<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Content/js/jquery-1.11.1.min.js"></script>
<script src="Content/js/avalon.js"></script>
<script type="text/javascript">
var count = 0;
var model = avalon.define({
$id: "test",
name: "hello",
passwd: "world",
profile: "",
isSure: false,
fruit: "",
hobbies: [],
airLine: "",
hotel: [],
gender: "female",
isPay: false,
str1: "1",
str2: "2",
str3: "3",
click0: function () {
model.str1="xxxxxx"+(count++)
},
click1: function () {
model.str2 = "xxxxxx" + (count++)
},
click2: function () {
model.str3 = "xxxxxx" + (count++)
}
});
</script>
</head>
<body ms-controller="test">
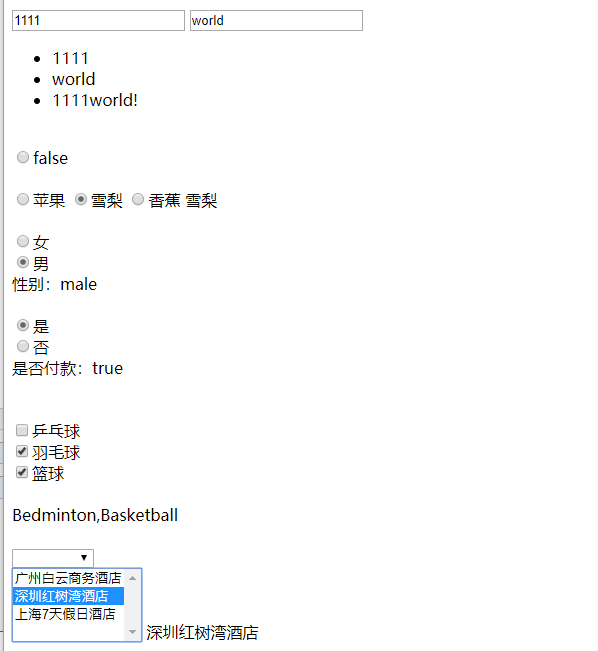
<input ms-duplex="name" />
<input ms-duplex="passwd" /><br />
<ul>
<li>{{name}}</li>
<li>{{passwd}}</li>
<li>{{name+passwd+"!"}}</li>
</ul>
<br />
<input type="radio" ms-duplex="isSure" /><span>{{isSure}}</span><br />
<br />
<input type="radio" ms-duplex-value="fruit" value="苹果" name="fruit" />苹果
<input type="radio" ms-duplex-value="fruit" value="雪梨" name="fruit" />雪梨
<input type="radio" ms-duplex-value="fruit" value="香蕉" name="fruit" />香蕉
<span>{{fruit}}</span><br />
<br />
<input type="radio" value="female" ms-duplex-text="gender">女<br>
<input type="radio" value="male" ms-duplex-text="gender">男<br>
性别:{{gender}}<br/>
<br>
<input type="radio" ms-duplex-boolean="isPay" value="true">是<br>
<input type="radio" ms-duplex-boolean="isPay" value="false">否<br>
是否付款:{{isPay}}<br>
<br>
<br>
<input type="checkbox" ms-duplex="hobbies" value="PingPong" name="hobby">乒乓球<br>
<input type="checkbox" ms-duplex="hobbies" value="Bedminton" name="hobby">羽毛球<br>
<input type="checkbox" ms-duplex="hobbies" value="Basketball" name="hobby">篮球<br><br />
<span>{{hobbies}}</span>
<br />
<br />
<select ms-duplex="airLine">
<option value="beijing-guangzhou">北京-广州</option>
<option value="beijing-shenzhen">北京-深圳</option>
<option value="beijing-shanghai">北京-上海</option>
</select>
<span ms-text="airLine"></span>
<br>
<select ms-duplex="hotel" multiple="multiple">
<option value="广州白云商务酒店">广州白云商务酒店</option>
<option value="深圳红树湾酒店">深圳红树湾酒店</option>
<option value="上海7天假日酒店">上海7天假日酒店</option>
</select>
<span>{{hotel}}</span>
//一个按钮多个事件
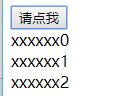
<div ms-click="click0" ms-click-1="click1" ms-click-2="click2"><button>请点我</button></div>
<div>{{str1}}</div>
<div>{{str2}}</div>
<div>{{str3}}</div>
</body>
</html>


//一个按钮多个事件

单击第一次:

单击第二次(以此类推):
