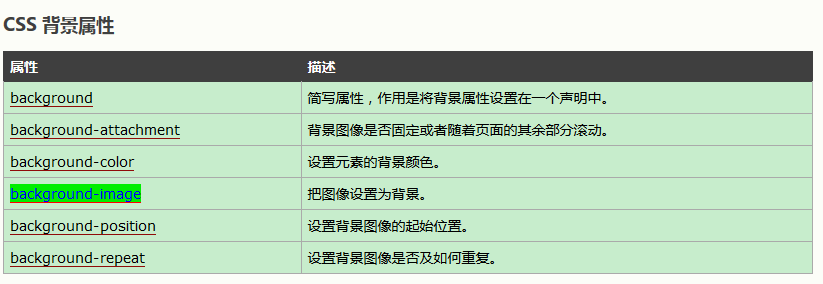
1、CSS背景
属性
background-color:为元素设置背景色,值可以是任何合法的颜色值。实例:p {background-color: gray;}
background-image:为元素设置背景图片,其值必须通过URL值来设置。实例:body {background-image: url(/i/eg_bg_04.gif);}
background-repeat:背景重复,其值有:repeat(水平竖直方向均平铺)、no-repeat(不平铺)、repeat-x(水平方向平铺)、repeat-y(竖直方向平铺)。
background-position:背景定位,其值可以是关键字(center、top、bottom、right、left)、百分数值(background-position:66% 33%;)、长度值(background-position:50px 100px;)
background-attachment:背景关联,其值有:fixed(声明图像相对于可视区是固定的)、scroll(默认,背景会随文档滚动)。

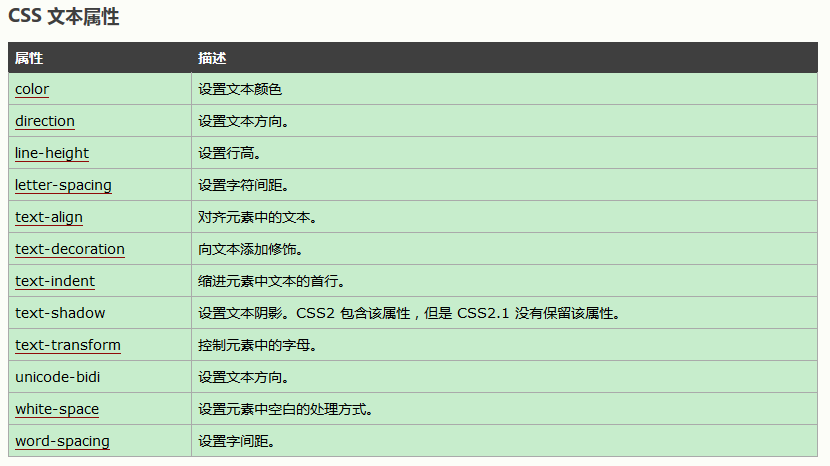
2、CSS文本
属性
text-indent:缩进文本,其值为:text-indent可以使用所有长度单位,包括百分比,值可正可负。(百分数要相对于缩进元素父元素的宽度。)
text-align:对齐,其值为:left(左齐右锯齿)、right(右齐左锯齿)、center(仅居中文本,不影响元素)、<CENTER>(不仅影响文本,还把整个元素居中)、justufy(两端对齐)。
word-spacing:字间隔,该属性可以改变字(单词)之间的标准间隔,其值可正可负,默认值:normal(相当于设置值为0)。
letter-spacing:字母间隔,与word-spacing区别在于,letter-spacing修改的是字符或字母之间的间隔,而非单词。其值可正可负,单位是所有长度。实例:h1 {letter-spacing: -0.5em}。
text-transform:处理文本大小写,其值为:none(不做任何改动)、uppercase(全大写)、lowercase(全小写)、capitalize(首字母大写)
text-decoration:文本装饰,其值为:none、underline(增加下划线)、overline(增加上划线)、line-through(文本贯穿线)、blink(主流浏览器均不支持)
white-space:处理空白符,其值为:normal、pre、nowrap、pre-wrap、pre-line;

3、CSS字体
属性
font-family:定义文本的字体系列。
font-style:设置字体风格,其值为:normal(文本正常显示)、italic(文本斜体显示)、oblique(文本倾斜显示);说明:italic是一种简单的字体风格,oblique则是正常竖直文本的一个倾斜版本。
font-variant:设置小型大写字母。小型大写字母不是一般的大写字母,也不是小写字母,这种字母采用不同大小的大写字母。
font-weight:设置文本粗细,其值为:bold(粗体,数值约为700)、normal(数值约为400)、值(关键字100~900为字体指定了9级加粗度)。
font-size:字体大小,其值为:px(不推荐)、em(推荐使用,16px=1em)、结合使用百分比和EM。1em的默认尺寸是16px。转换公式:pixels/16=em (注:16 等于父元素的默认字体大小,假设 父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)。在所有浏览器中均有效的方案是为 body 元素(父元素)以百分比设置默认的 font-size 值:
body {font-size:100%;}
h1 {font-size:3.75em;}
h2 {font-size:2.5em;}
p {font-size:0.875em;}
4、CSS链接
属性
链接的四种状态:
a:link—普通的、未被访问的链接;
a:visited—用户已访问的链接;
a:hover—鼠标指针位于链接的上方;
a:active—链接被点击的时刻。
当为链接的不同状态设置样式时,请按照一下次序规则:
1、a:hover必须位于a:link和a:visited之后;
2、a:active必须位于a:hover之后
实例:
a:link {text-decoration:none;} /* 未被访问的链接 */
a:visited {text-decoration:none;} /* 已被访问的链接 */
a:hover {text-decoration:underline;} /* 鼠标指针移动到链接上 */
a:active {text-decoration:underline;} /* 正在被点击的链接 */
background-color:背景色,规定链接的背景色。实例:a:link {background-color:#B2FF99;}
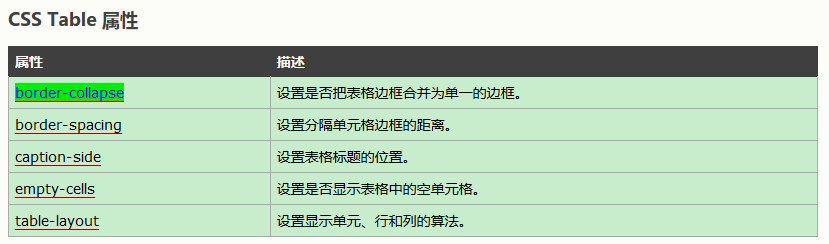
5、CSS表格
属性
表格边框:CSS 中设置表格边框,请使用 border 属性。实例:
table, th, td
{
border: 1px solid blue;
}
注意:上例中的表格具有双线条边框。这是由于 table、th 以及 td 元素都有独立的边框。如果需要把表格显示为单线条边框,请使用 border-collapse 属性。
折叠边框:border-collapse 属性设置是否将表格边框折叠为单一边框。实例:
table
{
border-collapse:collapse;
}
table,th, td
{
border: 1px solid black;
}
表格高度和宽度:通过 width 和 height 属性定义表格的宽度和高度。实例:
table
{
100%;
}
th
{
height:50px;
}
表格文本对齐:text-align 和 vertical-align 属性设置表格中文本的对齐方式。text-align设置水平对齐方式(左对齐、右对齐、居中),vertical-align设置竖直对齐方式(顶部对齐、底部对齐、居中对齐)。实例:
td
{
text-align:right;
}
td
{
height:50px;
vertical-align:bottom;
}
表格内边距:如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性:
td
{
padding:15px;
}
表格颜色:面的例子设置边框的颜色,以及 th 元素的文本和背景颜色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}