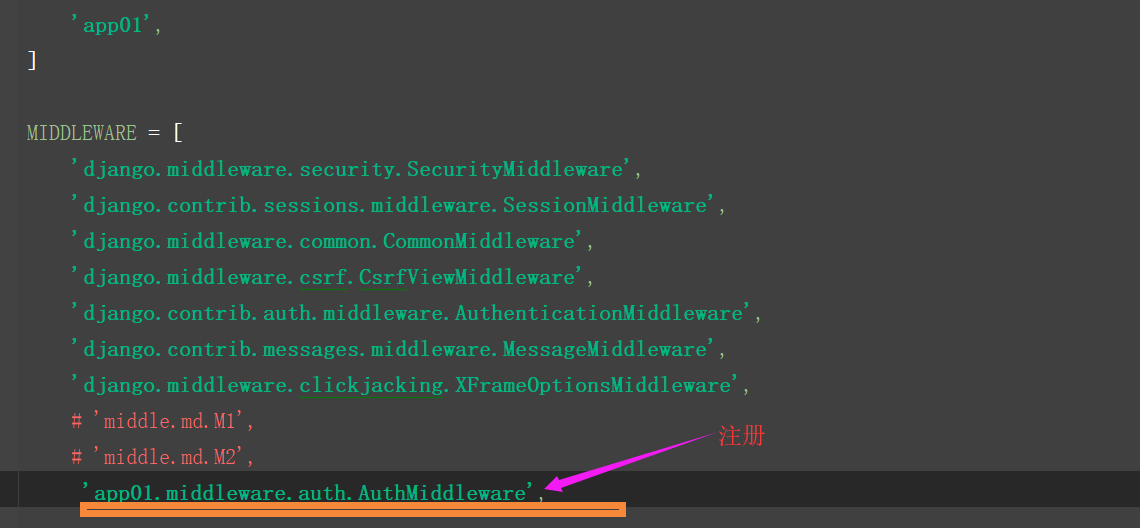
settings中

urls中
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^login/$', views.login),
url(r'^index/$', views.index),
url(r'^classlist/$', views.classlist),
url(r'^teachers/$', views.teachers),
]
app01下面的自己建的中间件文件夹
auth.py
from django.utils.deprecation import MiddlewareMixin
from django.shortcuts import HttpResponse, redirect
class AuthMiddleware(MiddlewareMixin):
def process_request(self, request):
if request.path_info == '/login/':
return None
user_info = request.session.get('user_info')
if not user_info:
return redirect('/login/')
# else:
# return HttpResponse("请登录")
def process_response(self, request, response):
return response
views
from django.shortcuts import render,redirect,HttpResponse
# Create your views here.
def login(request):
if request.method=="GET":
return render(request,"login.html")
else:
request.session['user_info']={'id':1,'name':'lanbo'}
return redirect("/index/")
def index(request):
print("视图函数")
return HttpResponse("首页")
def classlist(request):
print("班级列表")
return HttpResponse("班级列表")
def teachers(request):
print("老师列表")
return HttpResponse("老师页面")
html中(只是简单的书写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
{% csrf_token %}
<input type="text">
<input type="submit" value="提交">
</form>
</body>
</html>