创建表单元素
在上一节中,我们学习了如何创建一个组件login,现在将login改造一下,
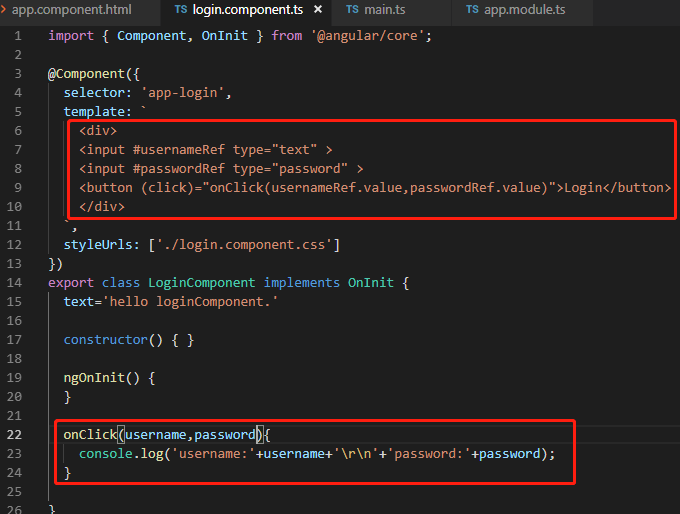
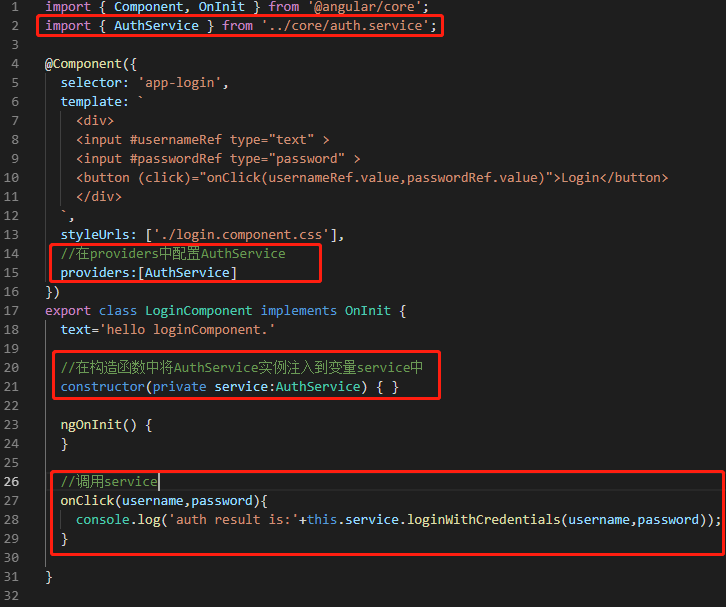
在template中添加html表单元素,#usernameRef表示input元素id,如果想传递input的值,使用usernameRef.value
(click)表示要处理的button的click事件,onClick(usernameRef.value,passwordRef.value)为出发的事件,以及传递的参数
这里的操作就是在浏览器控制台打印一下用户名和密码

保存,运行应用,如图
打开浏览器:http://localhost:4200/
打开浏览器开发者模式,输入:LUCAS,123

可以看到,控制台输出了我们表单填写的值。
建立服务
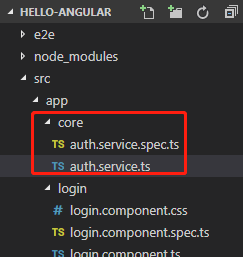
首先在src的app中新建一个core文件夹(src/app/core)
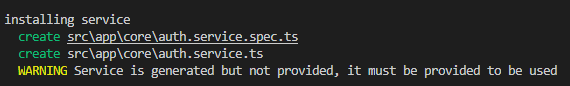
命令行输入:ng g s core/auth
s是service的缩写

生成文件

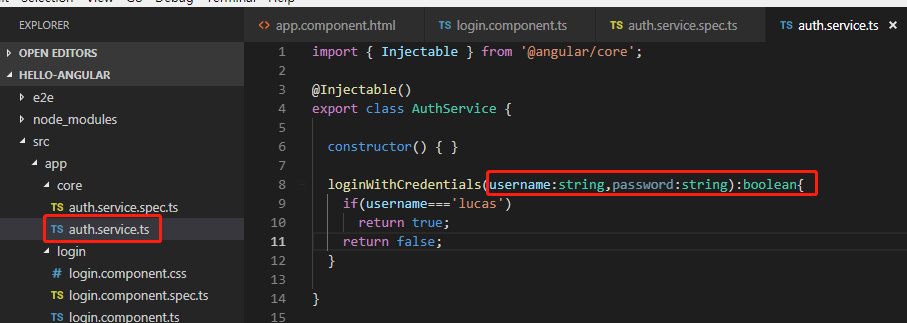
为service添加一个方法
可以注意到,参数和返回值都指定了类型,调用这个方法时给的类型不对了,IDE会直接报错,这就是TypeScript带来的好处

依赖注入
你可以在component中import这个服务,然后实例化使用,但是这样不好,是一个紧耦合模式,应用依赖注入(Dependency Injection)可以实现松耦合。
直接使用构造好的实例,实例化的工作交给依赖注入。(但是依旧有import)

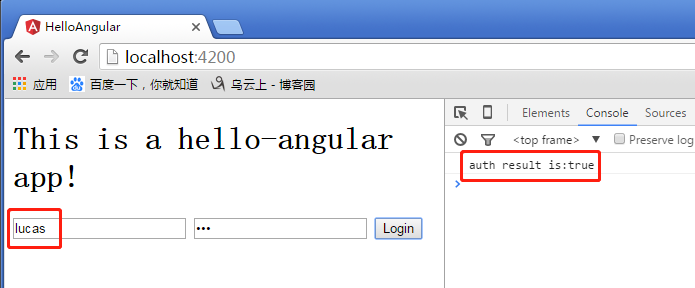
运行应用:
命令行输入:ng server
浏览器:http://localhost:4200/
文本框:lucas
点击Login
可以看见服务返回了正确的值。

可以去掉import吗?
可以的
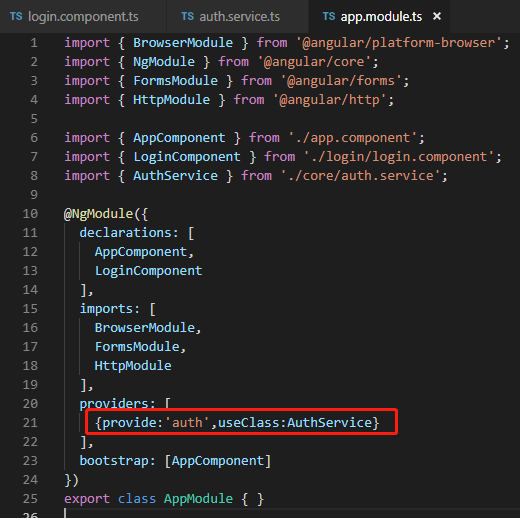
在app.module.ts中也有providers,可以在这里配置

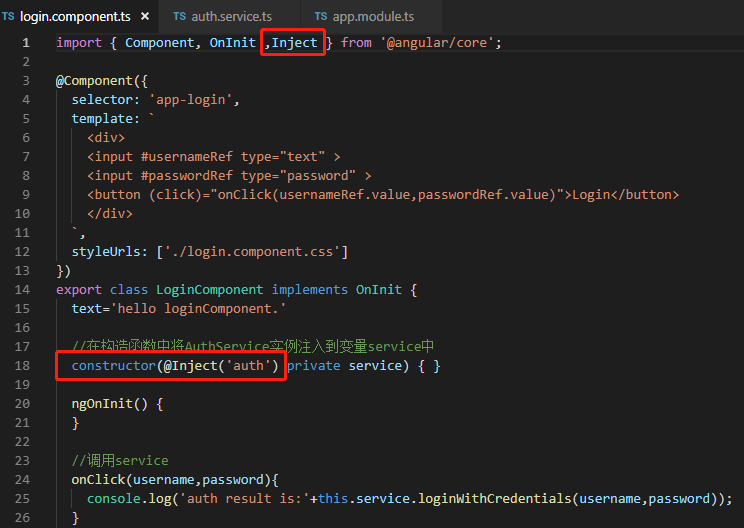
然后login.component.ts就可以去掉头部的import,以及providers
添加修饰符@Inject,他的作用到系统配置中找到名为auth的那个依赖注入到修饰的变量中

依赖注入不仅仅是为service服务的,任何类都可以通过这种方式实现解耦,他通过providers提供,通过constructor注入